带文件上传的form表单提交, jquery的ajaxfileupload+插件dropzone图文详解
不是建议你,而是强制要求:
跳过方法一直接看方法二。方法一写的太随意了对不起你们,看方法二吧,使用插件dropzone.js,方法一和方法二后台代码都一样。方法二简单好上手,学习成本低。
方法一:
jquery的ajaxfileupload方法
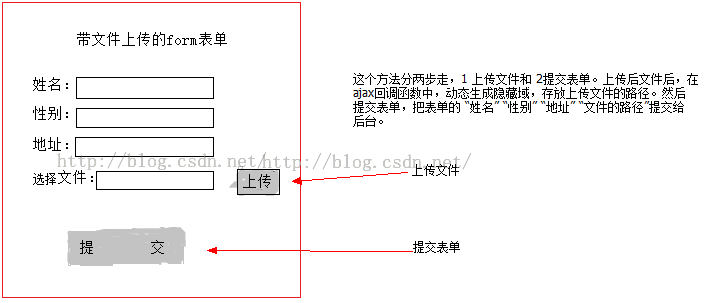
一整体思路概要介绍:
概要介绍之jsp
<form class="ui form" id="formId" method="POST" enctype="multipart/form-data" name="form">
姓名:
性别:
地址:
<span class="small-6 large-6 columns"> <input type="file" name="file" class="input" size="45" id="file" ></span>
<span class="small-12 large-1 columns end"><input type="button" <span style="color:#ff0000;">onclick="return ajaxDemoUpload();"</span> value="上传" /> </span>
<input id="save" type="button" value="提交">
</form>
概要介绍之上传文件流程
1 点击选择文件:
2 然后点击"上传"后,触发onclick="return ajaxDemoUpload();"执行ajaxDemoUpload()函数,通过ajax方式,就传给
后台了(后台处理完成后进入ajax的回调函数sucess里,生成“存放文件上传的路径url”的隐藏域,
页面点击提交时,可以把“存放文件上传的路径url”存到数据库中,这样数据库中就只存放图片地址,减轻了数据库的压力,
要展示图片时只要<img src="文件地址路径">)
3 上传完成后,再点击提交按钮,触发事件$("#save").click(function() { })就可以保存表单。
总的思路就是先上传文件,上传完成后把图片路径url保存在隐藏域中,然后再提交整个表单。
所以下文我会分两部分讲,1 上传文件 2 提交/保存 表单。其中1又包括上传文件的js和后台java代码,2包括提交表单的js和后台java代码
下面是表单提交/保存 的js代码,表单提交/保存 的后端代码,上传文件的后端代码,上传文件的js代码,在下面的图片中会具体介绍,这里就概略写
//表单保存的js代码
$("#save").click(function() { //点击save按钮触发这个保存事件
$.ajax({
url : rootPath + '/xxxxx?t=' + new Date().getTime(),
type : 'POST',
data : $('#formId').serialize(),
dataType : 'json',
success : function(d) {}
)};
});
里面用ajax把表单的: 姓名,性别和地址这些数据提交给后台。
提交表单数据给后台我喜欢用这个方法:先给form指定一个id如 id="formId" 然后$('#formId').serialize()就可以把数据提交给后台了,后台直接用
User user就能接收数据,springmvc会自动把数据封装给对应的的user对象里的属性。很方便吧!
