FORM开发之Tab Canvas
HHR_JEWEL_STONE和HHR_JEWEL_GOLDS是表HHR_JEWEL_ITEMS二個屬性描述表,類似於PO明細與PO主題關系。因此,需要創建它們之間關系:
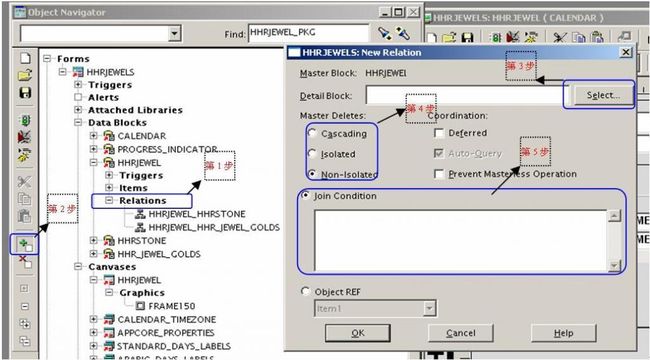
1.選取數據塊HHRJEWEL下的Relations
2.單擊創建按鈕
3.選擇細明數據塊HHRSTONE
4.選擇Non-Isolated,若明細表存在記錄,則主題表不能刪除;若選擇isolated並明細表存在記錄,則主題表也能刪除。
5. 入輸ITEM_ID,主題表與明細表之間相關聯的字段。
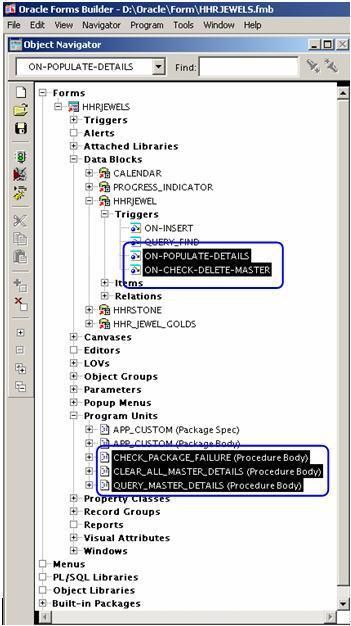
以同樣方法創建HHRJEWEL與HHR_JEWEL_GOLDS的關系。在創建二個關系同時,數據塊HHRJEWEL觸發器自動創建二個事件: ON-POPULATE-DETAILS和ON-CHECK-DELETE-MASTER,程序單元(Program Units)也自動創建三個過程: Check_Package_Failure、Clear_All_Master_Details和Query_Master_Details。
注意:要查看二個明細表中的項目ITEM_ID屬性Copy Value from Item是否為HHRJEWEL.ITEM_ID
創建HHRJEWEL畫布,它為HHRJEWEL窗體的首要畫布。在此畫布上添加一個框架(Frame),並設置此框架屬性如:
Layout Data Block為HHRJEWEL
Update Layout為Automatically表示自動布局,若要改為手工布局,則此項為Manually。當添加項目到畫布時,項目會自動布局。
使用框的好處是方便版面布局和界面簡潔。

