Android之旅八 ListView、TabHost、Spinner控件详细介绍
本博客为大家介绍android中的相对比较复杂的控件,希望对大家能有所帮助,下面依次来看看吧!!
一、ListView
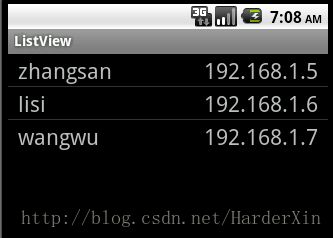
我们使用ListView来显示两列,一列表示用户名,一列表示用户的IP地址
在main.xml中设置整体布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/listLinearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawSelectorOnTop="false"
android:scrollbars="vertical">
</ListView>
</LinearLayout>
</LinearLayout>
其中,必须要加上红色标志部分,用来表示ListView 的ID,否则系统启动会报错,其次,我们还得要有一个布局文件,它用来表示ListView中各列显示的布局,我这里取名为user.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="1dip"
android:paddingBottom="1dip" >
<TextView android:id="@+id/user_name"
android:layout_width="180dip"
android:layout_height="30dip"
android:textSize="10pt"
android:singleLine="true"/>
<TextView android:id="@+id/user_ip"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="10pt"
android:gravity="right"/>
</LinearLayout>
好了,接下来定义我们的Activity类,这个类需继承自ListActivity:
package com.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class ListViewActivity extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//创建一个list对象,为其中增加相应的信息
List<HashMap<String, String>> list = new ArrayList<HashMap<String, String>>();
HashMap<String, String> map1 = new HashMap<String, String>();
HashMap<String, String> map2 = new HashMap<String, String>();
HashMap<String, String> map3 = new HashMap<String, String>();
map1.put("user_name", "zhangsan");
map1.put("user_ip", "192.168.1.5");
map2.put("user_name", "lisi");
map2.put("user_ip", "192.168.1.6");
map3.put("user_name", "wangwu");
map3.put("user_ip", "192.168.1.7");
list.add(map1);
list.add(map2);
list.add(map3);
//表示ListView中的两列
SimpleAdapter listAdapter = new SimpleAdapter(this, list, R.layout.user,
new String[] { "user_name", "user_ip" }, new int[] {
R.id.user_name, R.id.user_ip });
this.setListAdapter(listAdapter);
}
//参数:ListView本身,被点击控件的对象,位置,id
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
System.out.println("id:"+id);
System.out.println("position:"+position);
}
}
注意SimpleAdapter中的参数介绍:1、当前对象 2、list数据,其中的键值要与user.xml中的各TextView中的id要一样3、定义存放内容的布局文件,上面我们已经提到了4、找寻HashMap中的键值,与HashMap中的键值相对应5、user.xml中布局文件的ID
onListItemClick是点击每一行所触发的事件,我们可以得到相应的信息!
需要统一的地方:HashMap中的键值、new String中字符数组、user.xml中控件ID要一致,这样我们的ListView页面就出来了!!
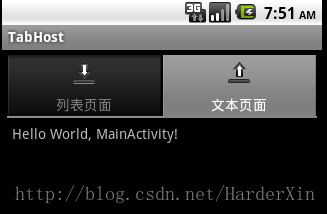
二、TabHost:就是分页卡,像我们手机中的已接来电、未接来电、全部通话等等
借用上面的ListView,我们使用TabHost,一个页面用来显示上面ListView中的信息,另一个页面用来显示hello字符串信息
把上面Listview中的布局文件、user.xml文件、以及ListActivity拷贝到项目中来,因为这些都需要用到,新建TabHost的布局文件tab.xml:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent" android:layout_height="wrap_content" />
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:padding="5dp">
<TextView android:id="@+id/hello"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"/>
</FrameLayout>
</LinearLayout>
</TabHost>
注意:使用TabHost中的布局就必须按照TabHost里面相应的布局进行,否则会报错;接下来我们在Activity中 将ListView及文本加入到TabHost中:
package com.harder.xin;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class MainActivity extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab);
addTab();
}
/**
* 添加Tab
*/
private void addTab(){
//得到当前Activity的TabHost类,针对TabActivity的操作通常都由这个类完成
TabHost tabHost=getTabHost();
//创建TabHost.TabSpec,这个对象代表了一页
TabHost.TabSpec remoteTabSpec=tabHost.newTabSpec("list page");
Intent remoteIntent=new Intent();
//生成一个Inent对象,该对象指向一个Activity
remoteIntent.setClass(this, ListViewActivity.class);
//设置Tab里面的内容
remoteTabSpec.setContent(remoteIntent);
