Unity3D Shader官方教程翻译(十)----Shader语法:Pass的Alpha测试
ShaderLab syntax: Alpha testing
The alpha test is a last chance to reject a pixel from being written to the screen.
alpha测试是最后一个机会,拒绝将一个像素写到屏幕上。(可以理解为在将画面显示到屏幕上的最后1次修改,这次修改只能让该像素显示或不显示)

After the final output color has been calculated, the color can optionally have its alpha value compared to a fixed value. If the test fails, the pixel is not written to the display.
在最后的输出颜色被计算之后,这个颜色可以选择是否让自己的alpha值和一个固定值做比较。如果测试失败,这个像素将不在屏幕上显示。
指导:当每个像素即将绘制时,如果启动了Alpha测试,OpenGL会检查像素的Alpha值,只有Alpha值满足条件的像素才会进行绘制(严格的说,满足条件的像素会通过本项测试,进行下一种测试,只有所有测试都通过,才能进行绘制),不满足条件的则不进行绘制。这个“条件”可以是:始终通过(默认情况)、始终不通过、大于设定值则通过、小于设定值则通过、等于设定值则通过、大于等于设定值则通过、小于等于设定值则通过、不等于设定值则通过。
如果我们需要绘制一幅图片,而这幅图片的某些部分又是透明的(想象一下,你先绘制一幅相片,然后绘制一个相框,则相框这幅图片有很多地方都是透明的,这样就可以透过相框看到下面的照片),这时可以使用Alpha测试。将图片中所有需要透明的地方的Alpha值设置为0.0,不需要透明的地方Alpha值设置为1.0,然后设置Alpha测试的通过条件为:“大于0.5则通过”,这样便能达到目的。当然也可以设置需要透明的地方Alpha值为1.0,不需要透明的地方Alpha值设置为0.0,然后设置条件为“小于0.5则通过”。Alpha测试的设置方式往往不只一种,可以根据个人喜好和实际情况需要进行选择。
Syntax 语法
AlphaTest Off
Render all pixels (default).
关闭alpha测试,渲染所有像素
AlphaTest comparison AlphaValue
Set up the alpha test to only render pixels whose alpha value is within a certain range.
设置alpha测试:仅当像素的alpha值处在一定范围之内才渲染它
Comparison 比较命令
Comparison is one of the following words:
比较命令式下面中的1个Greater Only render pixels whose alpha is greater than AlphaValue. 只渲染alpha值比AlphaValue大的像素
GEqual Only render pixels whose alpha is greater than or equal to AlphaValue. 只渲染alpha值>=AlphaValue的像素
Less Only render pixels whose alpha value is less than AlphaValue. 只渲染alpha值<AlphaValue的像素
LEqual Only render pixels whose alpha value is less than or equal to from AlphaValue. 只渲染alpha值<= AlphaValue的像素
Equal Only render pixels whose alpha value equals AlphaValue. 只渲染alpha值=AlphaValue的像素
NotEqual Only render pixels whose alpha value differs from AlphaValue. 只渲染alpha值不等于AlphaValue的像素
Always Render all pixels. This is functionally equivalent to AlphaTest Off. 渲染所有像素相当于关闭alpha测试
Never Don't render any pixels. 不渲染任何像素
AlphaValue alpha值
A floating-point number between 0 and 1. This can also be a variable reference to a float or range property, in which case it should be written using the standard square bracket notation ([VariableName]).
alpha值是0~1之间的浮点数。这也可以是一个可以被引用的float变量或范围属性,在这种情况下,它应该使用标准的方括号来表示([变量名])。
Details 详情
The alpha test is important when rendering concave objects with transparent parts. The graphics card maintains a record of the depth of every pixel written to the screen. If a new pixel is further away than one already rendered, the new pixel is not written to the display. This means that even with Blending, objects will not show through.
