UAP生成列表 和表单视图
上一篇文章回忆到利用UAP创建场景代码生成列表视图和表单视图,这一篇将熟悉列表和表单视图的代码,通过js文件把uap的控件组织在一起就可以生成各种页面
SG-UAP引入js文件参考java语言引用类的方式,通过调用指定方法,在本类中加载指定类的代码。二次开发代码中的重复加载平台会自动忽略。框架提供的引用类方法为$import(“module.package.className”),通过include方式实现类文件的动态加载。类之间的引用只在开发阶段发挥作用,运行时在初次加载Weblet时即将所有类文件加载完毕。
weblet.js中代码:
$import("sender.views.MainViewController");
mx.weblets.WebletManager.register({
id: "sender",
name: "",
onload: function(e)
{
},
onstart: function(e)
{
var mvc = new sender.views.MainViewController();
e.context.rootViewPort.setViewController(mvc);
}
});
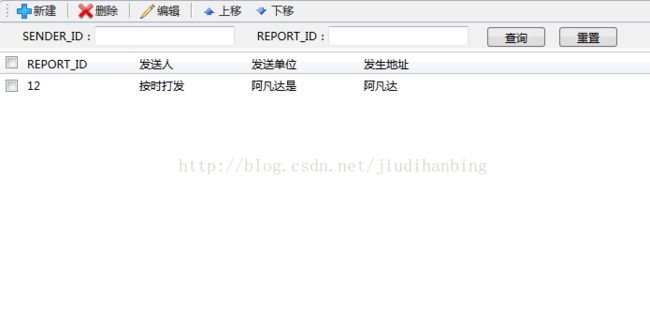
MainView列表视图:
列表相应的controller(主要是各控件的事件或者方法):
$ns("sender.views");
$import("mx.permissions.Permission");
$import("mx.permissions.PermissionAgentClass");
$import("sender.views.DetailViewController");
$import("sender.views.MainView");
sender.views.MainViewController = function()
{
var me = $extend(mx.views.ViewController);
var base = {};
/**
* 表单视图对象
*/
var _detailView = null;
me.getView = function()
{
if (me.view == null)
{
me.view = new sender.views.MainView({ controller: me });
}
return me.view;
};
/**
* 获取表单视图对象
*/
me._getDetailFromView = function(){
if (_detailView == null)
{
var mvc = new sender.views.DetailViewController();
_detailView = mvc.getView();
_detailView.getForm().entityContainer.off("saved", me._refreshDataGrid);
_detailView.getForm().entityContainer.on("saved", me._refreshDataGrid);
}
return _detailView;
}
// 加载列表数据。
me._loadDataGrid = function(e)
{
me.view.getDataGrid().load();
}
// 表单视图保存后刷新列表数据。
me._refreshDataGrid = function(e)
{
me.view.getDetailWindow().hide();
me.view.getDataGrid().load();
}
me._onactivate = function(e)
{
// iscID 是界面的统一权限功能编码,默认值为 "-1" ,表示不应用权限设置。
var permission = new mx.permissions.Permission({iscID:"-1"});
// 根据“统一权限”设置组件的可见和只读等属性
// me.view 是当前页面的view页面,可根据需要传入其他需要权限控制页面元素
mx.permissions.PermissionAgent.setPermission(permission, me.view);
//加载数据
me.view.getDataGrid().load();
};
/**
* 新增
*/
me._btnNew_onclick = function()
{
// TODO: 此处新增的数据需要将服务端返回的 id 值设置到 GridItem 上。
var _detailView = me._getDetailFromView();
//设置对象id
_detailView.objID = null;
_showDetailFormView(_detailView,"表单填写");
};
/**
* 删除
*/
me._btnDelete_onclick = function()
{
var v_dataGrid = me.view.getDataGrid();
if (v_dataGrid.getCheckedIDs().length == 0)
{
mx.indicate("info", "请至少勾选一条待删除记录。");
return;
}
if (confirm("您确认删除数据吗?"))
