.Net程序员玩转Android开发---(7)相对布局RelativeLayout
可以设置控件与父控件的位置,控件与控件之间的位置。
1. 控件与父容器位置属性
android:layout_alignParentLeft="true" 子控件相对于父容器靠左边
android:layout_alignParentTop="true" 子控件相对于父容器靠 上边
android:layout_marginTop="50dp" 子控件与父容器上边距距离
android:layout_marginBottom="50dp" 子控件与父容器下边距距离
android:layout_marginRight="50dp" 子控件与父容器右边距距离
android:layout_marginLeft="50dp" 子控件与父容器左边距距离
android:layout_centerInParent="true"//子控件在父容器中居中显示
android:layout_centerHorizontal="true" //子控件在父容器中水平居中
android:layout_centerVertical="true" 子控件在父容器中垂直居中
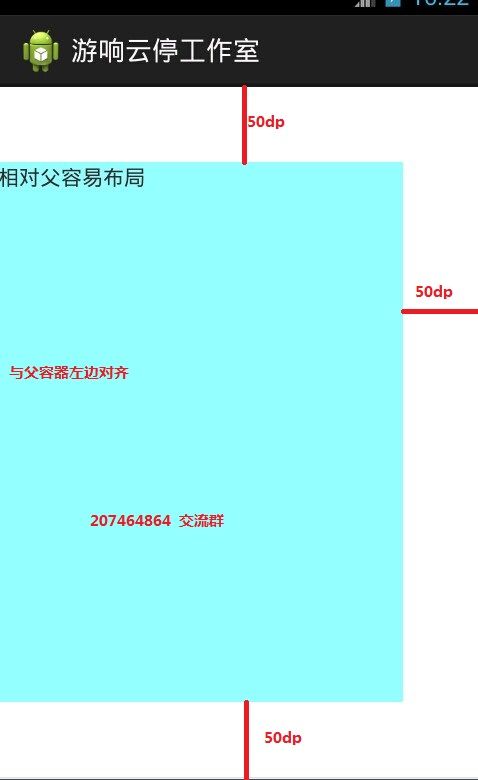
下面的示例展示下相对于父容器的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="相对父容易布局"
android:background="#97FFFF"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="50dp"
android:layout_marginBottom="50dp"
android:layout_marginRight="50dp"
/>
</RelativeLayout>
2.控件与控件间位置属性
控件与控件之间的位置属性,是指控件与相邻控件的位置设置,主要有以下属性
android:layout_below="@+id/textView1" 该控件位于指定控件的下方
android:layout_toLeftOf="@+id/textView1" 控件位于指定控件的左侧
android:layout_toRightOf="@+id/textView1" 控件位于指定控件的右侧
android:layout_above="@+id/textView1" 控件位于指定控件的上面
android:layout_alignBaseline="" 该控件的内容与指定控件的内容在同一直线上
android:layout_alignBottom=""该控件的底部与指定控件的底部对齐
android:layout_alignLeft="" 该控件与指定控件左侧对齐
android:layout_alignRight="" 该控件与指定控件右侧对齐
android:layout_alignTop="" 该控件与指定控件的顶部对齐
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="110dp"
android:id="@+id/layone"
>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFD700"
android:text="标签1" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:background="#FF0000"
android:text="标签2" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_below="@+id/layone"
>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#EE9572"
android:text="标签3" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_toRightOf="@+id/textView3"
android:background="#CDAA7D"
android:text="标签4" />
</RelativeLayout>
</RelativeLayout>
3.商品列表示例
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:id="@+id/layout1"
>
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:src="@raw/pad" />
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/imageView1"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/imageView1"
android:text="商品名称:IPAD AIR" />
<TextView
android:id="@+id/textView2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/imageView1"
android:layout_below="@+id/textView1"
android:text="商品价格:$19" />
<TextView
android:id="@+id/textView3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/imageView1"
android:layout_below="@+id/textView2"
android:text="商品颜色:白色" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="3dp"
android:background="#CDAA7D"
android:layout_below="@+id/layout1"
android:id="@+id/layout2"
>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_below="@+id/layout2"
android:id="@+id/layout3"
>
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:src="@raw/pad" />
<TextView
android:id="@+id/textView4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/imageView2"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/imageView2"
android:text="商品名称:IPAD AIR" />
<TextView
android:id="@+id/textView5"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/imageView2"
android:layout_below="@+id/textView4"
android:text="商品价格:$19" />
<TextView
android:id="@+id/textView6"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/imageView2"
android:layout_below="@+id/textView5"
android:text="商品颜色:白色" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="3dp"
android:background="#CDAA7D"
android:layout_below="@+id/layout3"
>
</RelativeLayout>
</RelativeLayout>