当渲染1个凹面物体的半透明部分的时候,alpha测试是很重要的。显卡会持续记录写入到屏幕上的每1个像素的深度值。如果1个新像素比1个已经渲染的像素在同一个屏幕上的位置更远时候,这个新的像素将不会被渲染。这意味着就算使用混合效果,这个物体仍然不会被显示。

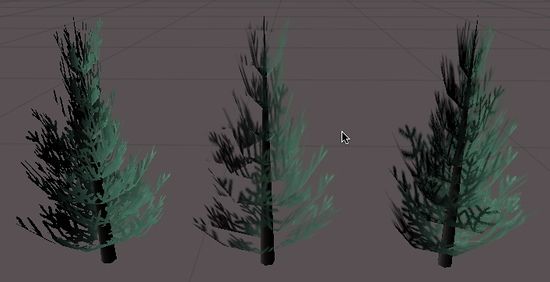
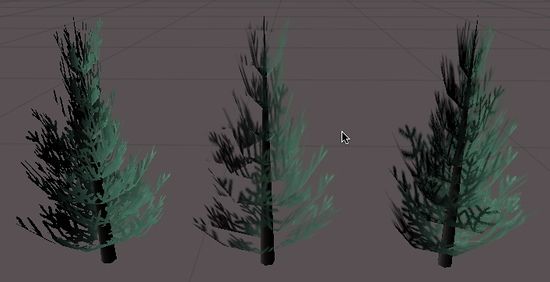
In this figure, the tree on the left is rendered using AlphaTest. Note how the pixels in it are either completely transparent or opaque. The center tree is rendered using only Alpha Blending - notice how transparent parts of nearby branches cover the distant leaves because of the depth buffer. The tree on the right is rendered using the last example shader - which implements a combination of blending and alpha testing to hide any artifacts.
在此图中,左边的树使用了alpha测试,请注意它的像素或者是全透明或者是不透明。中间的树仅仅使用了alpha混合,请注意临近树枝的透明部分由于深度缓冲的原因覆盖了远处的树叶。右边的树使用了最后1个例子的着色器,这个着色器实现了混合效果和alpha测试,隐藏了假象。
Examples 例子
The simplest possible example, assign a texture with an alpha channel to it. The object will only be visible where alpha is greater than 0.5
这是1个尽可能简单的例子,分配给它一个带有alpha通道的纹理。这个物体中仅有alpha值大于0.5的部分可见。
Shader "Simple Alpha Test" {
Properties {
_MainTex ("Base (RGB) Transparency (A)", 2D) = "" {}
}
SubShader {
Pass {
// Only render pixels with an alpha larger than 50%
AlphaTest Greater 0.5
SetTexture [_MainTex] { combine texture }
}
}
}
This is not much good by itself. Let us add some lighting and make the cutoff value tweakable:
这个效果不是很好,我们添加一些光照和一个变量给它,使它可以调整AlphaTest的值
Shader "Cutoff Alpha" {
Properties {
_MainTex ("Base (RGB) Transparency (A)", 2D) = "" {}
_Cutoff ("Alpha cutoff", Range (0,1)) = 0.5
}
SubShader {
Pass {
// Use the Cutoff parameter defined above to determine
// what to render.
AlphaTest Greater [_Cutoff]
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
SetTexture [_MainTex] { combine texture * primary }
}
}
}
When rendering plants and trees, many games have the hard edges typical of alpha testing. A way around that is to render the object twice. In the first pass, we use alpha testing to only render pixels that are more than 50% opaque. In the second pass, we alpha-blend the graphic in the parts that were cut away, without recording the depth of the pixel. We might get a bit of confusion as further away branches overwrite the nearby ones, but in practice, that is hard to see as leaves have a lot of visual detail in them.
我们渲染了植物和树木,许多游戏具有典型alpha测试的硬边界。解决这个问题的办法是渲染这个物体2次。在第1个pass中,我们使用alpha测试仅仅去渲染那些半透明值大于50%的像素。在第2个pass中,我们使用alpha混合那些我们切掉的图形,不再记录这些像素的深度。远处的叶子覆盖掉了近处的叶子,在这里我们也许有些混乱,但在现实中,我们很难看到叶子的许多细节。
Shader "Vegetation" {
Properties {
_Color ("Main Color", Color) = (.5, .5, .5, .5)
_MainTex ("Base (RGB) Alpha (A)", 2D) = "white" {}
_Cutoff ("Base Alpha cutoff", Range (0,.9)) = .5
}
SubShader {
// Set up basic lighting
Material {
Diffuse [_Color]
Ambient [_Color]
}
Lighting On
// Render both front and back facing polygons.
Cull Off
// first pass:
// render any pixels that are more than [_Cutoff] opaque
Pass {
AlphaTest Greater [_Cutoff]
SetTexture [_MainTex] {
combine texture * primary, texture
}
}
// Second pass:
// render in the semitransparent details.
Pass {
// Dont write to the depth buffer
ZWrite off
// Don't write pixels we have already written.