后台用的springmvc,我手写一下部分代码:表单保存+文件上传
//表单保存的后台代码
@Controller
public class UserController {
private final static Logger logger = LoggerFactory.getLogger(UserController .class);
//表单保存
@RequestMapping(value = "/user/save")
@ResponseBody
public Map save(Model model, HttpServletRequest request,User user) {
Map<String,Object> map = new HashMap<String, Object>();
if(null==user.xxx){
map.put("message", "不能为空")
return map;
}
try {
userService.save(user);
map.put("message", "保存成功");
map.put("code", "1");
} catch (Exception e) {
map.put("message", e.getMessage());
map.put("code", "0");
logger.error("保存数据异常", e);
}
return map;
}
//文件上传后台代码
@RequestMapping(value = "/fileUpload", method = { RequestMethod.POST, RequestMethod.GET })
@ResponseBody
public Map<String, Object> fileUpload(@RequestParam(value = "file") MultipartFile file, HttpServletRequest request) {
//这里要注意 @RequestParam(value = "file")必须和jsp中的文件上传框的id保持一致,
//你jsp中id=“filefile”这里就要用@RequestParam(value = "filefile")
Map<String, Object> map = new HashMap<String, Object>();
if (file.isEmpty()) {
map.put("message", "文件不能为空");
return map;
}
if (!isTrue) {
map.put("message", "选择正确的文件格式");
return map;
}
if (file.getSize()>file_size) {
map.put("message", "文件大小不能超过2M");
return map;
}
try {
FileUtils.copyInputStreamToFile(file.getInputStream(), new File("你想存放的位置"));
map.put("message", "Y");// 文件上传成功
} catch (IOException e) {
map.put("message", "N");// 文件上传失败
}
String path = fileString.substring(resourceDir.length());//
path = path + fileType;
path = path.replace("\\", "/");
map.put("fileName", path);
return map;
}
}
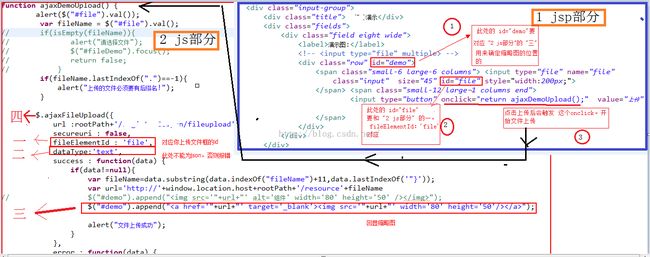
二 上面是思路,下面开始具体介绍:图1-1
概要介绍完了,下面介绍具体细节,先介绍文件上传部分。文件上传:我把js和jsp分离了,方便调试。分离写和把js直接写在jsp的<script type="text/javascript">.....</script>里效果一样,看个人习惯。
2.1 jsp中要引入一个js
jquery的扩展js,ajaxfileupload.js,地址:http://download.csdn.net/detail/wabiaozia/9391303
图1-1jsp部分的1 id="demo" 和图1-1 js部分里的”三“对应,缩略图显示的位置图1-1jsp部分的 2 id="file" 和图1-1 js部分里的一对应,表示你的上传文件框的id,这个id的值可以随便命名你也可以叫id="fileaaa",
但是要注意这里的id值要和后 台接收的一致, 如你jsp中id="file",value就要为file 后台接收为@RequestParam(value = "file"),你jsp中id=“filefile”后台接收就要
为 @RequestParam(value= "filefile")
3 onclick="return ajaxDemoUpload() 点击上传后会触发
2.2 js部分
图1-1的js部分 四 处必须为$.ajaxDemoUpload(){},固定的图片看不清可以另存为看。
-------------------------------------------------------------------图1-1-----------------------------------------
3 bug:可能会报错,问题及解决
http://zhidao.baidu.com/link?url=qqydUngiUoiU6BAVME8oQMB5jcf3HJJOEaCclphvGcuRRRczvWanqP4j0BTupFE3k9-ebdihjsX8QSB5NIsJ1q
方法二 :
使用插件dropzone.js,建议用这个方法,简单上手快
1 先引入js和css
2 form表单
姓名:
性别:
地址:
<!-- filePath -->
<input id="filePath" type="text" name="filePath" >
3 然后在jsp下面body里面写
<script type="text/javascript">
Dropzone.autoDiscover = false;
var dropz = new Dropzone("#file", {
url: "<%=request.getContextPath() %>/",
addRemoveLinks: true,
autoProcessQueue:false,
parallelUploads:8,
maxFiles: 8,//最大可上传的文件个数
maxFilesize: 2,
/* acceptedFiles: ".bmp,.jpg,.jpeg,.gif,.png", */
init: function() {
this.on("removedfile", function(file) {
console.log("File " + file.name + "removed");
});
},
success:function(file,data){
},
dictMaxFilesExceeded:"文件数量过多",
dictDefaultMessage:"拖动文件到该区域或点击上传文件",
dictCancelUpload:"取消",
dictCancelUploadConfirmation:"取消上传操作",
dictRemoveFile:"删除",
dictFileTooBig:"可添加的最大文件大小为{{maxFilesize}}Mb,当前文件大小为{{filesize}}Mb ",
});
dropz.on("removedfile",function(file){
})
</script>

参考过三篇文章:
1:http://cqjava.iteye.com/blog/2048233
2:http://cqjava.iteye.com/blog/2053119
3 :http://cqjava.iteye.com/blog/2058912