highcharts报表插件之lang参数的使用
lang语言的类型以及一些数据格式的解析
1、decimalPoint
在Highcharts.numberFormat方法中使用的默认小数点,除非函数的参数另有规定的除外。
String类型
默认为"."
2、downloadJPEG
点击下载按钮时显示的标签名,
String类型
默认为"Download JPEG image"
3、downloadPDF
点击下载按钮时显示的标签名,
String类型
默认为"Download PDF document"
4、downloadPNG
点击下载按钮时显示的标签名,
String类型
默认为"Download PNG image"
5、downloadSVG
点击下载按钮时显示的标签名,
String类型
默认为"Download SVG vector image"
6、exportButtonTitle
鼠标经过下载按钮时显示的文字
String类型
默认为"Export to raster or vectorimage"
7、loading
加载图表过程中显示的中文名字
String类型
默认为"Loading..."
8、months:
包含的月份名称的数组。在Highcharts.dateFormat()对应的格式是%B。
Array<String>类型
实例1:
months:['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Ao?t','Septembre', 'Octobre', 'Novembre', 'Décembre']
公制前缀,缩短高数轴标签。更换任何位置空导致要写入完整的数字。设置numbericSymbols为空表示禁用。
Array<String>类型
公制表如下:
实例1:
Highcharts.setOptions({
lang: {
decimalPoint : ",",
downloadJPEG : "下载JPEG图片",
exportButtonTitle : "下载图片",
printButtonTitle : "打印报表",
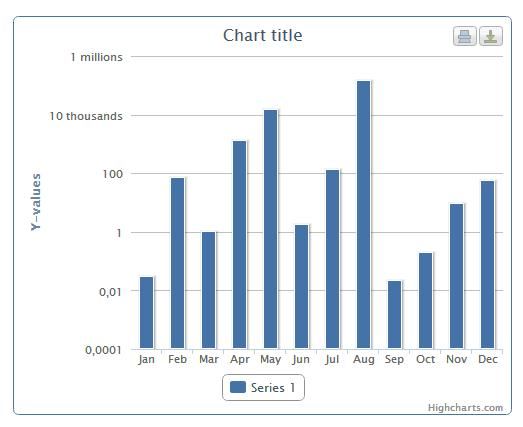
numericSymbols: [' thousands', 'millions'],
months: ['Janvier', 'Février','Mars', 'Avril', 'Mai', 'Juin',
'Juillet', 'Ao?t','Septembre', 'Octobre', 'Novembre', 'Décembre'],
weekdays: ['Dimanche', 'Lundi','Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi']
}
});
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
width : 500,
height : 400,
borderWidth : 1,
defaultSeriesType: 'column'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar','Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
type: 'logarithmic'
},
series: [{
data: [0.029, 71.5, 1.06, 1292,14400, 1.760, 135, 148000, 0.0216, 0.194, 9.56, 54.4]
}]
});
运行结果如下:
10、printButtonTitle
鼠标经过打印按钮时显示的文字
String类型
默认为"Print the chart"
11、resetZoom
当方法图表区域的时候,出现resetZoom按钮时,按钮显示的文本.必须和chart参数中的zoomType一起使用。
String类型
默认为"Reset zoom"
实例1:
Highcharts.setOptions({
lang: {
resetZoom : '还原'
}
});
var chart = newHighcharts.Chart({
chart: {
renderTo: 'container',
width : 500,
height : 400,
borderWidth : 1,
zoomType : "xy",
defaultSeriesType: 'column'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar','Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
type: 'logarithmic'
},
series: [{
data: [0.029, 71.5, 1.06, 1292,14400, 1.760, 135, 148000, 0.0216, 0.194, 9.56, 54.4]
}]
});
运行如下:
12、resetZoomTitle
当鼠标经过resetZoom按钮时,显示的文字.必须和chart参数中的zoomType一起使用。
String类型
默认为"Reset zoom level 1:1"
13、shortMonths
包含的月份名称的数组中月份的简写。在Highcharts.dateFormat()对应的格式是%B。
Array<String>类型
实例1:
shortMonths: ['1月', '2月', '3月', '4月', '5月', '6月',
'7月', '8月', '9月', '10月', '11月', '12月']
14、thousandsSep
千分位时候数据的格式
String类型
默认为","
15、weekdays
包含的星期名称的数组中的星期。
Array<String>类型
默认为['Sunday', 'Monday', 'Tuesday','Wednesday', 'Thursday', 'Friday', 'Saturday'].