Guide for Supporting Multiple Resolutions
来自三星的官方文档,觉得有点用,转了http://developer.samsung.com/technical-doc/view.do;jsessionid=AQpZJ6HoYL96UHXOPYWzLgbeHB9CJHAwXxUBI_v2I89TFCqPIP7B!869970213?v=T000000126
About This Document
This document contains information on how to support devices of different resolutions in one app.
In order to understand this document, you need to know Android application development related to Layout and Resource.
Display Policy for Samsung Devices
The Aspect ratio policy for smartphones and tablets applies.
- Smartphone: QHD (2560x1440), HD (1280x720)
- Tablet: WQXGA (2560x1600), WXGA (1280x800)
Development Guidelines for Multiple Resolutions
In order to support multiple resolutions in one app, you must create a variable layout for the app or web.
- Instead of creating a fixed layout, create one that can fit any resolution.
- Create a variable layout so that content can fit in any screen size.
How to Design a Flexible Screen
When creating a layout, use match_parent or weight, instead of fixed dp values, so that resolution is less affected.
- Do not use fixed values for width or height of the layout. Instead, use match_parent as the values of layout_width and layout_height in the layout file so that the layout is displayed appropriately.
- wrap_content: The screen is filled as much as there is content.
- match_parent: The entire screen is filled.
<LinearLayout
android:layout_width="math_parent"
android:layout_height="match_parent"
android:orientation="vertical">
...
</LinearLayout>
[Sample Code 1] Example of creating a layout with match_parent
- If it is difficult to create a layout like the above, use layout_weight to create a screen using a ratio value, not a fixed value. When you do so, specify layout_width or layout_height (whichever you want to use a ratio) as 0, and add layout_weight to specify the ratio.
<LinearLayout
android:layout_width="math_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
...
</LinearLayout>
[Sample Code 2] Example of creating a layout with weight
- Reference material
- http://developer.android.com/guide/topics/ui/declaring-layout.html
- http://developer.android.com/guide/topics/ui/layout/linear.html#Weight
How to Support Multiple Resolutions in a Single Screen Layout
To support multiple resolutions, you may use multiple layout files, but using a single layout file makes file maintenance and management easier. When you need to modify part of the layout for different resolutions, it is good to use dimens.xml, which makes it easy to modify.
Save the below name/value in this file. You can refer to it in source code and other layout XML files.
<resources>
<dimen name="textview_height">25dp</dimen>
<dimen name="textview_width">150dp</dimen>
<dimen name="font_size">16sp</dimen>
</resources>
As below, you can use the name/value defined as dimen above in the application's source code.
Resources res = getResources();
float fontSize = res.getDimension(R.dimen.font_size);
As below, you can use the name/value defined as dimen, in the Layout XML file as well.
<TextView
android:layout_height="@dimen/textview_height"
android:layout_width="@dimen/textview_width"
android:textSize="@dimen/font_size"/>
[Sample Code 3] Example of creating a layout with dimension
- Reference material
- http://developer.android.com/guide/topics/resources/more-resources.html#Dimension
How to Support Multiple Resolutions in Codes
You can use the DisplayMetrics class to get lots of information about the display within your code, and create a dynamic screen to support many different resolutions.
// Utilize the display information (density, resolution, etc.) that uses the DisplayMetrics class in WindowManager.
DisplayMetrics metrics = new DisplayMetrics();
((Activity) mContext).getWindowManager().getDefaultDisplay().getMetrics(metrics);
//Calculate the width of display in pixels.
int DisplayWidth = metrics.widthPixels;
// Calculate the height of display in pixels.
int DisplayHeight = metrics.heightPixels;
[Sample Code 4] Example of calculating screen size within codes, using the DisplayMetrics class
- Reference material
- http://developer.android.com/reference/android/util/DisplayMetrics.html
How to Output Images for Different Resolutions
When displaying an image, if you specify ScaleType (place the image in a specific area, place it in the center, etc.), instead of fixing image size or position, you can support many different types of devices.
Options for ImageView.ScaleType
- MATRIX: Use the received matrix to draw an image.
- CENTER: Display an image in the center of the display area, without scaling it.
- CENTER_CROP: Fill the entire display area, maintaining the image ratio, and crop out the rest.
- FIT_CENTER: Scale the image so that it will not be cropped, and maximize either the width or height.
- FIT_XY: Fill the entire screen without maintaining the image ratio.
