Vaadin Web应用开发教程(14):UI组件-DateField
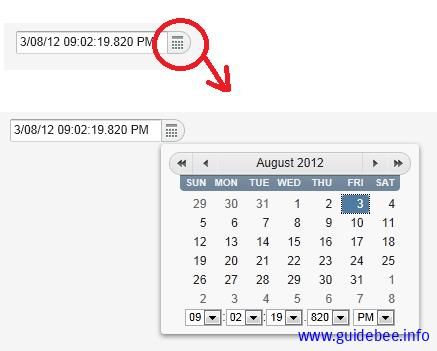
DateField 用于显示和输入日期和时间。它有两个变种:一是PopupDateField ,以Popup 日历选取框,另外为InlineDateField,会一直显示日期选择窗口。DateField 缺省使用 Popup方式。
下面代码为DateField的基本使用方法:
// Create a DateField with the default style DateField date = new DateField(); // Set the date and time to present date.setValue(new Date());
DateField 使用缺省的Locale 的格式显示日期和时间,你也可以通过方法setDateFormat 直接指定日期的显示格式。
比如:
// Display only year, month, and day in ISO format
date.setDateFormat("yyyy-MM-dd");
![]() 用户输入日期和时间时经常会输入非法的时间,DateField用两层验证:客户端验证和服务器端验证,首先是客户端验证,一旦DateField失去焦点,如果输入的日期非法,则使用v-datefield-parseerror 风格显示错误。
用户输入日期和时间时经常会输入非法的时间,DateField用两层验证:客户端验证和服务器端验证,首先是客户端验证,一旦DateField失去焦点,如果输入的日期非法,则使用v-datefield-parseerror 风格显示错误。
是否显示错误标识还取决于当前主题,内置的reindeer 主题不显示任何错误标识。在这种情况下则方便使用服务器端验证。
当使用setLenient(true)时,则使用较为宽松的验证方法,一些非法日期,比如2月30日则会自动变换到三月份。
服务器端验证发生在日期的值发送到服务器后,如果将DateField模式设为immediate 模式,当DateField失去焦点后,日期发送到服务器触发验证事件。此时如果输入的日期非法,则显示错误标识。
你可以通过重写handleUnparsableDateString() 来自定义日期错误。除此之外你也可以重新定义错误消息。
你可以使用setInputPrompt 方法提示用户在需要输入日期的地方输入日期:
// Set the prompt
date.setInputPrompt("Select a date");
// Set width explicitly to accommodate the prompt
date.setWidth("10em");
而InlineDateField 提供了日期和时间的选择窗口。用户可以通过前翻后翻选择合适的时间和日期。
// Create a DateField with the default style InlineDateField date = new InlineDateField(); // Set the date and time to present date.setValue(new java.util.Date());