【笔记】 《js权威指南》- 第15章 脚本化文档 - 15.2 选取文档元素
1.读取文档元素:
(1). 通过ID:
var section1 = document.getElementById("section1");
(2). 通过名字:
//如果只有一个返回本身,如果是多个返回NodeList
var radiobuttons = document.getElementsByName("xxxx");
(3). 通过标签名:
var firstPara = document.getElementsByTagName("p")[0];
document.images,forms,links或者直接调用document.formID;
document.body, document.head, doucument.documentElement(html根标签);
注意: NodeList 和HTMLCollection都是类数组,不能直接使用数组的方法,但是可以通过数组的原型方法调用;
这两种类型都是实时的,在迭代时如果文档插入或删除了元素,需要在之前备份副本。
var snapshot = Array.prototype.slice.call(nodelist, 0);
(4). 通过CSS类名:
通过HTML的class属性,在JS中由于class是保留字所以使用className;
var warning = document.getElementsByClassName("warning");
(5). CSS选择器:
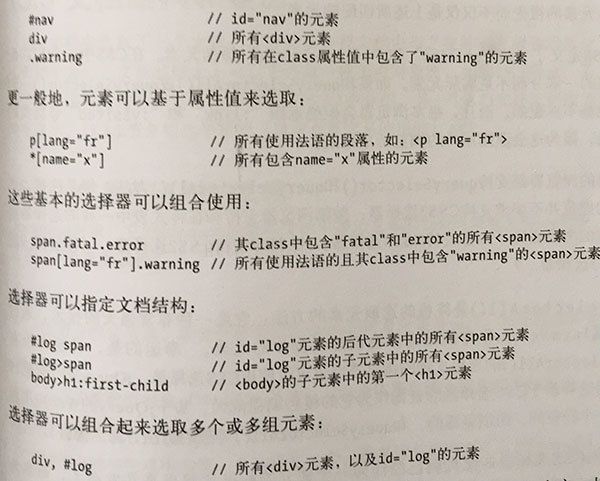
一些基本的CSS选择器语法:
使用Document/Element.querySelectorAll()通过传入CSS选择器字符串来获得NodeList,这里的返回值不是实时的;
使用querySelector()获得第一个符合要求的元素。