Material Design学习
今天学写了MD上新增的控件,下面做一些学习笔记,以供参考,需要注意的是,在正式学习之前,请确保sdk下的extra目录下已经下载相关依赖,如下:

并且需要在module的build.gradle中添加如下依赖:
// 向下兼容的appcompat-v7
compile 'com.android.support:appcompat-v7:23.1.1'
// material design的依赖
compile 'com.android.support:design:23.1.1'Snackbar
SnackBar是 Android Support Library 22.2.0 里面新增提供的一个控件,类似于Toast,不过对比ToatSnackBar有如下优势:
- SnackBar可以被Swipe手势划走,需要配合CoordinatorLayout来完成
- 可以通过setAction来响应动作
简单使用
Snackbar.make(v,"this is a snackbar test",Snackbar.LENGTH_LONG).show();上面这段代码使用起来和Toast基本相同,第一个参数是一个View类型,谁触发了当前Snackbar,就是那个View
效果如下:

常用方法
Snackbar有下面一些常用方法:
snackbar.show(); //显示 snackbar.setDuration(Snackbar.LENGTH_SHORT); // 设置时间
snackbar.setText(String s); // 设置需要显示的文字,会覆盖make中的文字
snackbar.dismiss(); // 隐藏
snackbar.isShown(); // 是否显示
snackbar.isShownOrQueued();//判断当前snackbar是否正在显示或将要被显示
snackbar.setAction(int resid,OnclickListener); //设置动作
snackbar.setActionTextColor(int color); // 设置文字颜色
// 设置一个回调,当当前snackbar的显示状态改变的时候,会回调Callback接口
snackbar.setCallback(Callback callback);Snackbar 使用
final Snackbar snackbar = Snackbar.make(v,"this is a snackbar test",Snackbar.LENGTH_LONG);
snackbar.setAction("关闭", new View.OnClickListener() {
@Override
public void onClick(View v) {
if (snackbar.isShown()) {
snackbar.dismiss();
}
}
});
snackbar.setActionTextColor(Color.parseColor("#ffd654"));
snackbar.setCallback(new Snackbar.Callback() {
@Override
public void onDismissed(Snackbar snackbar, int event) {
super.onDismissed(snackbar, event);
Toast.makeText(MainActivity.this,"snackbar is dismiss",Toast.LENGTH_SHORT).show();
}
@Override
public void onShown(Snackbar snackbar) {
super.onShown(snackbar);
Toast.makeText(MainActivity.this,"snackbar is show",Toast.LENGTH_SHORT).show();
}
});
snackbar.show();上面这段代码给出了snackbar这些常见方法的具体使用,效果如下:
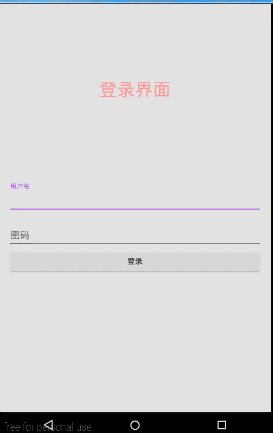
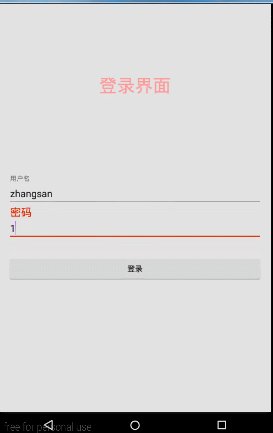
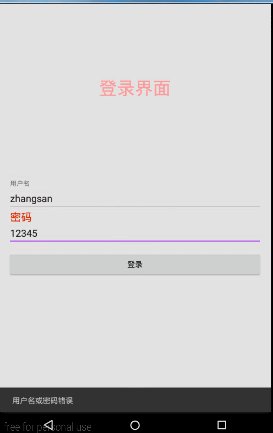
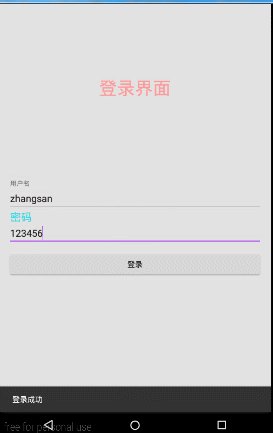
TextInputLayout
TextInputLayout extends LinearLayout,可以看到LinearLayout的属性,在TextInputLayout 都是可以使用的,注意:TextInputLayout 中只能放一个子元素,并且子元素必须是EditText
<android.support.design.widget.TextInputLayout
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number"
android:hint="密码"
/>
</android.support.design.widget.TextInputLayout>- 主要方法:
final TextInputLayout passLayout = (TextInputLayout) findViewById(R.id.password);
// 获取子元素
final EditText passEdit = passLayout.getEditText();
// 设置提示内容的样式
passLayout.setHintTextAppearance(R.style.hintText);
// 当验证不正确,可以使用setError来显示提示信息
passLayout.setError("密码格式不对");
// 关闭错误提示信息
passLayout.setErrorEnabled(false);另外可以通过colorAccent属性为TextInputLayout设置显示的颜色样式:
<item name="colorAccent">#af50ef</item>TabLayout