ZTest Less
// Only render pixels less or equal to the value
AlphaTest LEqual [_Cutoff]
// Set up alpha blending
Blend SrcAlpha OneMinusSrcAlpha
SetTexture [_MainTex] {
combine texture * primary, texture
}
}
}
}
Note that we have some setup inside the SubShader, rather than in the individual passes. Any state set in the SubShader is inherited as defaults in passes inside it.
注意我们在SubShader中做了一些设置,而不是在独立的pass中。所有在SubShader中做的设置将被当做其中pass的默认值。
由www.J2meGame.com原创,转载请说明。
The alpha test is a last chance to reject a pixel from being written to the screen.
alpha测试是最后一个机会,拒绝将一个像素写到屏幕上。(可以理解为在将画面显示到屏幕上的最后1次修改,这次修改只能让该像素显示或不显示)

After the final output color has been calculated, the color can optionally have its alpha value compared to a fixed value. If the test fails, the pixel is not written to the display.
在最后的输出颜色被计算之后,这个颜色可以选择是否让自己的alpha值和一个固定值做比较。如果测试失败,这个像素将不在屏幕上显示。
指导:当每个像素即将绘制时,如果启动了Alpha测试,OpenGL会检查像素的Alpha值,只有Alpha值满足条件的像素才会进行绘制(严格的说,满足条件的像素会通过本项测试,进行下一种测试,只有所有测试都通过,才能进行绘制),不满足条件的则不进行绘制。这个“条件”可以是:始终通过(默认情况)、始终不通过、大于设定值则通过、小于设定值则通过、等于设定值则通过、大于等于设定值则通过、小于等于设定值则通过、不等于设定值则通过。
如果我们需要绘制一幅图片,而这幅图片的某些部分又是透明的(想象一下,你先绘制一幅相片,然后绘制一个相框,则相框这幅图片有很多地方都是透明的,这样就可以透过相框看到下面的照片),这时可以使用Alpha测试。将图片中所有需要透明的地方的Alpha值设置为0.0,不需要透明的地方Alpha值设置为1.0,然后设置Alpha测试的通过条件为:“大于0.5则通过”,这样便能达到目的。当然也可以设置需要透明的地方Alpha值为1.0,不需要透明的地方Alpha值设置为0.0,然后设置条件为“小于0.5则通过”。Alpha测试的设置方式往往不只一种,可以根据个人喜好和实际情况需要进行选择。
Syntax 语法
AlphaTest Off
Render all pixels (default).
关闭alpha测试,渲染所有像素
AlphaTest comparison AlphaValue
Set up the alpha test to only render pixels whose alpha value is within a certain range.
设置alpha测试:仅当像素的alpha值处在一定范围之内才渲染它
Comparison 比较命令
Comparison is one of the following words:
比较命令式下面中的1个Greater Only render pixels whose alpha is greater than AlphaValue. 只渲染alpha值比AlphaValue大的像素
GEqual Only render pixels whose alpha is greater than or equal to AlphaValue. 只渲染alpha值>=AlphaValue的像素
Less Only render pixels whose alpha value is less than AlphaValue. 只渲染alpha值<AlphaValue的像素
LEqual Only render pixels whose alpha value is less than or equal to from AlphaValue. 只渲染alpha值<= AlphaValue的像素
Equal Only render pixels whose alpha value equals AlphaValue. 只渲染alpha值=AlphaValue的像素
NotEqual Only render pixels whose alpha value differs from AlphaValue. 只渲染alpha值不等于AlphaValue的像素
Always Render all pixels. This is functionally equivalent to AlphaTest Off. 渲染所有像素相当于关闭alpha测试
Never Don't render any pixels. 不渲染任何像素
AlphaValue alpha值
A floating-point number between 0 and 1. This can also be a variable reference to a float or range property, in which case it should be written using the standard square bracket notation ([VariableName]).
alpha值是0~1之间的浮点数。这也可以是一个可以被引用的float变量或范围属性,在这种情况下,它应该使用标准的方括号来表示([变量名])。
Details 详情
The alpha test is important when rendering concave objects with transparent parts. The graphics card maintains a record of the depth of every pixel written to the screen. If a new pixel is further away than one already rendered, the new pixel is not written to the display. This means that even with Blending, objects will not show through.
