Android 仿QQ消息界面


values 下面
dimens.xml
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
主布局
activity_switch.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <RelativeLayout android:id="@+id/rl_header" android:layout_width="fill_parent" android:layout_height="48dp" android:background="#df3031" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_centerVertical="true" android:paddingLeft="8.0dp" > <Button android:id="@+id/btn_message" android:layout_width="70dip" android:layout_height="30dip" android:background="@drawable/baike_btn_pink_left_f_96" android:gravity="center" android:text="消息" android:textColor="#df3031" android:textSize="14sp" /> <Button android:id="@+id/btn_call" android:layout_width="70dip" android:layout_height="30dip" android:background="@drawable/baike_btn_trans_right_f_96" android:gravity="center" android:text="电话" android:textColor="#ffffff" android:textSize="14sp" /> </LinearLayout> </RelativeLayout> <FrameLayout android:id="@+id/fl_content" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
两个fragment
fragment_message.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:background="#BED0E2"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="消息界面" android:textColor="#000000"/> </LinearLayout>
fragment_call.xml
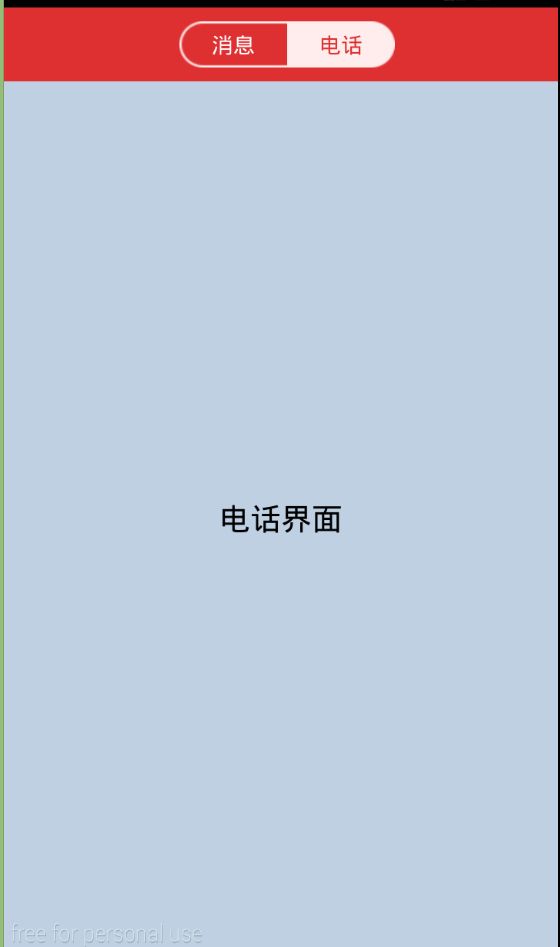
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:background="#BED0E2"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:text="电话界面" android:textColor="#000000"/> </LinearLayout>
主页面
SwitchActivity.java
package com.example.switchutils; import android.graphics.Color; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; public class SwitchActivity extends FragmentActivity { private Button btn_message,btn_call; private CallFragment callFragment; private MessageFragment messageFragment; public static final int MESSAGE_FRAGMENT_TYPE = 1; public static final int CALL_FRAGMENT_TYPE = 2; public int currentFragmentType = -1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_switch); btn_message = (Button)findViewById(R.id.btn_message); btn_call = (Button)findViewById(R.id.btn_call); btn_message.setOnClickListener(onClicker); btn_call.setOnClickListener(onClicker); FragmentManager fragmentManager = getSupportFragmentManager(); if (savedInstanceState != null) { int type = savedInstanceState.getInt("currentFragmentType"); messageFragment = (MessageFragment)fragmentManager.findFragmentByTag("message"); callFragment = (CallFragment)fragmentManager.findFragmentByTag("call"); if(type > 0) loadFragment(type); } else { FragmentTransaction transaction = fragmentManager .beginTransaction(); Fragment mainFragment = fragmentManager.findFragmentByTag("message"); if (mainFragment != null) { transaction.replace(R.id.fl_content, mainFragment); transaction.commit(); } else { loadFragment(MESSAGE_FRAGMENT_TYPE); } } } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); outState.putInt("lastFragmentTag", currentFragmentType); } private void switchFragment(int type) { switch (type) { case MESSAGE_FRAGMENT_TYPE: loadFragment(MESSAGE_FRAGMENT_TYPE); break; case CALL_FRAGMENT_TYPE: loadFragment(CALL_FRAGMENT_TYPE); break; } } private void loadFragment(int type) { FragmentManager fragmentManager = getSupportFragmentManager(); FragmentTransaction transaction = fragmentManager.beginTransaction(); if (type == CALL_FRAGMENT_TYPE) { if (callFragment == null) { callFragment = new CallFragment(); transaction.add(R.id.fl_content, callFragment, "zhishi"); } else { transaction.show(callFragment); } if (messageFragment != null) { transaction.hide(messageFragment); } currentFragmentType = MESSAGE_FRAGMENT_TYPE; } else { if (messageFragment == null) { messageFragment = new MessageFragment(); transaction.add(R.id.fl_content, messageFragment, "wenda"); } else { transaction.show(messageFragment); } if (callFragment != null) { transaction.hide(callFragment); } currentFragmentType = CALL_FRAGMENT_TYPE; } transaction.commitAllowingStateLoss(); } private OnClickListener onClicker = new OnClickListener() { @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_message: btn_message.setTextColor(Color.parseColor("#df3031")); btn_call.setTextColor(Color.WHITE); btn_message .setBackgroundResource(R.drawable.baike_btn_pink_left_f_96); btn_call .setBackgroundResource(R.drawable.baike_btn_trans_right_f_96); switchFragment(MESSAGE_FRAGMENT_TYPE); break; case R.id.btn_call: btn_message.setTextColor(Color.WHITE); btn_call.setTextColor(Color.parseColor("#df3031")); btn_message .setBackgroundResource(R.drawable.baike_btn_trans_left_f_96); btn_call .setBackgroundResource(R.drawable.baike_btn_pink_right_f_96); switchFragment(CALL_FRAGMENT_TYPE); break; } } }; }
两个fragment
MessageFragment.java
package com.example.switchutils; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class MessageFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_message, null); } }
CallFragment.java
package com.example.switchutils; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class CallFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_call, null); } }
