- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 市面上常见的文件系统及其数据结构和目录结构概述
The god of big data
教程大Big数据Data数据结构java服务器linux云计算openstack
1.ext4文件系统数据结构:超级块:包含整个文件系统的元信息,如块总数、空闲块数、inode总数等。inode:每个文件或目录都有一个inode,包含文件的元数据,如文件大小、权限、时间戳等。块位图:记录哪些块已被使用,哪些块是空闲的。inode位图:记录哪些inode已被使用,哪些是空闲的。块组:文件系统被划分为多个块组,每个块组包含一组连续的块。目录项:目录文件包含目录项,每个目录项指向一个
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- Django 5实用指南(二)项目结构与管理
网络风云
pythondjango后端
2.1Django5项目结构概述当你创建一个新的Django项目时,Django会自动生成一个默认的项目结构。这个结构是根据Django的最佳实践来设计的,以便开发者能够清晰地管理和维护项目中的各种组件。理解并管理好这些文件和目录结构是Django开发的基础。假设你使用django-adminstartprojectmyproject命令创建了一个新项目,下面是一个典型的Django5项目的文件结
- Django-Rules 开源项目安装与使用指南
尚虹卿
Django-Rules开源项目安装与使用指南django-rulesAwesomeDjangoauthorization,withoutthedatabase项目地址:https://gitcode.com/gh_mirrors/dj/django-rules目录结构及介绍在Django-Rules的目录中,你可以看到以下主要文件和目录:django_rules:包含了核心逻辑以及权限管理的实现
- SpringBoot配置加载顺序和SpringBoot分离打包:将jar包与lib依赖、配置文件分开
小宝945
SpringBoot3.0从入门到精通springbootjar后端
文章目录一、SpringBoot配置加载顺序1.SpringBoot配置优先级(1)命令行参数(2)配置文件二、SpringBoot分离打包:将jar包与lib依赖、配置文件分开1.pom文件配置2.打包后的目录结构一、SpringBoot配置加载顺序官方文档SpringBoot允许在代码之外,提供应用程序运行的数据,以便在不同的环境中使用相同的应用程序代码。避免硬编码,提供系统的灵活性。可使用各
- 13-springcloud gateway集成nacos实现负载均衡
stars
微服务springcloudgateway负载均衡
网关作为访问系统的入口,负载均衡是必选项而不是可选项,本文介绍gateway与nacos集成,实现负载均衡的过程。关于springcloudgateway的基本用法,同学可以看看上篇文章:12-使用gateway作为网关。0、环境jdk:1.8springboot:2.4.2nacos:2.0.31、项目结构整体的项目目录结构如下:部署的时候,service-1我会部署两份,用来模拟多实例微服务的
- golang 调用 c++ (cgo)
LRZ0001
Goc++golang
文章目录目录结构各文件对应的代码library.hpplibrary.cpplibrary-bridge.hlibrary-bridge.cppmain.go方式一:调用静态链接库编译静态链接库运行方式二:调用动态链接库生成动态链接库运行注意:调用动态库会有加载不到的情况参考文章目录结构[root@localhostexample03]#tree.├──library│├──library-bri
- python学习 列表 字典 集合 面对对象编程 闭包 装饰器 函数式编程 作用域 异常处理
Scikit-learn
机器学习python算法python学习开发语言
SIGIA_4Ppython学习列表字典集合面对对象编程闭包装饰器函数式编程作用域异常处理本文连接简介SIGIA_4P网址a.课程OKRObjectivesandKeyResults即目标与关键成果法目标,Objectives:掌握AI领域的Python开发成果1KR1linux目录结构[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r864ykpN-16917885
- Express 项目基础设施搭建
yqcoder
javascript开发语言ecmascript
搭建一个基本的Express项目基础设施,涵盖项目初始化、依赖安装、目录结构设计、基本路由与中间件设置等步骤。1.初始化项目首先要创建一个新的项目目录,接着在该目录下初始化`package.json`文件,此文件用于管理项目的依赖和脚本。#创建项目目录mkdirexpress-project#进入项目目录cdexpress-project#初始化package.json文件npminit-y2.安
- Spring Boot 架构入门学习指南
Just_Paranoid
技术流Clip1024程序员节后端springbootweb应用API
SpringBoot架构入门学习指南1.什么是SpringBoot2.快速入门3.核心概念3.1自动配置3.2配置管理3.3Profiles4.数据访问4.1使用SpringDataJPA5.目录结构5.1目录结构5.2目录及文件作用6.拓展开发SpringBoot是Spring框架家族中的一员,由于其简洁和高效广受欢迎。本文将带你从入门到精通,逐步探索SpringBoot的架构及其丰富特性。1.