TabLayout是一个google封装的滑动切换View的layout。
TabLayout简单使用
首先新建布局,并在Acitivity中使用当前布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="scrollable" />
<android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="0px" android:layout_weight="1" android:background="@android:color/white" />
</LinearLayout>
fragment_page.xml
用来设置Viewpager的布局模板:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" />PageFragment.java
public class PageFragment extends Fragment {
public static final String PAGE_NUMBER = "ARG_PAGE";
private int mPage;
public static PageFragment newInstance(int page) {
Bundle args = new Bundle();
args.putInt(PAGE_NUMBER, page);
PageFragment pageFragment = new PageFragment();
pageFragment.setArguments(args);
return pageFragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPage = getArguments().getInt(PAGE_NUMBER);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_page, container, false);
TextView textView = (TextView) view;
textView.setText("FRAGMENT" + mPage);
return view;
}
}ViewPagerAdapter.java
public class ViewPagerAdapter extends FragmentPagerAdapter {
final int PAGE_COUNT = 4;
private String tabTitles[] = new String[]{"科技","社会","头条","体育"};
private Context context;
public ViewPagerAdapter(FragmentManager fm, Context context) {
super(fm);
this.context = context;
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstance(position + 1);
}
@Override
public int getCount() {
return PAGE_COUNT;
}
@Override
public CharSequence getPageTitle(int position) {
return tabTitles[position];
}
}为TabLayout添加样式
<style name="tabStyle" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">#7389ec</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabBackground">?attr/selectableItemBackground</item>
<item name="tabTextAppearance">@style/textTitleStyle</item>
<item name="tabSelectedTextColor">#423fec</item>
</style>
<style name="textTitleStyle" parent="TextAppearance.Design.Tab">
<item name="android:textSize">14sp</item>
<item name="android:textColor">#c96bbb</item>
</style>上面定义了一些TabLlayout的样式属性,说明如下:
tabIndicatorColor 滑动条颜色
tabIndicatorHeight 滑动条的高度
tabPaddingStart tab上的文字距离左边的距离
tabPaddingEnd
tabBackground tab的背景色
tabTextAppearance tab上文字的样式
tabSelectedTextColor tab上文字被选中的颜色在TabLayout中使用该样式:
style="@style/tabStyle"为TabLayout设置adapter
pagerAdapter = new ViewPagerAdapter(getSupportFragmentManager(), this);
viewPager = (ViewPager) findViewById(R.id.viewpager);
viewPager.setAdapter(pagerAdapter);
tabLayout = (TabLayout) findViewById(R.id.tablayout);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_FIXED);需要注意的是setupWithViewPager必须在ViewPager.setAdapter()之后调用
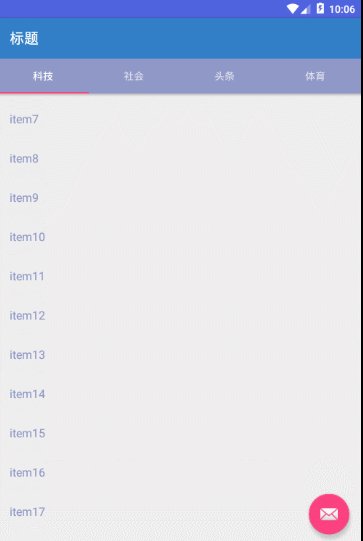
