jQuery Mobile 移动网站开发之日期控件Mobiscroll 2.5 使用说明
在用jQuery Mobile 做手机网站、需要用日期控件
找了3个
分别展示下:
1.可以说是html5自己的
<label for="date-1">
购买时间*
</label>
<input type="date" data-clear-btn="false" name="date-1" id="frmMain_txt_SB_SERVERTIME" value="" >
重点就是 input type="date"这个属性
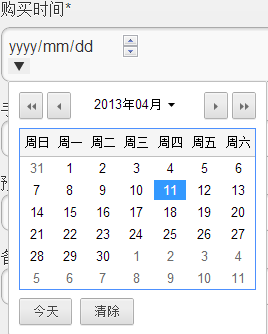
效果图:
效果和性能综合比较是属于经济实惠的
Iphone 显示和电脑显示完全两样 android 则无法显示 所以pass掉。
2.第三方 datebox
<label for="mydate">购买时间*</label>
<input name="mydate" id="frmMain_txt_SB_SERVERTIME" type="date" data-role="datebox"
data-options='{"mode": "datebox"}'>
主页:http://dev.jtsage.com/jQM-DateBox/
运行效果:
手机电脑显示一样、android和iphone 都支持、可是有点卡 也没有中文文档 调整起来不方便 pass
并且需要在JQM的基础上添加JS链接:
<link type="text/css" href="http://dev.jtsage.com/cdn/datebox/latest/jqm-datebox.min.css" rel="stylesheet" />
<script type="text/javascript" src="http://dev.jtsage.com/cdn/datebox/latest/jqm-datebox.core.min.js"></script>
<script type="text/javascript" src="http://dev.jtsage.com/cdn/datebox/latest/jqm-datebox.mode.datebox.min.js"></script>
<script type="text/javascript" src="http://dev.jtsage.com/cdn/datebox/i18n/jquery.mobile.datebox.i18n.en_US.utf8.js"></script>
3.找到了Mobiscroll、在博客园一位大神的文章里学的(http://www.cnblogs.com/hxling/archive/2012/12/12/2814207.html)
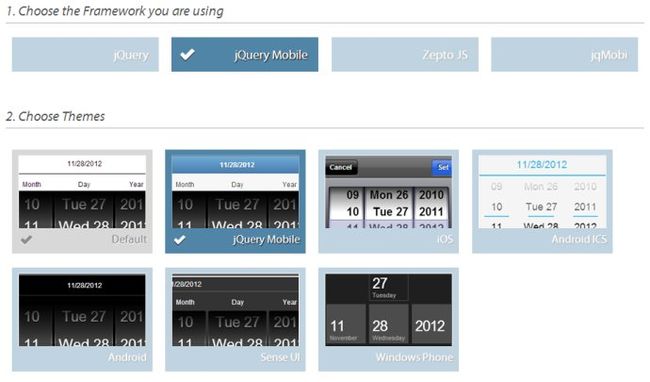
效果图:
使用介绍:
第一步:去官网http://download.mobiscroll.com/prod#/jqm/datetime/animation/jqmwidget下载样式和JS
第二部:
在Asp界面、需要引入除Jqm的3个文件和下载到的CSS和JS
<link href="mobiscroll.custom-2.5.0.min.css" rel="stylesheet" type="text/css" />
<script src="mobiscroll.custom-2.5.0.min.js" type="text/javascript"></script>
控件代码:
<div data-role="frmMain_txt_SB_SERVERTIME">
<label for="frmMain_txt_SB_SERVERTIME">购买时间*</label>
<input type="text" data-role="datebox" id="frmMain_txt_SB_SERVERTIME" name="frmMain_txt_SB_SERVERTIME"/>
</div>
这样还没完、还要
初始化日期控件:
$('input:jqmData(role="datebox")').mobiscroll().date();
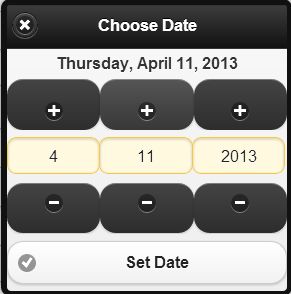
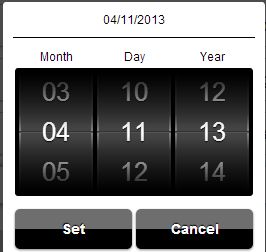
此时的效果:
效果不错、在手机上也不会卡、
但界面是英文的、对于国人来说多少有点不爽、而官网又没有提供中文语言包、但没有关系、官网的API还是不错的、我们可以设置一些常用的属性使之符合常规的日期格式。
//初始化日期控件
var opt = {
preset: 'date', //日期
theme: 'jqm', //皮肤样式
display: 'modal', //显示方式
mode: 'clickpick', //日期选择模式
dateFormat: 'yy-mm-dd', // 日期格式
setText: '确定', //确认按钮名称
cancelText: '取消',//取消按钮名籍我
dateOrder: 'yymmdd', //面板中日期排列格式
dayText: '日', monthText: '月', yearText: '年', //面板中年月日文字
endYear:2020 //结束年份
};
$('input:jqmData(role="datebox")').mobiscroll(opt);
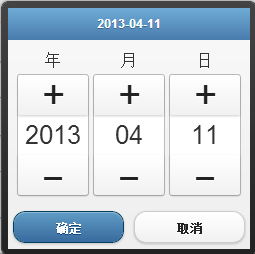
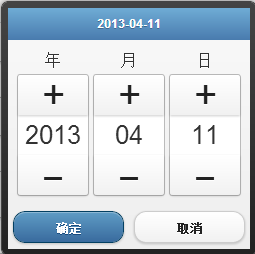
最终效果就是
官网的DOCS 写的很详细、文档API 地址:http://docs.mobiscroll.com/
附完整JS代码
<script type="text/javascript" language="javascript">
//给隐藏控件赋值获取时间控件的内容
function BindDate() {
var byDate = $('#frmMain_txt_SB_SERVERTIME').val();
//var preDate = $('#txtSB_PRETIME').val();
$('#hfbyDate').val(byDate);
//$('#hfpreDate').val(preDate);
return true;
}
//初始化日期控件设置样式
$(document).ready(function () {
$('input:jqmData(role="datebox")').mobiscroll().date();
//初始化日期控件
var opt = {
preset: 'date', //日期
theme: 'jqm', //皮肤样式
display: 'modal', //显示方式
mode: 'clickpick', //日期选择模式
dateFormat: 'yy-mm-dd', // 日期格式
setText: '确定', //确认按钮名称
cancelText: '取消', //取消按钮名籍我
dateOrder: 'yymmdd', //面板中日期排列格式
dayText: '日', monthText: '月', yearText: '年', //面板中年月日文字
endYear: 2020 //结束年份
};
$('input:jqmData(role="datebox")').mobiscroll(opt);
});
</script>
顺便说下Jqm的屏蔽Ajax功能
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).bind("mobileinit", function () {
//覆盖的代码
$.mobile.ajaxEnabled = false;
$.mobile.hashListeningEnabled = false;
//$.mobile.linkBindingEnabled = false;
});
</script>
<script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script>