android基础学习之viewpager初探
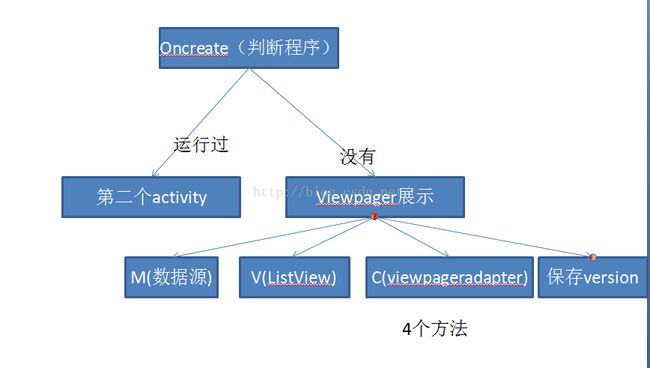
今天学了viewpager,通过viewpager和Sharedperference还有package管理器,做了一个项目的开机首启动的问题,就是第二次就会出现导航页了,但是程序更新以后又会再次出现:
代码:
package com.jk.viewpagerdemo;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.content.pm.PackageInfo;
import android.content.pm.PackageManager;
import android.content.pm.PackageManager.NameNotFoundException;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
/**
*
* @author jk 这个代码写的是关于viewpager的使用,
* 我们通过package的信息和Sharedpreference来判断程序是否是第一次启动或者升级
*
*/
public class MainActivity extends Activity {
// 声明一个ViewPager变量
ViewPager vp;
// 声明一个存放View的ArrayList
ArrayList<View> data;
// 申明一个Btn,第三个页面会有一个跳转按钮
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (FirstRun()) {
// 这里我们进行的是一个判断,如果程序是之前运行过的或者版本没有升级的,就跳过导航页
goToSecond();
} else {
// 如果是之前程序没有运行过,或者版本进行了升级,就进入导航页
init();
}
}
private boolean FirstRun() {
// 这里返回是不是当前的版本号
boolean b = true;
// 获得一个SharedPreferences对象
SharedPreferences sp = getSharedPreferences("profile",
Context.MODE_PRIVATE);
// 得到之前保存的版本号
int version = sp.getInt("version", -1);
// 得到包的管理器
PackageManager myPackageManager = getPackageManager();
PackageInfo packageinfo;
try {
// 得到包的信息
packageinfo = myPackageManager.getPackageInfo(getPackageName(), 0);
// 得到当前包的版本信息
int currentVersion = packageinfo.versionCode;
// 判断版本号是否相同
if (version == currentVersion) {
b = true;
} else {
b = false;
}
} catch (NameNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return b;
}
private void init() {
// 初始化data
data = new ArrayList<View>();
// 将viewpager和id绑定
vp = (ViewPager) findViewById(R.id.vp_main);
// 得到3个view
View page1 = LayoutInflater.from(this).inflate(R.layout.pager1, vp,
false);
View page2 = LayoutInflater.from(this).inflate(R.layout.pager2, vp,
false);
View page3 = LayoutInflater.from(this).inflate(R.layout.pager3, vp,
false);
// 将view添加到数据源
data.add(page1);
data.add(page2);
data.add(page3);
// 为viewpager设置适配器
vp.setAdapter(new MyAdapter());
// 为第三个view里面的button设置监听事件,这里一定要写是第三个view里面的,否则会出现空指针
btn = (Button) page3.findViewById(R.id.btn_go);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
MainActivity.this.goToSecond();
}
});
// 得到一个SharedPreference
SharedPreferences sp = getSharedPreferences("profile",
Context.MODE_PRIVATE);
// 通过SharedPreference获得一个编辑器
Editor editor = sp.edit();
// 得到包的管理器
PackageManager myPackageManager = getPackageManager();
try {
// 获得包的信息
PackageInfo packageinfo = myPackageManager.getPackageInfo(
getPackageName(), 0);
// 将内容写入编辑器
editor.putInt("version", packageinfo.versionCode);
// 提交编辑器
editor.commit();
} catch (NameNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
protected void goToSecond() {
// 实例化一个intent
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
// 跳转到第二个activity
startActivity(intent);
// 关闭当前activity
finish();
}
class MyAdapter extends PagerAdapter {
// 移除一个项
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
container.removeView(data.get(position));
System.out.println(1);
}
// 实例化一项
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(data.get(position));
System.out.println(2);
return data.get(position);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return data.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// 返回两个是否相同的值
return arg0 == arg1;
}
}
}
package com.jk.viewpagerdemo;
import android.app.Activity;
import android.os.Bundle;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/vp_main"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_height="match_parent"
android:layout_width="match_parent"
android:text="欢迎来到季科的博客"/>
</LinearLayout>
pager1,2,3基本是一样的就只贴一个了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_height="match_parent"
android:layout_width="match_parent"
android:text="pager1"/>
</LinearLayout>