此时效果如下:

FloatingActionButton
FloatingActionButton是一个浮动按钮,继承自ImageButton,所以ImageView中的属性都是可以使用的,类似于下面的效果:

这里使用起来也比较简单。代码如下:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email"
app:backgroundTint="#4ef4bc"
app:elevation="5dp"
app:rippleColor="#0000ff"
app:pressedTranslationZ="15dp"
/>
android:layout_gravity 显示的位置
android:layout_margin 上下左右的边距
android:src 该属性从ImageView中继承过来,显示的图片
app:backgroundTint 显示的颜色
app:rippleColor 按下时的颜色
app:elevation 正常显示时候阴影的大小
app:pressedTranslationZ 按下时下显示的阴影设置时间和普通的button是一样的,这里就不在列出,效果如下:

ToolBar
ToolBar 是support布局中提供的一个用来替代AcctionBar的。
使用ToolBar之前,需要确保
- 确保Activity继承AppCompatActivity
- 在manifest文件的 元素中使用 NoActionBar主题
- 创建样式
<style name="AppbaseToolbar" parent="@style/Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">#7db8e7</item>
<item name="colorAccent">#de5a8d</item>
</style>- 为activity设置当前样式:
<activity android:name=".ToolBarActivity" android:theme="@style/AppbaseToolbar" />- 设置Toolbar布局:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbarlearn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:background="?attr/colorPrimaryDark"
android:minHeight="?attr/actionBarSize"
app:navigationIcon="?attr/homeAsUpIndicator"
/>- 创建menu菜单
在menu目录下创建main_menu.xml文件:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="reacthello.myapplication.MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="share"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_menu_search_holo_dark"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom|collapseActionView"
android:inputType="textCapWords"
android:imeOptions="actionSearch"
android:title="search" />
<item android:id="@+id/action_siminfo"
android:title="详情"
app:showAsAction="ifRoom"
android:icon="@drawable/ic_select_siminfo"
android:visible="false" />
</menu>
- 代码调用
toolbar = (Toolbar)findViewById(R.id.toolbarlearn);
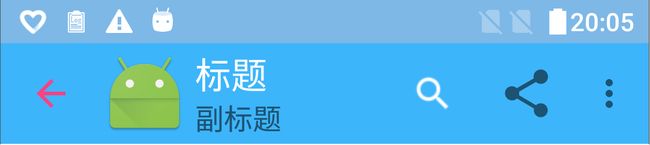
toolbar.setTitle("标题");//设置Toolbar标题
toolbar.setSubtitle("副标题");
toolbar.setTitleTextColor(Color.parseColor("#ffffff")); //设置标题颜色
// 设置toolbar背景色
toolbar.setBackgroundColor(Color.parseColor("#3db5fa"));
toolbar.setLogoDescription("logo des");
toolbar.setLogo(R.mipmap.ic_launcher);
setSupportActionBar(toolbar);
// 设置返回键
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
// 设置返回键的颜色
final Drawable upArrow = getResources().getDrawable(R.drawable.abc_ic_ab_back_mtrl_am_alpha); upArrow.setColorFilter(getResources().getColor(R.color.colorAccent), PorterDuff.Mode.SRC_ATOP);
getSupportActionBar().setHomeAsUpIndicator(upArrow);- 添加menu
通过重写onCreateOptionsMenu和onOptionsItemSelected这两个方法来添加menu以及对应的事件处理
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main,menu);