ImageView mImageView = (ImageView)findViewById(R.id.imageView);
mImageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
[Sample Code 5] Example of specifying ScaleType in codes
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType=“centerCrop"
android:src="@drawable/icon" />
[Sample Code 6] Example of specifying ScaleType in Layout XML file
- Reference material
- http://developer.android.com/reference/android/widget/ImageView.ScaleType.html
Multi-Resolution Definition for Android Market
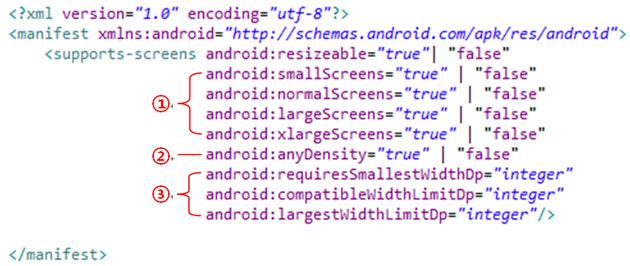
To register a multi-resolution app in Android Market, you must describe the values to support multiple resolutions in the AndroidManifest.xml file. Each value can be defined for the screen range that your app supports. Please note that certain devices might not be shown in Android Market, depending on the values.
- ① Enter true/false in the screen size to be supported by your app. Depending on the settings, the devices
shown in Android Market will be affected as well. - ② If you set the acceptance of random screen density to "true", the UI will be optimized according to the
density of the screen. - ③ This is used to create an app for a specific screen. This is not recommended if you want to support multiple
solutions, because the values affect the devices shown in Android Market.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android=http://schemas.android.com/apk/res/android>
<supports-screens android:resizeable="true"
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:xlargeScreens="true"
android:anyDensity="true"/>
</manifest>
[Sample Code 7] Example of setting suport screens
How to Manage Resources for Supporting Multiple Resolutions
To support multiple resolutions in one app, you can define layout and resource folders for each resolution.
Supporting multiple resolutions with Layout resources
By defining the Layout folder under the Res folder, as below, you can define the layout for multiple or specific resolutions. Below are the rules for creating the Layout folder. You can define each value for the screen range that your app supports. Please note that certain devices might not be shown in Android Market, depending on the values.
If you need to apply a different layout to specific screen size as shown in the screenshot on the right, create a folder with width and resolution, following the rules mentioned above. Then simply insert the XML file in the folder.
If you need a different layout for an OS version, define the target version like the "v19" folder at the bottom. For multi-resolution to which the above rules do not apply, refer to the "layout-resolution" folder. For layouts that do not affect resolution, refer to the "layout" folder.
Supporting multiple resolutions with Drawable resources
By defining the Drawable folder under the Res folder, as below, you can define image resources for multiple or specific resolutions. Below are the rules for creating a folder.
If you need to apply a different image resource to a specific screen size as shown in the screenshot on the right, create a folder with width and resolution, following the rules mentioned above. Then simply insert the image in the folder.
If you need a different image resource for an OS version, define the target version like the "v19" folder at the bottom. For multi-resolution to which the above rules do not apply, refer to the "drawable-resolution" folder. For images that do not affect resolution, refer to the "drawable" folder.
Configuration Qualifier
Below are the current qualifiers for device screen characteristics. They are used to select the right resource for the current screen for the Android platform.
| Screen Characteristic | Qualifier | Description |
|---|---|---|
| Size | small, normal, large, xlarge | Screen size type |
| Density | ldpi, mdpi, hdpi, xhdpi, nodpi, tvdpi | Density type |
| Orientation | land, port | Landscape or portrait mode |
Under the project res folder, you can divide resources for each screen characteristic with the combination of <resource_name>-<qualifier>.
e.g.) res/layout-small/my_layout.xml //layout for small screens
res/drawable-land-mdpi// mdpi drawable for mdpi landscape screens
res/drawable-port-mdpi// mdpi drawable for mdpi portrait screens
res/drawable-xhdpi// xhdpi drawable for xhdpi screens
Even if resources for each screen characteristic do not match exactly, the Android platform will find and apply the optimal replacement resource.
e.g.) If a big-screen device does not have layout-large/my_layout.xml but has,
layout/my_layout.xml or layout-small/my_layout.xml, use the layout.
Please note that replacement resources only refer to the res folder of a smaller screen. If a small-screen device has a layout only in res/layout-large, it will not be referred to, and an error will occur.
