Tab Control的一个运用
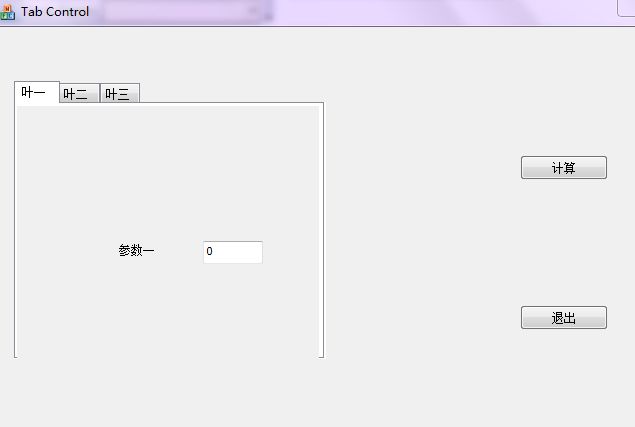
Windows 窗体 TabControl 显示多个选项卡,这些选项卡类似于笔记本中的分隔卡和档案柜文件夹中的标签。选项卡中可包含图片和其他控件,使用TabControl 创建属性页。好了既然知道了它是什么样的以及可以做什么,那我们就去一瞧它的庐山真面目吧
1),首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个Tab Control 控件,根据需要修改一下属性,然后右击控件,为这个控件添加一个control类型变量,得到 CTabCtrl m_CTable;
2),创建三个新的对话框资源,其属性作如下修改:Border:none 边界为空,这样它就没了标题栏 Style :Child 这样这个模板就可以当作另一个窗口的子窗口了。
完成后从这三个对话框模板生成三个新的对话框类,他们分别是CDialog1,CDialog2,CDialog3.
3),在主对话框中为新添加进来的两个类增加三个变量,代码如下:
CDialog1 dlg1; CDialog2 dlg2; CDialog3 dlg3;
4),在3个子对话框上分别添加一个Edit控件,分别修改第2,3个对话框上Edit的ID,修改为IDC_EDIT2,IDC_EDIT3,接着再分别为3个Edit控件关联一个int型的变量 分别为:int m_Dlg1,int m_Dlg2,int m_Dlg3;5),准备工作做得差不多了,下面我们进行初始化,在OnInitDialog()函数中添加以下代码:
//初始化属性页 m_CTable.InsertItem(0,_T("叶一")); m_CTable.InsertItem(1,_T("叶二")); m_CTable.InsertItem(2,_T("叶三")); //将新添加的3个Dlg资源和Tab关联起来 dlg1.Create(IDD_DIALOG1, &m_CTable); dlg2.Create(IDD_DIALOG2, &m_CTable); dlg3.Create(IDD_DIALOG3, &m_CTable); //获得IDC_TAB1的客户区大小 CRect rect; m_CTable.GetClientRect(&rect); rect.right -= 10; rect.bottom += 20; //将指定点,或者矩形的用户坐标转换成屏幕坐标 ClientToScreen(rect); dlg1.MoveWindow(rect); dlg2.MoveWindow(rect); dlg3.MoveWindow(rect); dlg1.ShowWindow(SW_SHOW); dlg2.ShowWindow(SW_HIDE); dlg3.ShowWindow(SW_HIDE); //设置默认选项卡 m_CTable.SetCurSel(0);
6), 为Dialog1类添加成员函数int GetValue() 代码如下:为Dialog1添加以下函数:
int CDialog1::GetValue() { return m_Dlg1; }int CDialog2::GetValue() { return m_Dlg2; } int CDialog3::GetParValue(int rest) { m_Dlg3 = rest; return rest;
7),为了切换页面,我们得为Tab 控件 响应TCN_SELCHANGES事件,添加函数OnTcnSelchangeTab1,我们得到如下函数代码:void CSixDlg::OnTcnSelchangeTab1(NMHDR *pNMHDR, LRESULT *pResult) { // TODO: Add your control notification handler code here int CurSel = m_CTable.GetCurSel(); switch(CurSel) { case 0: dlg1.ShowWindow(true); dlg2.ShowWindow(false); dlg3.ShowWindow(false); break; case 1: dlg1.ShowWindow(false); dlg2.ShowWindow(true); dlg3.ShowWindow(false); break; case 2: dlg1.ShowWindow(false); dlg2.ShowWindow(false); dlg3.ShowWindow(true); break; default: ; } *pResult = 0; }
8),我们在主对话框上添加个Button按钮,实现叶一和叶二的数相加,这里用到了DDX/DDV机制(DDX_Text(pDX,IDC_EDIT1,m_Dlg1);),得到如下:void CSixDlg::OnBnClickedButton1() { dlg1.UpdateData(true); dlg2.UpdateData(true); dlg3.SetParValue(dlg1.GetParValue()+dlg2.GetParValue()); dlg3.UpdateData(false); }