MenuItem menuItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
MenuItemCompat.setOnActionExpandListener(menuItem, new MenuItemCompat.OnActionExpandListener() {//设置打开关闭动作监听
@Override
public boolean onMenuItemActionExpand(MenuItem item) {
Toast.makeText(ToolBarActivity.this, "onExpand", Toast.LENGTH_LONG).show();
return true;
}
@Override
public boolean onMenuItemActionCollapse(MenuItem item) {
Toast.makeText(ToolBarActivity.this, "Collapse", Toast.LENGTH_LONG).show();
return true;
}
});
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
this.finish();
return true;
case R.id.action_delete_all:
return true;
default:
return super.onOptionsItemSelected(item);
}
}CoordinatorLayout
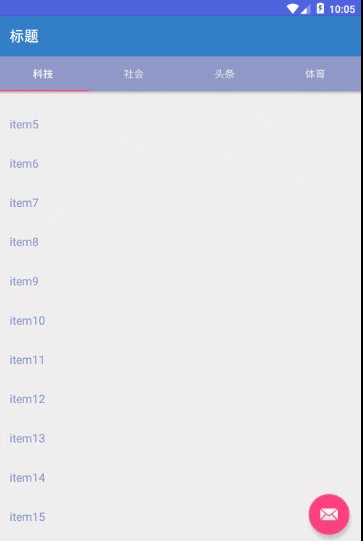
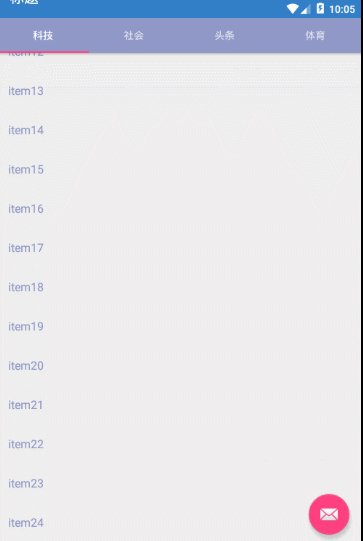
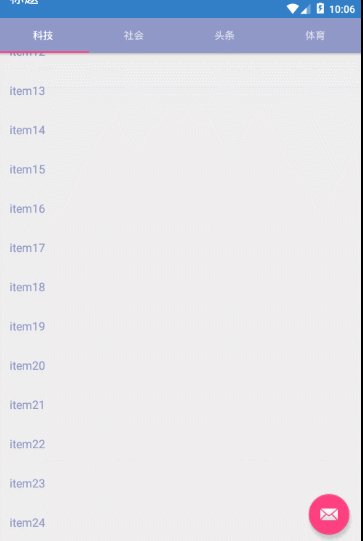
CoordinatorLayout 实现了多种Material Design中提到的滚动效果,下面我根据上面学习的控件先写一个简单 demo,先看下效果:

CoordinatorLayout 简单案例
activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="reacthello.myapplication.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
- 必须使用一个容器布局:AppBarLayout来让Toolbar响应滚动事件
- AppBarLayout目前必须是第一个嵌套在CoordinatorLayout里面的子view
- 在RecyclerView上添加app:layout_behavior,用来通知AppBarLayout 这个特殊的view何时发生了滚动事件,这个behavior需要设置在触发事件(滚动)的view之上
app:layout_behavior="@string/appbar_scrolling_view_behavior"- AppBarLayout里面定义的view需要设置app:layout_scrollFlags属性,并且必须至少启用scroll
一定要把带有scroll flag的view放在前面,这样收回的view才能让正常退出,而固定的view继续留在顶部
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPagerAdapter pagerAdapter = new ViewPagerAdapter(getSupportFragmentManager(), this);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
viewPager.setAdapter(pagerAdapter);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tablayout);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
Toolbar toolbar = (Toolbar)findViewById(R.id.toolbar);
toolbar.setTitle("标题");//设置Toolbar标题
toolbar.setTitleTextColor(Color.parseColor("#ffffff")); //设置标题颜色
toolbar.setBackgroundColor(Color.parseColor("#327fc7"));
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
}ViewPagerAdapter
public class ViewPagerAdapter extends FragmentPagerAdapter {
final int PAGE_COUNT = 4;
private String tabTitles[] = new String[]{"科技","社会","头条","体育"};
private Context context;
public ViewPagerAdapter(FragmentManager fm, Context context) {
super(fm);
this.context = context;
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstance(position + 1);
}
@Override
public int getCount() {
return PAGE_COUNT;
}
@Override
public CharSequence getPageTitle(int position) {
return tabTitles[position];
}
}PageFragment.java
public class PageFragment extends Fragment {
public static final String PAGE_NUMBER = "ARG_PAGE";