Using the optimal resource and layout for each resolution
This is how the Android platform selects the optimal resource and layout.
dawable/
dawable-en/
dawable-fr-rCA/
dawable-en-port/
dawable-en-notouch-12key/
dawable-port-ldpi/
dawable-port-notouch-12key/
Locale = en-GB
Screen orientation = port
Screen pixel density = hdpi
Touchscreen type = notouch
Primary text input method = 12key
- Remove directories that conflict with the device configuration
Because the locale is set to en-GB, drawable-fr-rCA/ will be removed. - Check qualifiers in the order of MCC, MNC, and Language.
- Try matching.
If qualifiers do not match, go back to Step 2 and check the next qualifier. When they match, follow Step 4. - Check the directories and remove those that do not have qualifiers.
drawable/, drawable-port-ldpi/, drawable-port-notouch-12key/ - Follow Step 2, 3, and 4 repeatedly until only one directory matches.
drawable-en/, drawable-en-notouch-12key/will be removed.
In the above example, drawable-en-port will be selected and used in the last step.
- Reference material
- http://developer.android.com/guide/topics/resources/providing-resources.html#BestMatch
Reference for Developing Resolutions for Samsung Tablets
Below are the types of resolutions for Samsung tablets.
| MKT Name | Size | Resolution | key |
|---|---|---|---|
| Galaxy Tab S 10.5 | 10.5” | WQXGA (xhdpi) | Recent/Home/Back (H/W key) |
| Galaxy Tab S 8.4 | 8.4” | WQXGA (xhdpi) | Recent/Home/Back (H/W key) |
| Galaxy Tab 4 8.0 | 8.0” | WXGA (mdpi) | Recent/Home/Back (H/W key) |
| Galaxy Note Pro 12.2 | 12.2” | WQXGA (xhdpi) | Recent/Home/Back (H/W key) |
| Galaxy Tab pro 8.4 | 8.4” | WQXGA (xhdpi) | Recent/Home/Back (H/W key) |
| Galaxy Note 10.1 2014 Edition | 10.1” | WQXGA (xhdpi) | Menu/Home/Back (H/W key) |
| Galaxy Note 8.0 | 8.0” | WXGA (tvdpi) | Menu/Home/Back (H/W key) |
| Galaxy Tab 3 8.0 | 8.0” | WXGA (tvdpi) | Menu/Home/Back (H/W key) |
| Galaxy Note 10.1 2012 Edition | 10.1” | WXGA (mdpi) | Navigation bar in Display (S/W key) |
| Galaxy Tab 8.9 LTE | 8.9” | WXGA (mdpi) | Navigation bar in Display (S/W key) |
| Galaxy Tab 7.7 | 7.7” | WXGA (mdpi) | Navigation bar in Display (S/W key) |
You must divide navigation keys into those created as S/W buttons on the screen and those as H/W buttons. Also, depending on the model, you need to create a layout for recent keys and menu keys separately.
How to use a new size qualifier
smallestWidth (sw) and available screen height (h) are used. If you use smallestWidth, you can provide each resolution. In order to categorize devices with the S/W navigation bar, you must use the available screen height. Because the height of 46dp (for the height of the navigation bar) exists, if you make the available screen height bigger than 46dp (e.g. 800-46=754), the resource folder might not be referred to. Please remember this. Below are examples of creating resource folders for Samsung tablets.
| Galaxy Note 10.1 2012 Edition | drawable-sw800dp-mdpi | S/W key |
|---|---|---|
| Galaxy Note 3 8.0 Galaxy Note 8.0 |
drawable-sw600dp-tvdpi | H/W key |
| Galaxy Tab 4 8.0 | drawable-sw800dp-h1255dp-port-mdpi drawable-sw800dp-h775dp-land-mdpi |
H/W key |
| Galaxy Note 10.1 2014 Edition Galaxy Note Pro 12.2 |
drawable-sw800dp-xhdpi | H/W key |
How to categorize a Menu key
ViewConfiguration.get(context).hasPermanentMenuKey() is supported in the Android API 14 and later.
References
For more information, please refer to the below chapters.
- How to design a flexible screen
- http://developer.android.com/guide/topics/ui/declaring-layout.html
- http://developer.android.com/guide/topics/ui/layout/linear.html#Weight
- How to support multiple resolutions in a single screen layout
- http://developer.android.com/guide/topics/resources/more-resources.html#Dimension
- How to support multiple resolutions in code
- http://developer.android.com/reference/android/util/DisplayMetrics.html
- How to output images for different resolutions
- http://developer.android.com/reference/android/widget/ImageView.ScaleType.html
- Multi-resolution definition for Android Market - Using the optimal resource and layout for each resolution
- http://developer.android.com/guide/topics/resources/providing-resources.html#BestMatch