- 通用评估系统(五)- 前端部分总体说明
一个水货程序员
项目实战前端fastapipythonvue
通用评估系统(五)-前端部分总体说明相关链接Gitee地址通用评估系统(一)-介绍通用评估系统(二)-原型设计通用评估系统(三)-前端部分通用评估系统(四)-前端部分计算脚本编辑组件文档说明本节中说明前端总体显示相关信息。具体数据交互待后端开发时同步进行。目录结构实际显示效果全局搜索评估模型管理数据模型管理指标体系管理评估任务管理部分代码说明评估模型管理组件import{ref,h,compute
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- DocHub 开源项目安装与使用教程
羿漪沁Halbert
DocHub开源项目安装与使用教程DocHubУправлениеархитектуройкаккодом项目地址:https://gitcode.com/gh_mirrors/doch/DocHub1.项目目录结构及介绍DocHub项目的目录结构如下:dochub/├──browserslistrc#浏览器兼容性配置文件├──dockerignore#Docker忽略文件├──editorcon
- SpringBoot约定大于配置
骆驼整理说
分布式微服务框架开源框架及中间件javaspringboot
约定大于配置就是开箱即用中那些自动配置的细节,具体点就是配置文件(.yml)应该放在哪个目录下、命名规范等都可以被称为约定。maven目录结构的约定Spring官方文档,文档中描述的目录结构:Configlocationsaresearchedinreverseorder.Bydefault,theconfiguredlocationsareclasspath:/,classpath:/confi
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- Python-OAuth2 教程
房耿园Hartley
Python-OAuth2教程项目地址:https://gitcode.com/gh_mirrors/pyt/python-oauth21.项目目录结构及介绍在python-oauth2项目中,目录结构通常包括以下几个部分:src/:主要代码存放的地方,包含了OAuth2的核心模块和实现。tests/:测试用例,用于确保代码的功能正确性。docs/:文档目录,包含项目的README和其他相关说明。
- C语言结构体,枚举,联合,位断等自定义类型详解
myloveasuka
C语言c语言数据结构开发语言
目录结构体1.结构体声明2.结构体成员的访问3.结构体自引用4.结构体变量定义,初始化,传参5.结构体内存对齐位段1.什么是位段?2.位段的内存分配枚举1.枚举类型的定义2.枚举的使用3.枚举的优点联合(共同体)1.联合类型的定义2.联合的特点3.面试题:判断当前计算机的大小端存储4.联合大小的计算代码仓库结构体1.结构体声明1.1概念1.结构体是一些值的集合,这些值称为成员变量。2.结构体的每个
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- 微信小程序图片拖拽排序组件:wx-drag-img 安装与使用指南
庞眉杨Will
微信小程序图片拖拽排序组件:wx-drag-img安装与使用指南项目地址:https://gitcode.com/gh_mirrors/wx/wx-drag-img项目概述wx-drag-img是一个专为微信小程序设计的图片拖拽排序组件。它允许用户通过原生微信小程序语法轻松实现图片列表的拖动重排功能,简化了开发者在微信小程序中集成此类交互的需求。目录结构及介绍仓库的主要目录结构如下:.├──exa
- Unity的开发框架
yuhahahhh
unity游戏引擎
一.分析工程结构框架GameObject与ComponentGameObject:游戏对象相当于组件的容器Component:组件附于游戏对象不同的特性二.工程文件夹的管理结构新建一个Unity工程,目录结构:1.Assert文件2.Library文件3.ProjectSettings文件4.运行时还会多出Temp目录5.如果用Monodevelop或VS打开还会生成很多工程文件工程文件夹功能:文
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
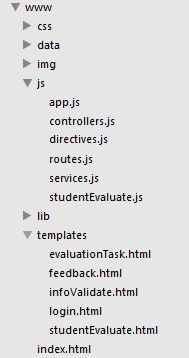
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- X-R1 项目代码文件的详细剖析并精读rewards、grpo、x_grpo_trainer(src/x_r1)
仙人掌_lz
人工智能人工智能深度学习学习
这个项目名为[X-R1](https://github.com/dhcode-cpp/X-R1),是一个基于强化学习的训练框架,旨在构建一个易于使用、低成本的训练框架,以加速ScalingPost-Training的开发。以下是对该项目的详细解释:项目结构项目的主要目录结构如下:X-R1/├──.gitignore├──LICENSE├──Makefile├──README.md├──requir
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- `json-schema-editor-vue` 开源项目快速入门指南
方蕾嫒Falcon
json-schema-editor-vue开源项目快速入门指南项目地址:https://gitcode.com/gh_mirrors/js/json-schema-editor-vue1.项目目录结构及介绍该项目,json-schema-editor-vue,是一个高效的、易于使用的基于Vue框架的JSONSchema编辑器。下面是其典型的目录结构概述,以及各个部分的功能简介:.├──examp
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- 基于VSCode和CMake进行C/C++开发(Linux)
ZYCS137
linux运维服务器
基于VSCode和CMake进行C/C++开发(Linux)1.Linux系统介绍Linux是开源的操作系统。Windows:单用户、多任务;Linux:多用户、多任务。Linux:一切皆文件。文件操作:创建、保存、关闭、重命名、删除、恢复。1.1目录结构Bin:binary(二进制)。存储一些二进制文件,文件都是可以运行的。Dev:存放外接设备–盘、其他光盘等。其内的外接设备不能直接被使用,需要
- 格拉姆角场(GAF)将一维序列转化为图像
开发小途
图像处理
格拉姆角场(GramianAngularField,GAF)是一种将一维时间序列数据转换为二维图像表示的有效方法。以下是关于格拉姆角场(GAF)的详细解释,包括其原理、步骤以及优势和应用:一、原理格拉姆角场通过将一维时间序列数据中的每个数据点视为向量空间中的一个点,并计算这些点之间夹角的余弦值,进而将这些余弦值映射到二维图像的像素上,从而生成能够反映时间序列动态和周期性特征的图像。二、步骤数据预处
- 对React中类组件和函数组件的理解?有什么区别?
疯狂的沙粒
React系列专栏react.js前端前端框架
React中类组件和函数组件的理解与区别React中有两种主要的组件类型:类组件(ClassComponent)和函数组件(FunctionComponent)。两者有许多相似之处,但也有一些显著的区别。在React16.8引入了Hooks后,函数组件的功能大大增强,使得函数组件成为更加流行的选择。目录结构:React类组件和函数组件概述类组件(ClassComponent)详解2.1生命周期方法
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