private int mPage;
public static PageFragment newInstance(int page) {
Bundle args = new Bundle();
args.putInt(PAGE_NUMBER, page);
PageFragment pageFragment = new PageFragment();
pageFragment.setArguments(args);
return pageFragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPage = getArguments().getInt(PAGE_NUMBER);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_page, container, false);
RecyclerView recyclerView = (RecyclerView) view;
// 创建一个线性布局管理器
LinearLayoutManager layoutManager = new LinearLayoutManager(getContext());
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
// 设置布局管理器
recyclerView.setLayoutManager(layoutManager);
// 创建数据集
String[] dataset = new String[100];
for (int i = 0; i < dataset.length; i++){
dataset[i] = "item" + i;
}
// 创建Adapter,并指定数据集
MyAdapter adapter = new MyAdapter(dataset);
// 设置Adapter
recyclerView.setAdapter(adapter);
return view;
}
}MyAapter
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
// 数据集
private String[] mDataset;
public MyAdapter(String[] dataset)
{
super();
mDataset = dataset;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i)
{
// 创建一个View
View view = View.inflate(viewGroup.getContext(),R.layout.viewholder_item, null);
// 创建一个ViewHolder
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i)
{
// 绑定数据到ViewHolder上
viewHolder.mTextView.setText(mDataset[i]);
}
@Override
public int getItemCount()
{
return mDataset.length;
}
public static class ViewHolder extends RecyclerView.ViewHolder {
public TextView mTextView;
public ViewHolder(View itemView)
{
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.list_item);
}
}
}fragment_page.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/rvToDoList" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" />
viewholder_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" >
<TextView android:id="@+id/list_item" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="@dimen/fab_margin" android:textColor="@color/colorPrimary" android:textSize="16sp" />
</LinearLayout>CollapsingToolbarLayout
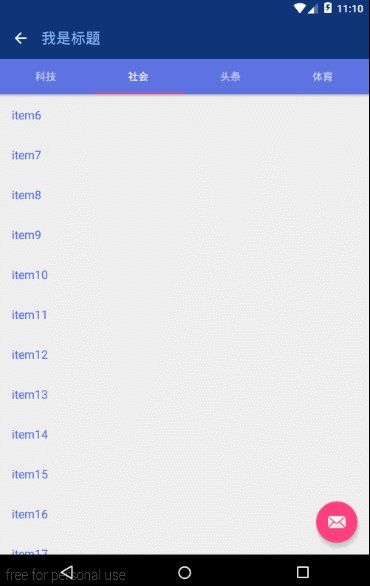
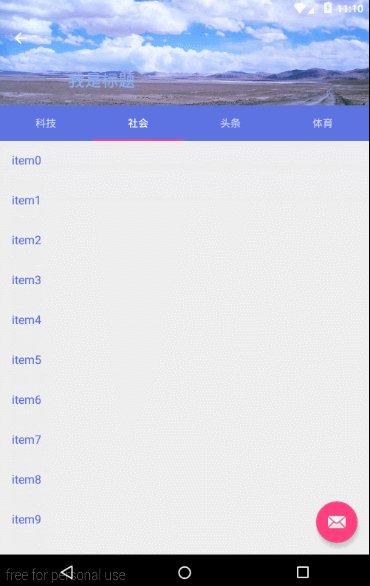
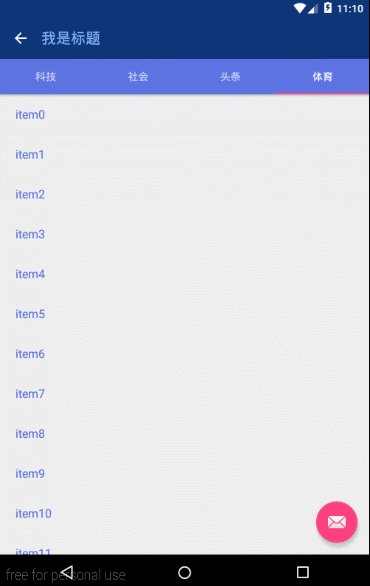
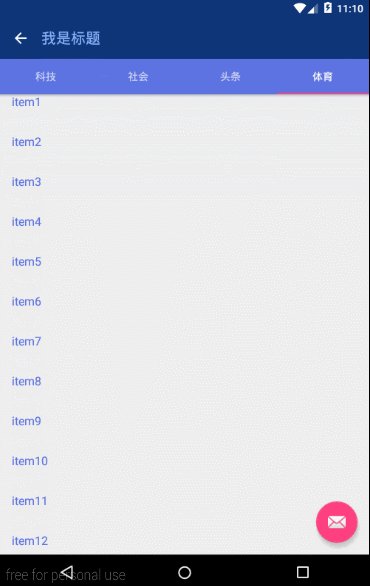
CollapsingToolbarLayout结合Toolbar可以实现个可以折叠的Tolbar,效果入下:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="reacthello.myapplication.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
android:scaleType="centerCrop"
android:src="@drawable/pic"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email"
/>
</android.support.design.widget.CoordinatorLayout>
图片,CollapsingToolbarLayout有两个元素,一个ImageView就是偶们想要显示的,而Toolbar就是折叠后看到的顶栏Toolbar.