//设置Tab里的setIndicator理解为label和icon图标,这里使用的图标是系统里面自带的
Resources res=getResources();
remoteTabSpec.setIndicator("列表页面", res.getDrawable(android.R.drawable.stat_sys_download));
//将设置好的TabSpec对象添加到tabHost中
tabHost.addTab(remoteTabSpec);
//创建第二个tabHost
TabHost.TabSpec localTabSpec=tabHost.newTabSpec("text");
localTabSpec.setContent(R.id.hello);
localTabSpec.setIndicator("文本页面",res.getDrawable(android.R.drawable.stat_sys_upload));
tabHost.addTab(localTabSpec);
}
}
相应的注释在代码中可以知道,注意:在AndroidMainifest.xml中将TabActivity主界面设置为启动页面,设置好后,我们看到的效果:
三、Spinner:android选择框,相当于我们的下拉列表,让我们可以选择相应的数据
数据定义,我们可以在strings.xml中指定数据,也可以自己在代码中控制显示的数据,只是我们在strings.xml中定义的数据不灵活,而在代码中控制我们要显示的数据是我们经常用到的,这两种方式的区别是创建ArrayAdapter的方式不同,下面来看一下:
首先定义我们的布局文件:得在布局文件中加入Spinner标签:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Spinner
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/planets_spinner"
/>
</LinearLayout>
通过strings.xml定义要显示的数据,在strings.xml中加入string-array数组,或者在values中添加array.xml文件也可以定义:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, MainActivity!</string>
<string name="app_name">Spinner</string>
<string-array name="planets_array">
<item>changsha</item>
<item>zhuzhou</item>
<item>xiangtan</item>
<item>hengyang</item>
<item>huaihua</item>
</string-array>
</resources>
好了,定义好数据后,通过代码显示数据:
/**
* 通过在strings.xml中定义数据来创建Spinner
* 数据是死的,不灵活
*/
private void createSpinnerByStringXML(){
//通过createFromResource方法创建一个ArrayAdapter对象;
//第一个参数表示当前上下文对象
//第二个参数引用了在strings.xml中定义的String数组
//第三个参数用来指定Spinner的样式,是一个布局文件ID,该布局文件由android系统提供,也可以替换为自己的布局文件
ArrayAdapter<CharSequence> adapter=ArrayAdapter.createFromResource
(this, R.array.planets_array, android.R.layout.simple_spinner_item);
//设置Spinner中每个条目的样式,同样是引用android系统提供的一个布局文件
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
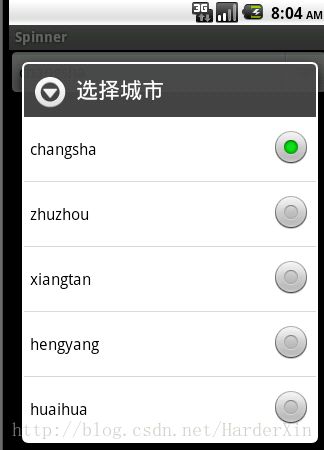
spinner.setPrompt("选择城市");
//选择每个条目后所触发的事件
spinner.setOnItemSelectedListener(new SpinnerClickListener());
}
然后在我们定义的Activity的onCreate方法中调用上面的方法,运行程序即可看到如下页面:
好了,接下来我们在程序中自己定义数据,我们还需要一个xml文件,用来表示每条数据显示的布局,上面是用的android里面自己提供的布局样式,我们这里定义为item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textViewId"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
接下来在程序中控制显示:
private void createSpinnerByAutoData(){
List<String> list=new ArrayList<String>();
list.add("beijing");
list.add("hunan");
list.add("shanghai");
list.add("tianjing");
/**
* 通过创建ArrayAdapter的构造函数创建ArrayAdapter对象
* 参数:第一个表示当前上下文对象
* 第二个表示指定下拉菜单中每一个条目的样式
* 第三个指定了TextView控件的ID,在item.xml中有一个TextView
* 第四个表示为整个列表提供数据,任何类型的数据都会调用其toString方法,将其显示在上面
*/
ArrayAdapter adapter=new ArrayAdapter
(this, R.layout.item, R.id.textViewId, list);
spinner.setAdapter(adapter);
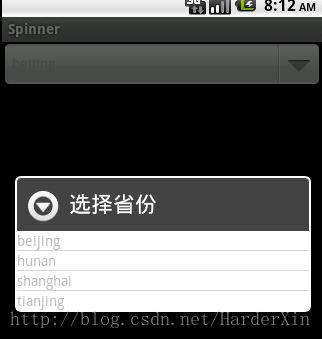
spinner.setPrompt("选择省份");
spinner.setOnItemSelectedListener(new SpinnerClickListener());
}
解释的话基本在代码中我们就会知道了,只是通过strings.xml中创建数据,我们使用的ArrayAdapter是调用其createFromResource方法,而自定义数据我们使用的ArrayAdapter是通过new ArrayAdapter(),根据其参数去调用相应的信息,我们在点击某一项的时候,会产生一个点击事件:
//监听用户选择列表的动作
class SpinnerClickListener implements OnItemSelectedListener{
//点击某一项执行的方法
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int position,
long id) {
//得到当前选中条目的信息
String selectItem=adapterView.getItemAtPosition(position).toString();
System.out.println("你选择的是--->"+selectItem);
}
//没有点击执行的方法
@Override
public void onNothingSelected(AdapterView<?> arg0) {
System.out.println("Nothing selected");
}
}
解释见代码,通过自定义数据显示出来的界面:比较丑,因为我们没有在item.xml中为其设置相应的显示样式