{
v_dataGrid.removeItems(v_dataGrid.getCheckedIDs());
}
};
/**
* 保存
*/
me._btnSave_onclick = function()
{
me.view.getDataGrid().entityContainer.save();
};
/**
* 编辑
*/
me._btnEdit_onclick = function()
{
var v_dataGrid = me.view.getDataGrid();
if (v_dataGrid.getCheckedIDs().length == 0)
{
mx.indicate("info", "请勾选一条待编辑记录。");
return;
}
//多选框勾选记录,判断是否选择多条
if(v_dataGrid.getCheckedIDs().length > 1)
{
mx.indicate("info", "选定的记录条数不能超过一条。");
return;
}
var _detailView = me._getDetailFromView();
_detailView.objID = v_dataGrid.getCheckedIDs()[0];
//显示详细信息页面
_showDetailFormView(_detailView,"表单编辑");
};
/**
* 显示表单视图
* @param p_view : 需要显示的视图对象
* @param p_title : 对话框的标题
*/
function _showDetailFormView(p_view,p_title){
var win = me.view.getDetailWindow();
if(typeof p_view != "undefined"){
p_view.load();
//设置显示视图、标题信息
win.setView(p_view);
win.setTitle(p_title ? p_title : win.title);
}
win.showDialog();
}
me.endOfClass(arguments);
return me;
};
对应的MainView.js代码(这里面主要是控制页面的布局,初始化):
$ns("sender.views");
$import("mx.datacontainers.GridEntityContainer");
$import("mx.datacontrols.DataGridSearchBox");
$import("mx.datacontrols.ComplexGrid");
sender.views.MainView = function()
{
var me = $extend(mx.views.View);
var base = {};
//网格列表
var _dataGrid = null;
//表单窗口对象
var _detailWin = null;
base.init = me.init;
me.init = function()
{
base.init();
_initControls();
};
function _initControls()
{
_initDataGrid();
_initDetailWindow();
me.on("activate", me.controller._onactivate);
}
function _initDataGrid()
{
var restUrl = "~/rest/ivssenderinfo/";
/* 初始化 EntityContainer */
var gridEntityContainer = new mx.datacontainers.GridEntityContainer({
baseUrl : sender.mappath(restUrl),
iscID : "-1", // iscID 是数据元素的统一权限功能编码。默认值为 "-1" ,表示不应用权限设置。
primaryKey: "senderId"
});
/* 初始化 DataGrid */
_dataGrid = new mx.datacontrols.ComplexGrid({
// 构造查询属性。
alias: "senderMainViewDataGrid",
searchBox: new mx.datacontrols.DataGridSearchBox({
fields: [
{ name: "senderId", caption: "SENDER_ID", editorType: "TextEditor" },
{ name: "reportId", caption: "REPORT_ID", editorType: "TextEditor" }
]
}),
columns:[
{ name: "senderId", caption: "SENDER_ID" , editorType: "TextEditor" },
{ name: "reportId", caption: "REPORT_ID" , editorType: "TextEditor" },
{ name: "sender", caption: "发送人" , editorType: "TextEditor" },
{ name: "senderDept", caption: "发送单位" , editorType: "TextEditor" },
{ name: "senderAddres", caption: "发生地址" , editorType: "TextEditor" }
],
// 构造列排序条件,如果有多列,则以逗号分隔。例sorter: "school ASC, class DESC"
displayCheckBox: true,
displayPrimaryKey:false,//列表是否显示主键
allowEditing: false, //列表默认不可编辑
pageSize : 20,
entityContainer: gridEntityContainer,
create: me.controller._btnNew_onclick,
remove: me.controller._btnDelete_onclick
});
//重置toolBar按钮项
_resetToolBarItems();
me.addControl(_dataGrid);
}
/**
* 重置按钮项
*/
function _resetToolBarItems(){
//去除保存按钮
_dataGrid.toolBar.removeByIndex(1);
_dataGrid.toolBar.removeByName("save");
//插入编辑按钮
_dataGrid.toolBar.insertItem(2,"-",true);
_dataGrid.toolBar.insertItem(3,{ name: "edit", text: mx.msg("EDIT"), toolTip: mx.msg("EDIT"), imageKey : "edit", onclick: me.controller._btnEdit_onclick},true);
}
/**
* 初始化表单视图窗口对象
*/
function _initDetailWindow(){
_detailWin = sender.context.windowManager.create({
reusable: true,//是否复用
width:640,
height:480,
title:"表单维护"
});
}
/**
* 获取表单视图窗口对象
