Android之——自定义复合控件的实现
转载请注明出处:http://blog.csdn.net/l1028386804/article/details/47101387
有一定Android开发经验的童鞋都知道,有时候Android提供的原生视图无法满足我们自己项目的业务需求,这就需要我们自己去自定义Android控件了,在很多情况下,需要我们自己去将很多控件(Android原生控件,自定义控件)组合起来,生成一个新的视图来满足我们自己项目的业务需求。好了,本文就是向大家介绍如何自定义Android复合控件,我在这篇文章中,以一个文本框和按钮组合成一个复合控件来向大家介绍如何实现Android中的自定义复合控件的功能。在这个示例中,点击按钮,实现清空文本框数据的功能,好了,咱们还是直接进入主题吧。
一、原理
复合控件即是指不可分割的,自包含的试图组,其中包含了多个排列和连接在一起的子视图。当创建复合控件时,必须对它包含的视图的布局,外观和交互进行定义。复合控件时通过扩展一个ViewGroup(通常是一个布局)来创建的。因此,要创建一个新的复合控件,首先要选择一个最适合放置子控件的布局类,然后扩展该类。
二、实现
1、创建布局文件
在res/layout目录下创建布局文件fuhe_item.xml,这个文件很简单,首先以线性布局排列,上面放置一个文本框,文本框下面是一个按钮控件。
具体实现的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"/>
<Button
android:id="@+id/clearButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Clear"/>
</LinearLayout>
2、创建自定义控件类ClearableEditText
这个类继承自LinearLayout,在这个类中引用上面的布局文件,我们对这个类的构造函数进行重写,并使用LayoutInflater系统服务中的inflate方法来填充布局资源。inflate方法可以接收一个布局资源,然后返回一个已经被填充的视图。
对于一些特殊情况,例如,返回的视图应该是正在创建的类,可以传入一个父视图,然后自动的把结果附加给它。
我们这个类中,在构造方法中,填充了布局资源,并得到了它包含的文本框和按钮控件,并调用了hookupButton方法,在hookupButton方法中实现点击按钮清除文本框数据并提示用户"文本框数据已经清楚"的功能。
具体实现如代码所示:
package com.lyz.fuhe.activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.Toast;
/**
* 自定义复合布局
* @author liuyazhuang
*
*/
public class ClearableEditText extends LinearLayout {
//文本框
private EditText editText;
//按钮
private Button clearButton;
public ClearableEditText(Context context) {
super(context);
//使用布局资源填充视图
LayoutInflater mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//加载布局文件
mInflater.inflate(R.layout.fuhe_item, this, true);
this.editText = (EditText) findViewById(R.id.editText);
this.clearButton = (Button) findViewById(R.id.clearButton);
hookupButton(context);
}
/**
* button处理程序
*/
private void hookupButton(final Context context) {
this.clearButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
editText.setText("");
Toast.makeText(context, "文本框数据已清除", Toast.LENGTH_SHORT).show();
}
});
}
}
3、修改MainActivity类
这个类的修改很简单,我们只需要在onCreate()方法中将原有的setContentView()方法设置的视图修改为我们自己定义的ClearableEditText对象。
具体实现代码如下:
package com.lyz.fuhe.activity;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
/**
* 程序入口MainActivity
* @author liuyazhuang
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
//创建ClearableEditText实例对象
ClearableEditText editText = new ClearableEditText(this);
//将显示的视图设置为ClearableEditText对象
setContentView(editText);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
4、AndroidManifest.xml
这个示例中,不需要提供任何其他权限类实现,AndroidManifest.xml文件的内容都是Android自动生成的。
具体实现代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.lyz.fuhe.activity"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.lyz.fuhe.activity.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
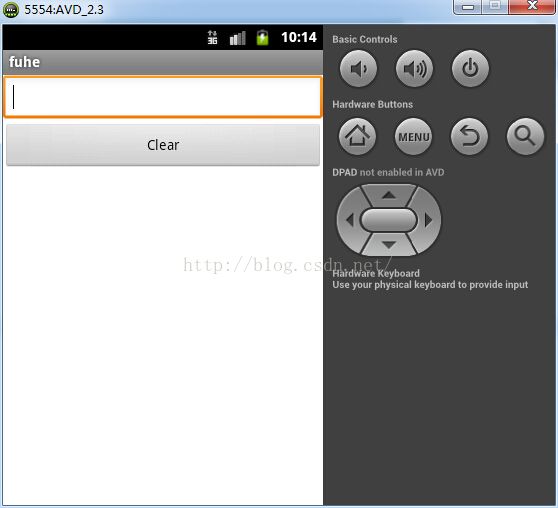
三、运行效果
程序运行
文本框输入数据
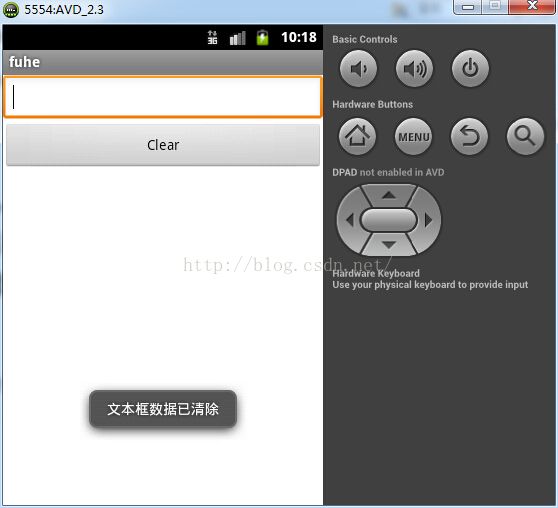
点击按钮清除文本框数据
四、温馨提示
本实例中,为了方面,我把一些文字直接写在了布局文件中和相关的类中,大家在真实的项目中要把这些文字写在string.xml文件中,在外部引用这些资源,切记,这是作为一个Android程序员最基本的开发常识和规范,我在这里只是为了方便直接写在了类和布局文件中。
大家可以到http://download.csdn.net/detail/l1028386804/8938835链接获取完整Android自定义复合控件源代码