JavaScript表达式和对象
数组初始化表达式是通过一对方括号和其内由逗号隔开的列表构成的。
[1+2,3+4]
var matrix=[[1,2,3],[4,5,6],[7,8,9]];对象初始化表达式,花括号,
var p={x:2.3, y:-1.2};//一个拥有两个属性成员的对象
var q={};
q.x=2.3; q.y=-1.2;
var rectangle={ upperLeft: { x:2, y:2},
lowerRight: {x:4, y:5} };函数定义表达式
var square=function(x){ return x*x ;}
表达式计算
eval(“3+2”) //->5
(typeof value == “string “)? ” ’ “+value+” ’ “:value;
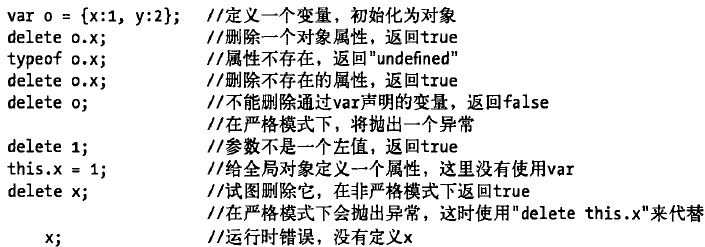
delete:

经常在HTML中的标签里使用void运算符
void则让浏览器不必显示这个表达式的计算结果
<a href=" javascript: void window.open();">打开一个新窗口 </a>声明语句
var和function都是声明语句,它们声明或定义变量或函数。
var用来声明一个或者多个变量。
function用来定义函数。
function factorial(n){
if(n<=1)return 1;
return n*factorial(n-1);
}标签语句
语句是可以添加标签的,标签是由语句前的标识符和冒号组成,通过给语句定义标签,就可以在程序的任何地方通过标签名引用这条语句。break和从体内是JavaScript中唯一可以使用标签的语句。
mainloop: while(token!=null){
//
continue mainloop;//跳转到下一次循环
//
}compute_sum: if(matrix){
for(var x=0;x<matrix.length;x++){
var row=matrix[x];
if(!row)break compute_sum;
for(var y=0;y<row.length;y++){
var cell=row[y];
if(isNaN(cell))break compute_sum;
sum+=cell;
}
}
success=true;
}
//break语句跳转至此debugger语句
debugger语句用来产生一个断点breakpoint,进行调试
function f(o){
if(o===undefined)debugger;
}通过原型继承创建一个新对象
//inherit()返回一个继承自原型对象p的属性的新对象
fucntion inherit(p){
if(p==null)throw TypeError();
if(Object.create)//如果Object.create()存在,直接使用它
return Object.create(p);
var t=typeof p;
if(t!=="object"&& t!=="function") throw TypeError();
function f(){};//定义一个空构造函数
f.prototype=p;//将其原型属性设置为p
return new f();//使用f()创建p的继承对象
}创建数组
var primes=[2,3,5];
或者调用构造函数 var a=new Array(10);
var a=new Array(5,4,3,2,1,”testing,testing “);
Array.join()方法将数组中所有元素都转化为字符串并连接在一起,返回最后生成的字符串。
var a=[1,2,3];
a.join() // "1,2,3"
a.join(" ")//"1 2 3"
a.join("")//"123"
var b=new Array(10);//长度为10的数组
b.join('-')//'---------'9个连字号组成的字符串
Array.join()方法是String.split()方法的逆向操作,后者是将字符串分割成若干块来创建一个数组。reverse()
var a=[1,2,3];
a.reverse().join(); //”3,2,1”且现在的a是[3,2,1]
sort()
a.sort();
a.sort(function(a,b){
return a-b;
});
concat()
var a=[1,2,3];
a.concat(4,5) //[1,2,3,4,5]
slice()
var a=[1,2,3,4,5]
a.slice(0,3) // [1,2,3]
a.slice(1,-1)//[2,3,4]
splice()
splice()在数组中插入或删除元素,不同于slice和concat,splice会修改调用的数组。
splice()的第一个参数指定了插入或删除的起始位置。
第二个参数指定了应该从数组中删除的元素的个数。若省略第二个参数,则从起始点到数组结尾得到所有元素都被删除。
splice()返回一个由删除元素组成的数组
var a=[1,2,3,4,5,6,7,8];
a.splice(4); //返回[5,6,7,8];此时a 为[1,2,3,4]
a.splice(1,2);// 返回[2,3]; 此时a为[1,4]
a.splice(1,1);// 返回[4]; 此时a为[1]
splice()的**前两个参数指定了需要删除的数组元素,紧随其后的任意个数的参数指定了需要插入到数组中的元素,从第一个参数指定的位置开始插入。**
var a=[1,2,3,4,5];
a.splice(2,0,'a','b');//返回[]; a是[1,2,'a','b',3,4,5]
a.splice(2,2,[1,2],3);//返回['a','b'];此时a为[1,2,[1,2],3,3,4,5]push()和pop()
push()在数组的尾部添加一个或多个元素,并返回数组新的长度。
pop()删除数组的最后一个元素,并返回它删除的值。
var stack=[];
stack.push(1,2);//stack:[1,2] 返回2
stack.pop();//stack:[1] 返回2
stack.push(3);//stack:[1,3] 返回2
stack.pop();//stack:[1] 返回3unshift()和shift()
unshift()是在数组的头部添加一个或多个元素,返回数组新的长度
shift()删除数组的第一个元素并将其返回。
foreach()、map()、filter()
every()和some()方法是数组的逻辑判定:它们对数组元素应用指定的函数进行判定,返回true或false。
every当且仅当针对数组中的所有元素调用判定函数都返回true,它才返回true
some当数组中至少有一个元素调用判定函数返回true,它就返回true。
reduce()使用指定的函数将数组元素进行组合,生成单个值。
indexOf()、lastIndexOf()
字符串是不可变值,因此当把它们作为数组看待时,它们是可读的。push() sort() reverse(0 splice等数组方法会修改数组,它们在字符串上是无效的。使用数组方法修改字符串会导致错误;出错的时候没有提示。