- app:contentScrim=”?attr/colorPrimary”
设置折叠后toolbar的颜色 - app:expandedTitleMarginEnd
collapsingToolbar设置的title距离屏幕右边的距离 - app:expandedTitleMarginStart
collapsingToolbar设置扩张时候(还没有收缩时)title向左填充的距离 - app:layout_scrollFlags
这里可以设置多个值,如果想要滚动,必须至少设置scroll,可以是或的关系,有如下取值:
1.enterAlways 向下移动时,立即显示View
2.exitUntilCollapsed 向上滚动时收缩View,但可以固定Toolbar一直在上面
3.enterAlwaysCollapsed 需要几何minHeight来使用- app:layout_collapseMode 控制滚出屏幕范围的效果有如下取值:
1. parallax 表示滚动过程中,CollapsingToolbarLayout中的View会一直保持可见区域在正中间.
2. pin 当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上MainActivity.java
在代码中使用关键代码如下:
Toolbar toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
}
final CollapsingToolbarLayout collapsingToolbar = (CollapsingToolbarLayout) findViewById(
R.id.collapsing_toolbar);
// 此时标题必须由collapsingToolbar来设置
collapsingToolbar.setTitle("我是标题");
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.pic);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(final Palette palette) {
int defaultColor = getResources().getColor(R.color.colorAccent);
int defaultTitleColor = getResources().getColor(R.color.colorPrimary);
int bgColor = palette.getDarkVibrantColor(defaultColor);
int titleColor = palette.getLightVibrantColor(defaultTitleColor); collapsingToolbar.setContentScrimColor(bgColor); collapsingToolbar.setCollapsedTitleTextColor(titleColor); collapsingToolbar.setExpandedTitleColor(titleColor);
}
});Navigation View
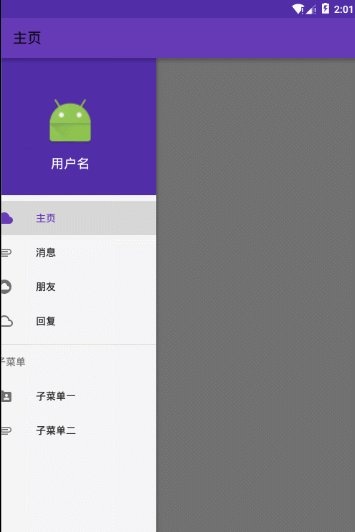
Navigation View可用于方便地创建导航抽屉,是Android Design Support Library提供的一个组件,并且可以向下兼容到 Android 2.1,下面使用Navigation View实现一个简单的栗子,效果如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent">
<!-- Content -->
<FrameLayout android:id="@+id/content_layout" android:layout_width="match_parent" android:layout_height="match_parent" />
<!-- Drawer -->
<android.support.design.widget.NavigationView android:id="@+id/navigationView" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/header_view" app:menu="@menu/navigation_drawer" />
</android.support.v4.widget.DrawerLayout>- app:headerLayout 用于指定一个任意的布局,作为导航抽屉的顶部,可选项
- app:menu接收一个menu,作为导航菜单的菜单项
header_view.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="192dp" android:background="?attr/colorPrimaryDark" android:gravity="center" android:orientation="vertical" android:padding="16dp" android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView android:id="@+id/profile_image" android:layout_width="72dp" android:layout_height="72dp" android:layout_marginTop="20dp" android:src="@mipmap/ic_launcher" />
<TextView android:layout_marginTop="10dp" android:textSize="18sp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="用户名" android:gravity="center" android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
</LinearLayout>菜单布局navigation_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent">
<group android:checkableBehavior="single">
<item android:id="@+id/nav_home" android:icon="@drawable/ic_cloud" android:title="主页" />
<item android:id="@+id/nav_messages" android:icon="@drawable/ic_attachment" android:title="消息" />
<item android:id="@+id/nav_friends" android:icon="@drawable/ic_cloud_circle" android:title="朋友" />
<item android:id="@+id/nav_discussion" android:icon="@drawable/ic_cloud_queue" android:title="回复" />
</group>
<item android:title="子菜单">
<menu>
<item android:icon="@drawable/ic_folder_shared" android:title="子菜单一" />
<item android:icon="@drawable/ic_attachment" android:title="子菜单二" />
</menu>
</item>
</menu>
- android:checkableBehavior=”single” 设定一组菜单项为至多只有一个可被选中
- android:checked=”true” 默认选中
添加样式
<style name="Base.Theme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">#673AB7</item>
<item name="colorPrimaryDark">#512DA8</item>
<item name="colorAccent">#FF4081</item>
<item name="android:windowBackground">@color/background</item>
</style>以上就是对android support下新增的布局组件简单的学习,算是自己做一个记录吧。
material design