*/
me.getDetailWindow = function(){
return _detailWin;
}
/**
* 获取DataGrid网格列表对象
*/
me.getDataGrid = function(){
return _dataGrid;
}
me.endOfClass(arguments)
return me;
};
表单视图:
相应的代码:
$ns("sender.views");
$import("mx.controls.ToolBar");
$import("mx.datacontainers.FormEntityContainer");
$import("mx.datacontrols.DataForm");
sender.views.DetailView = function()
{
var me = $extend(mx.views.View);
var base = {};
/**
* 表单对象id
*/
me.objID = null;
/**
* 表单对象
*/
var _form = null;
/**
* 工具条
*/
var _toolBar = null;
/* 初始化单表单控件 */
base.init = me.init;
me.init = function()
{
base.init();
_initControls();
};
me.load = function()
{
//加载表单信息
_form.load(me.objID);
}
function _initControls()
{
_initToolBar();
_initDataForm();
me.on("activate", me.controller._onactivate);
}
function _initToolBar()
{
_toolBar = new mx.controls.ToolBar({
alias:"senderDetailViewToolBar",
width: "100%"
});
var btnSave = _toolBar.appendItem("save", mx.msg("SAVE"));
btnSave.alias = "senderDetailViewBtnSave";
btnSave.setImageKey("save");
btnSave.on("click", me.controller._btnSave_onclick);
me.addControl(_toolBar);
}
function _initDataForm()
{
var restUrl = "~/rest/ivssenderinfo/";
/* 初始化 EntityContainer */
var formEntityContainer = new mx.datacontainers.FormEntityContainer({
baseUrl : sender.mappath(restUrl),
iscID : "-1", // iscID 是数据元素的统一权限功能编码。默认值为 "-1" ,表示不应用权限设置。
primaryKey: "senderId"
});
_form = new mx.datacontrols.DataForm({
alias:"senderDetailViewDataForm",
displayPrimaryKey: false,
fields: [
{ name: "senderId", caption: "SENDER_ID", editorType: "TextEditor", visible:false},
{ name: "reportId", caption: "REPORT_ID", editorType: "TextEditor"},
{ name: "sender", caption: "发送人", editorType: "TextEditor"},
{ name: "senderDept", caption: "发送单位", editorType: "TextEditor"},
{ name: "senderAddres", caption: "发生地址", editorType: "TextEditor"}
],
entityContainer: formEntityContainer
});
me.addControl(_form);
}
/**
* 获取表单对象
*/
me.getForm = function(){
return _form;
}
/**
* 获取工具条
*/
me.getToolBar = function(){
return _toolBar;
}
me.endOfClass(arguments)
return me;
};
对应的controller
$ns("sender.views");
$import("mx.permissions.Permission");
$import("mx.permissions.PermissionAgentClass");
$import("sender.views.DetailView");
sender.views.DetailViewController = function()
{
var me = $extend(mx.views.ViewController);
var base = {};
me.getView = function()
{
if (me.view == null)
{
me.view = new sender.views.DetailView({controller: me, alias:"senderDetailView"});
}
return me.view;
};
me._onactivate = function(e)
{
// iscID 是界面的统一权限功能编码,默认值为 "-1" ,表示不应用权限设置。
var permission = new mx.permissions.Permission({iscID:"-1"});
// 根据“统一权限”设置组件的可见和只读等属性
// me.view 是当前页面的view页面,可根据需要传入其他需要权限控制页面元素
mx.permissions.PermissionAgent.setPermission(permission, me.view);
};
me._btnSave_onclick = function()
{
me.view.getForm().save();
};
return me.endOfClass(arguments);
};
通过代码以及贴图可以知道ComplexGrid是一种grid,在页面上查看的时候会被解析为table;DataForm 是一种表单这里面解析也是table。
利用uap生成的页面看着比较好看,也省了一些事情不过它也存在一些问题比如列表页面的查询,如果按照时间段查询它就不能满足这样的区间查询,在1.2版本查询的时候只有精确的“=”,“like”查询,虽然UAP组说他们提供了高级查询可以进行区间查询但是在我们使用的时候总是报错,只好自己写sql语句进行查询。
前期如果没有过UAP培训经验的人来做UAP项目那将是一个无比痛苦的事情,在demo中查找示例,在UAP的提供的API中查找似乎可行的方法或者属性,在我们看来前端的开发在UAP项目中开发占用了80%的时间,后台反而是时间少的了,后台时间少就不代表后台理解起来简单,只是相对前端简单。从不熟到熟悉,从抵触到接受,这都是一个渐进的过程,一个沟通的过程,这也是一个挑战也何尝不是“被逼的”啊!。经过几周的“苦逼”日子,现在再做也不至于那么纠结了!