struts ajax验证之json validate interceptor 原理
原文: http://struts.apache.org/2.1.6/docs/ajax-validation.html
首先我们要在需要json validation的Action上加上jsonValidationWorkflowStack拦截:
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package> <action name="quizAjax" class="org.apache.struts2.showcase.validation.QuizAction"> <interceptor-ref name="jsonValidationWorkflowStack"/> <result name="input">quiz-ajax.jsp</result> <result>quiz-success.jsp</result> </action> </package>
How it works
This interceptor must be placed on a stack, following the validation interceptor. The interceptor itself won't perform any validation, but will check for validation errors on the action being invoked (assuming that the action is ValidationAware).
....这个拦截器本身不会作任何验证,但是它会检查action执行验证后的的验证错误信息(Action必须是可验证的,实现ValidationAware接口)
If you just want to use AJAX validation, without knowing the implementation details, you can skip this section.
When the jsonValidation interceptor is invoked, it will look for a parameter namedstruts.enableJSONValidation, this parameter must be set totrue, otherwise the interceptor won't do anything. Then the interceptor will look for a parameter namedstruts.validateOnly, if this parameter exists, is set to true, and there are validation errors (o action errors) they will be serialized into JSON in the form:
当设置了json validation 拦截时,struts首先会检查请求参数struts.enableJSONValidation, 这个参数必须设置为true,否则拦截器不会做任何处理
然后拦截器会查看struts.validateOnly这个请求参数,如时这两个参数存在并设置为true,并且验证结果中有错误信息,就会将错误信息序列化为json,如下:
(如struts.validateOnly设置true,那么action只会执行验证方法,不会执行execute方法,如果希望在执行验证没有错误后继续执行execute方法,那么可将struts.validateOnly设置为false:如里validate之后没有错误信息那么将会执行execute方法,注:在执行validate之后如有错误也不会执行execute方法)
/* {
"errors": ["Global Error 1", "Global Error 2"],
"fieldErrors": {
"field1": ["Field 1 Error 1", "Field 1 Error 2"],
"field1": ["Field 2 Error 1", "Field 2 Error 2"]
}
}
*/
If the action implements the ModelDrive interface, "model." will be stripped from the field names in the returned JSON. If validation succeeds, an empty JSON string will be returned:
/* {} */
To process this response on the client, the file utils.js distributed with Struts defines an object called StrutsUtils whith the following functions (which will work with the "xhtml" and "css_xhtml" themes):
客户端要处理验证结果,可使用utils.js中的以下几个方法
- getValidationErrors(stringData) : Processes response String and returns a JavaScript object with the validation errors
- clearValidationErrors(formNode) : Removes validation errors from a form
- showValidationErrors(formNode, errorObject) : Shows validation errors on a form, the errorObject parameter is the return value of getValidationErrors
The file utils.js will be included on the page by the head on the Dojo plugin, if you are using another library for AJAX validation (see Prototype example below), then you need to include this file:
<script language="JavaScript" src="${pageContext.request.contextPath}/struts/utils.js" type="text/javascript"></script>
To process this response on the client, the file utils.js distributed with Struts defines an object called StrutsUtils whith the following functions (which will work with the "xhtml" and "css_xhtml" themes):
- getValidationErrors(stringData) : Processes response String and returns a JavaScript object with the validation errors
- clearValidationErrors(formNode) : Removes validation errors from a form
- showValidationErrors(formNode, errorObject) : Shows validation errors on a form, the errorObject parameter is the return value of getValidationErrors
The file utils.js will be included on the page by the head on the Dojo plugin, if you are using another library for AJAX validation (see Prototype example below), then you need to include this file:
<script language="JavaScript" src="${pageContext.request.contextPath}/struts/utils.js" type="text/javascript"></script>
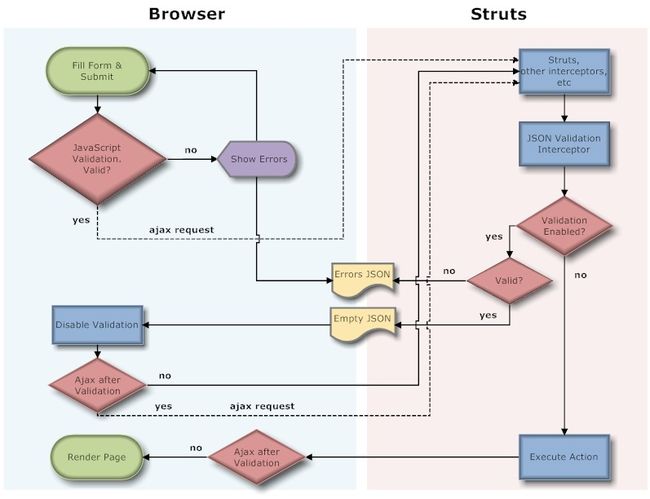
Ajax验证流程图
:
说得比较粗糙,具体细节参与文章开头处链接