但是,我們看到界面中沒有ITEM_ID項目,這個項目是不需要顯示在界面上的,它新增時自動產生的。因此,在表單新增記錄時,需要在HHRJEWEL數據塊觸發器上添加事件: ON-INSERT,事件代碼如下:
Declare
MaxItemID number;
begin
select Max(ITEM_ID) Into MaxItemID From HHR_JEWEL_ITEMS;
If MaxItemID is Null Then
MaxItemID:=1;
Else
MaxItemID:=MaxItemID+1;
End if;
:HHRJEWEL.ITEM_ID :=MaxItemID;
Insert Into HHR_JEWEL_ITEMS (ITEM_ID,BAR,JEWEL_NAME,DESCR)
Values (
:HHRJEWEL.ITEM_ID,
:HHRJEWEL.BAR,
:HHRJEWEL.JEWEL_NAME,
:HHRJEWEL.DESCR
);
End;
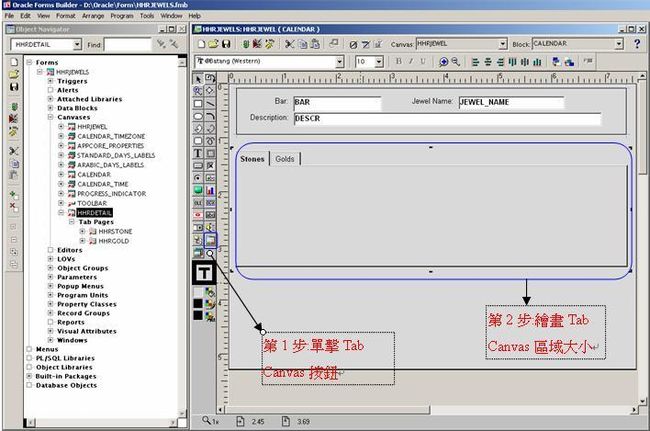
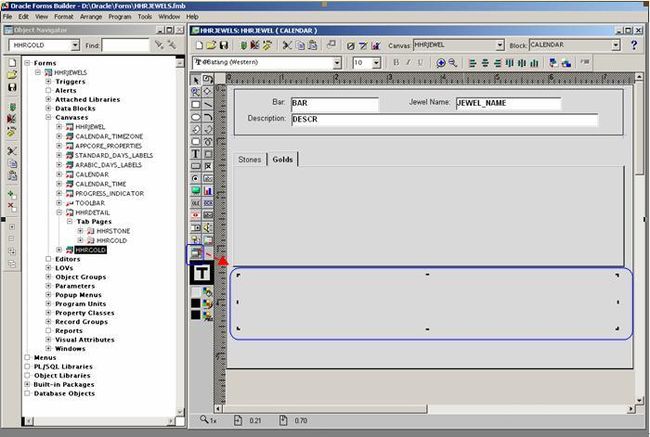
創建Tab畫布,與HHRJEWEL畫布是不一樣的,首先需要在工具欄中選擇Tab Canvas,然後在HHRJEWEL畫布上繪畫Tab畫布區域大小,這樣就創建了一個Tab畫布。它默認是一個Tab Page。

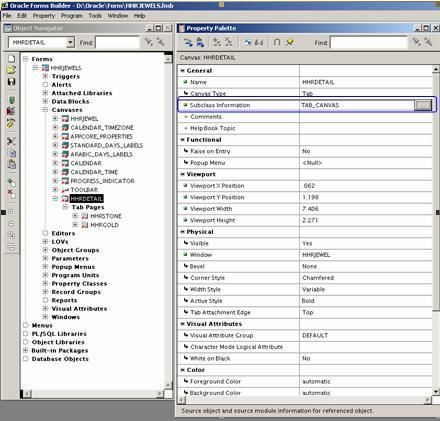
設置Tab畫布的類型為:Tab_CANVAS.

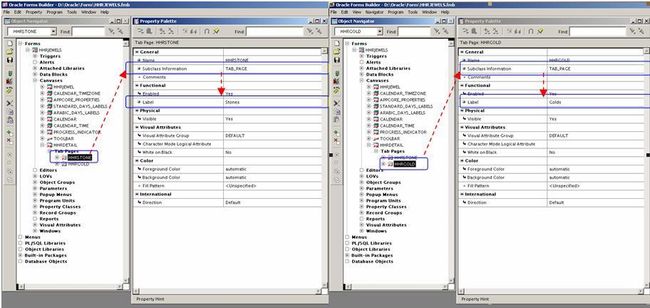
分別設置Tab Page的標簽名為HHRSTONE和HHRGOLD

但是,我們要在這個Tab Page頁上實現表格有水平和垂直滾動條,是不可能的事,因為Tab Canvas上不能再放Stacked Canvas。而二個滾條同時出現,就必須要有Stacked Canvas。那怎麼辦呢?
答案還是要用Stacked Canvas。但是,不能在設計時看到效果,隻能在運行form時,才能體現出效果。
下面說一說如何實現吧
1. 在工具欄中,選擇Stacked Canvas按鈕,在HHRJEWEL畫布上繪畫Stacked Canvas區域大小,重命名為HHRGOLD。

