Cesium中导入三维模型方法(dae到glft/bgltf)
Cesium中目前支持gltf和bgltf两种格式。“gltf是khronos组织(起草OpenGL标准的那家)定义的一种交换格式,用于互联网或移动设备上展现3d内容,充分支持opengl,webgl,opengles图形加速标准”[1];bgltfg则是二进制格式的gltf扩展,cesium从1.10后开始支持该格式,其能减少模型数据的大小有利于网络传输,并且提高10%-30%的模型加载速度。
目前gltf和bgltf都可以通过dae格式的三维模型转换而来。其中gltf的转换工具可以在https://github.com/KhronosGroup/glTF/wiki/Converter-builds获取----colladaTogltf.exe,其能完成.dae到.gltf三维模型格式的转换。而dae转换到bgltf的工具可以在
https://github.com/virtualcitySYSTEMS/colladaToBglTFConverter中获取-- colladaToBgltfConverter.jar,该工具是首先将dae通过colladaTogltf.exe转换为gltf格式,然后在把gltf转换为bgltf,所以要使用该工具同时需要下载colladaTogltf.exe工具。
1 数据预处理
一般的模型格式,比如obj、3ds、fbx都可以先通过3dmax或者其他的建模工具(blender等)先转换为dae格式后再使用,但是在转换处理时要注意:
1. Gltf的纹理贴图的格式不能是tga,可以在3dmax转换为dae格式时同时转换纹理格式为png、bmp或者 jpg格式。我在处理时把max数据转为了obj,在导出为obj时有如下设置,即可完成纹理格式的转换(我转为了png)
2. 注意转换后的格式模型的几何数据中引用的纹理路径。尽量不要出现绝对路径。其实这个问题在格式转换时几乎不会产生,比如我这里使用了obj的纹理路径在./maps文件夹下。在以后的模型拷贝或者移动的同时把纹理文件夹一起拷贝就不会出问题。
2 数据转换
2.1 daeTogltf
使用colladaTogltf.exe把dae数据转为gltf格式。通过cmd进入到colladaTogltf.exe所在的文件夹,使用如下命令即可:
collada2gltf.exe–f daePath -e或者collada2gltf.exe–f daePath -o gltfPath
这里的daePath为dae文件的全路径,比如C:\Test.dae,有博客说不把dae、gltf、exe文件放一个文件夹下会报错,但是可能现在的版本已经解决好了这个bug,所以你也可以把三者放同一个文件下,那样的话这里的daePath就只要提供dae文件的名字即可,比如test.dae,gltf。同样只要一个文件名即可。
另外这里使用-e命令选项的意思是把转换后的gltf只输出为一个文件,其把几何和纹理数据一起打包在一起;-o命令则一般输出3个格式.bin、.gltf、.glsl。(Cesium在1.16后提供了纹理和几何异步加载的机制,这样就建议不要用-e了)
转换成功时的命令行会输出转换过程中转换的一些信息,包含了几何和动画信息,并且转换后的gltf会在exe或者指定的文件夹下。如下图。
2.2 daeTobgltf
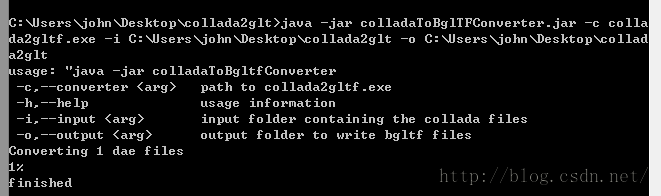
对于转换为bgltf也是同样的道理。把collada2gltf.exe和colladaToBgltfConverter.jar放到同一个文件夹下,cmd进到该文件夹,通过如下命令格式可以进行转换。
java -jar colladaToBglTFConverter.jar -ccollada2gltf.exe -i inputPath -o outputPath
这里inputPath只需指明dae格式所在文件夹,outputPath则是输出格式的文件夹。转换后的输出为:
转换后的数据在指定输出文件夹下。
3 模型数据加载
对于数据的加载使用,首先把转换后的数据(如果不是-e命令生成的单独数据,请把所有转换出来的文件和纹理文件一起)放到应用需要的布置文件夹,本文中将文件放在了Apps\ModelData文件夹下了。使用的加载代码为:
var viewer = new Cesium.Viewer('cesiumContainer');
var scene=viewer.scene;
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(
Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414, 6.0));
var model = scene.primitives.add(Cesium.Model.fromGltf({
url : 'ModelData/test.gltf',//如果为bgltf则为.bgltf
modelMatrix : modelMatrix,
scale : 3.0
}));
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-75.62898254394531, 40.02804946899414, 6.0)
});
4 测试效果
测试用Obj数据:
Cesium中加载的效果如下:
注意:本人在测试过程中遇到一个问题,使用的3dmax导出的dae在转换时始终不能转换成功,显示转换的几何数量是0,创建的gltf文件没有数据。问题原因是这里需要区分两个数据格式:Autodesk Collada和OpenCOLLADA这两个格式,他们的后缀名都是.dae,一个是Autodesk的数据格式,一个是开放标准的格式,这里我们需要的就是开放标准的格式,遗憾的是Max自带的是自家公司的dae格式。
针对这样的问题,1、我直接把max数据转为了obj,再通过其他软件(如blender、SketchUp、meshlab等)转为的dae,这样就能正常使用了;2、或者在Max中装一个open collada导出插件,链接地址https://github.com/KhronosGroup/OpenCOLLADA/wiki/OpenCOLLADA-Tools,导出时注意不要有中文路径,不然纹理导出会出问题。这个提示以回答群里(Cesium交流群:115883691)朋友的疑问。有疑问欢迎加Q详聊:491453302 或者关注我的微博:Web3DGIS 了解个人及团队等相关研究进展。
版本问题:
因为gltf本来是一个草案,并没有形成一个公认的标准,其是一个不断完善的格式描述。从Cesium1.15开始,Cesium开始支持KHR_binary_glTF格式(由CESIUM_binary_glTF格式衍生而来的官方版),并推荐使用glTf1.0版本。到Cesium1.18时CESIUM_binary_glTF格式将会被废弃,而转换工具也不会再支持glTF0.8格式的转换。
[1] http://my.oschina.net/u/1585572/blog/290604
[2] https://github.com/KhronosGroup/glTF/wiki/Converter-builds
[3] https://github.com/virtualcitySYSTEMS/colladaToBglTFConverter