用iScroll5实现幻灯片效果
这里讲解的是一个简单的幻灯片效果,先贴上代码,后面讲解
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>幻灯片</title>
<style>
* {
margin: 0;
padding: 0;
}
.wraper {
width: 400px;
margin: auto;
overflow: hidden;
margin-top: 100px;
}
.wraper ul {
width: 1200px;
list-style: none;
overflow: hidden;
}
.wraper ul li {
width: 400px;
float: left;
}
.wraper ul li img {
width: 100%;
vertical-align: top;
}
</style>
<script type="text/javascript" src="js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="js/iscroll.js"></script>
<script type="text/javascript">
var i = 0;
var myScroll;
function loaded() {
$('#imgScroll').append("<li><img src='img/2.jpg'></li>");
$('#imgScroll').append("<li><img src='img/3.jpg'></li>");
var width = $("#wrapper").width();//获取屏幕宽度
var num = $("#wrapper ul li").length;//获取幻灯片的个数
$("#wrapper ul").width(width * num);//设置ul的宽度
$("#wrapper ul li").width(width);//设置每个幻灯片的宽度
myScroll = new IScroll('#wrapper', {
disableMouse: false,
disablePointer: false,
scrollX: true,
momentum: false,
snap: 'li'
});
var timer = setInterval(startScroll, 3000);
};
function startScroll() {
i++;
if (i == $("#wrapper li").length) { //当滚动到最后一张,回到第一张
myScroll.goToPage(0, 0, 300); //回第一页
i = 0;
} else {
myScroll.next(); //滚到下一页
}
}
</script>
</head>
<body onload="loaded()">
<div class="wraper" id="wrapper">
<ul id="imgScroll">
<li><img src="img/1.jpg "></li>
</ul>
</div>
</body>
</html>如果你想先看效果的话可以把上面的代码拷贝下来,把里面的资源路径稍作更改就可以正常使用了,下面开始讲解:
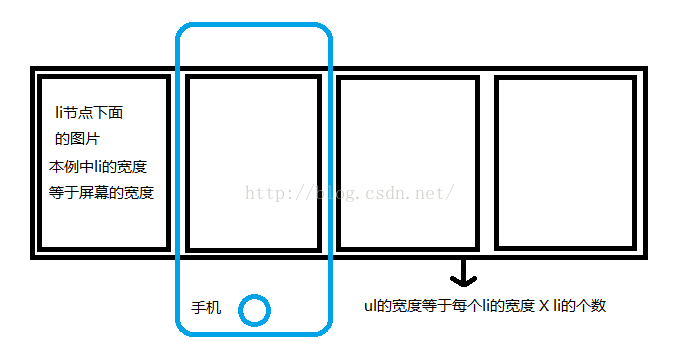
幻灯片原理:
上图是我画的一个简单的原理图,ul中放置了4个条目,当然在屏幕中只能看到一个,当用手指向左滑动的时候,ul就向左移动一个li
,当向右滑动的时候,ul就向右移动一个li。我们的实例程序中还加入了每隔3秒自动向右滚动一张的功能,当滚动到最右边一张的时候,回到第一张重新循环。
1、样式代码就不讲解了,只是为示例代码随便写的,先看body部分,body中是iScroll最简单的结构了,如果你对iScroll一点都不了解的话,可以先看看 iScroll5的入门
2、填充数据,ul中先写入了一个li,其余的是用js动态加入的,当页面加载完毕后会执行loaded()方法,为了模拟从网络上获取图片资源效果,我在这里动态添加了2张图片,然后给ul和li设置样式,代码中都有注释,和我上面画的图对比着看可能有助于你理解。
3、参数的讲解,数据填充结束后,开始新创建了一个myScroll对象,初始化了一些配置,其中:
disableMouse:监听鼠标事件,默认为false,我是做的手机app所以给禁止掉了,其实无所谓,只是为了讲解添加上去的
disablePointer:监听指针事件,默认是监听的,很多浏览器上是无效的
scrollX:默认情况下只有纵向滚动条可以使用。如果你需要使用横向滚动条,需要把此属性设置为true
momentum:势能动画,其实就是滚动时候的惯性效果,默认值为true
snap:这个属性在这里很重要,是否要分页的意思,幻灯片都是一张一张的显示,所以要选择分页,可以设置其为true,iScroll会自动检测需要分页的标签,也可以直接设置需要分页的标签名,示例中设置的是'li'。
4、做完上面3步的工作其实代码就可以实现左右滑动切换幻灯片了,比如软件第一次运行的时候有几个对软件介绍的页面可以左右滑动,就可以用这个来实现。但是大部分情况下的幻灯片都是可以自己切换显示的,所以我们又创建了一个定时器
var timer = setInterval(startScroll, 3000);这样我们就创建出来了一个循环定时器,每隔3000毫秒执行一次startScroll方法。类似的定时器还有延时定时器setTimeout(startScroll,500);功能是500毫秒后执行 startScroll方法,只运行一遍。
到此我们的简易幻灯片就完成了,我们还可以给幻灯片的底部添加上小圆点以表示显示到哪一页了。
可能遇到的问题:
在上下滚动的iScroll中嵌套了一个水平滚动的幻灯片,但是上下的iScroll就不能滚动了,这个以后再讲,今天就写到这里了