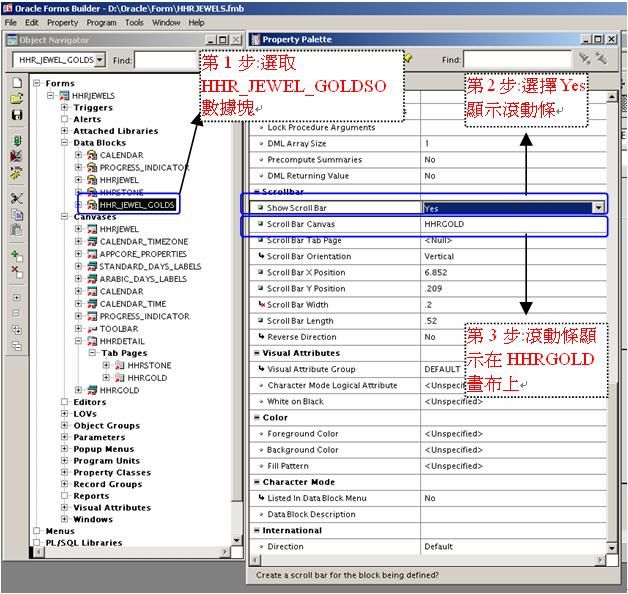
2. 將HHR_JEWEL_GOLD數據塊的垂直滾動條添加到HHRGOLD畫布上。

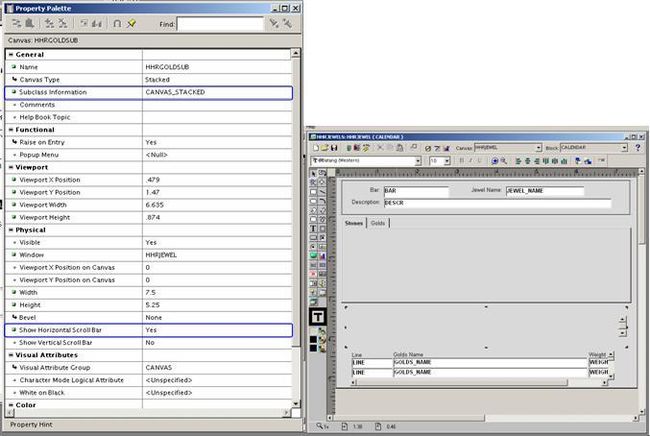
3. 再在HHRJEWEL畫布上,創建Stacked Canvas,命名為HHRGOLDSUB,用於布局HHR_JEWEL_GOLD數據塊中的項目。
4. 添加HHR_JEWEL_GOLD數據塊項目,設置HHRGOLDSUB顯示水平滾動條。

5. 將二個畫布移到Tab Canvas上,並重疊在一起。此時,隨便你選哪一個Tab Page都會不有變化,因為二個Stacked Canvas不在Tab Canvas之上。

6. 按照以上相同方法創建HHRSTONE和HHRSTONESUB到HHRJEWEL畫布。
7. 需求在Form層觸發器中,添加WHEN-TAB-PAGE-CHANGED事件,其中Show_View(‘畫布名稱’)表示顯示參數畫布,Hide_View(‘畫布名稱’)表示隱藏參數畫布。代碼如下:
界面計設就到此完成。
但是,還需求添加觸發事件,使得程序更完整。分別在數據塊HHRSTONE和HHR_JEWEL_GOLDS觸發器中,添加PER_QUERY事件,它們事件內容一樣的,當主題數據塊HHRJEWEL.中ITEM_ID項目為空時,對二個明細查詢無效,如下
If :HHRJEWEL.ITEM_ID Is Null Then
raise form_trigger_failure;
End if;
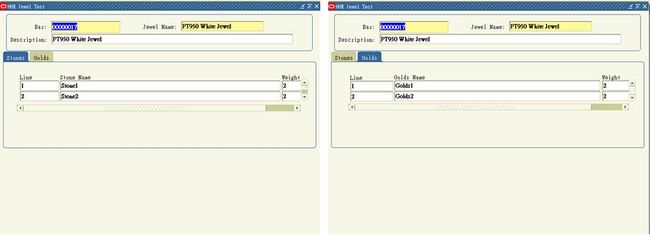
通過FTP上傳到服務上並編譯,還需要設置到某個菜單上。最終運行結果如下