当渲染1个凹面物体的半透明部分的时候,alpha测试是很重要的。显卡会持续记录写入到屏幕上的每1个像素的深度值。如果1个新像素比1个已经渲染的像素在同一个屏幕上的位置更远时候,这个新的像素将不会被渲染。这意味着就算使用混合效果,这个物体仍然不会被显示。

In this figure, the tree on the left is rendered using AlphaTest. Note how the pixels in it are either completely transparent or opaque. The center tree is rendered using only Alpha Blending - notice how transparent parts of nearby branches cover the distant leaves because of the depth buffer. The tree on the right is rendered using the last example shader - which implements a combination of blending and alpha testing to hide any artifacts.
在此图中,左边的树使用了alpha测试,请注意它的像素或者是全透明或者是不透明。中间的树仅仅使用了alpha混合,请注意临近树枝的透明部分由于深度缓冲的原因覆盖了远处的树叶。右边的树使用了最后1个例子的着色器,这个着色器实现了混合效果和alpha测试,隐藏了假象。
Examples 例子
The simplest possible example, assign a texture with an alpha channel to it. The object will only be visible where alpha is greater than 0.5
这是1个尽可能简单的例子,分配给它一个带有alpha通道的纹理。这个物体中仅有alpha值大于0.5的部分可见。
Shader "Simple Alpha Test" {
Properties {
_MainTex ("Base (RGB) Transparency (A)", 2D) = "" {}
}
SubShader {
Pass {
// Only render pixels with an alpha larger than 50%
AlphaTest Greater 0.5
SetTexture [_MainTex] { combine texture }
}
}
}
This is not much good by itself. Let us add some lighting and make the cutoff value tweakable:
这个效果不是很好,我们添加一些光照和一个变量给它,使它可以调整AlphaTest的值
Shader "Cutoff Alpha" {
Properties {
_MainTex ("Base (RGB) Transparency (A)", 2D) = "" {}
_Cutoff ("Alpha cutoff", Range (0,1)) = 0.5
}
SubShader {
Pass {
// Use the Cutoff parameter defined above to determine
// what to render.
AlphaTest Greater [_Cutoff]
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
SetTexture [_MainTex] { combine texture * primary }
}
}
}
When rendering plants and trees, many games have the hard edges typical of alpha testing. A way around that is to render the object twice. In the first pass, we use alpha testing to only render pixels that are more than 50% opaque. In the second pass, we alpha-blend the graphic in the parts that were cut away, without recording the depth of the pixel. We might get a bit of confusion as further away branches overwrite the nearby ones, but in practice, that is hard to see as leaves have a lot of visual detail in them.
我们渲染了植物和树木,许多游戏具有典型alpha测试的硬边界。解决这个问题的办法是渲染这个物体2次。在第1个pass中,我们使用alpha测试仅仅去渲染那些半透明值大于50%的像素。在第2个pass中,我们使用alpha混合那些我们切掉的图形,不再记录这些像素的深度。远处的叶子覆盖掉了近处的叶子,在这里我们也许有些混乱,但在现实中,我们很难看到叶子的许多细节。
Shader "Vegetation" {
Properties {
_Color ("Main Color", Color) = (.5, .5, .5, .5)
_MainTex ("Base (RGB) Alpha (A)", 2D) = "white" {}
_Cutoff ("Base Alpha cutoff", Range (0,.9)) = .5
}
SubShader {
// Set up basic lighting
Material {
Diffuse [_Color]
Ambient [_Color]
}
Lighting On
// Render both front and back facing polygons.
Cull Off
// first pass:
// render any pixels that are more than [_Cutoff] opaque
Pass {
AlphaTest Greater [_Cutoff]
SetTexture [_MainTex] {
combine texture * primary, texture
}
}
// Second pass:
// render in the semitransparent details.
Pass {
// Dont write to the depth buffer
ZWrite off
// Don't write pixels we have already written.
ZTest Less
// Only render pixels less or equal to the value
AlphaTest LEqual [_Cutoff]
// Set up alpha blending
Blend SrcAlpha OneMinusSrcAlpha
SetTexture [_MainTex] {
combine texture * primary, texture
}
}
}
}
Note that we have some setup inside the SubShader, rather than in the individual passes. Any state set in the SubShader is inherited as defaults in passes inside it.
注意我们在SubShader中做了一些设置,而不是在独立的pass中。所有在SubShader中做的设置将被当做其中pass的默认值。
由www.J2meGame.com原创,转载请说明。