闲时整理(3)------消息提示标签 BadgeView
重写的TextView
package com.glory.room.view;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Color;
import android.graphics.Typeface;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.RoundRectShape;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.ViewParent;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.DecelerateInterpolator;
import android.widget.FrameLayout;
import android.widget.TabWidget;
import android.widget.TextView;
public class BadgeView extends TextView {
public static final int POSITION_TOP_LEFT = 1;
public static final int POSITION_TOP_RIGHT = 2;
public static final int POSITION_BOTTOM_LEFT = 3;
public static final int POSITION_BOTTOM_RIGHT = 4;
private static final int DEFAULT_MARGIN_DIP = 5;
private static final int DEFAULT_LR_PADDING_DIP = 5;
private static final int DEFAULT_CORNER_RADIUS_DIP = 8;
private static final int DEFAULT_POSITION = POSITION_TOP_RIGHT;
private static final int DEFAULT_BADGE_COLOR = Color.RED;
private static final int DEFAULT_TEXT_COLOR = Color.WHITE;
private static Animation fadeIn;
private static Animation fadeOut;
private Context context;
private View target;
private int badgePosition;
private int badgeMargin;
private int badgeColor;
private boolean isShown;
private ShapeDrawable badgeBg;
private int targetTabIndex;
public BadgeView(Context context) {
this(context, (AttributeSet) null, android.R.attr.textViewStyle);
}
public BadgeView(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.textViewStyle);
}
/**
* Constructor -
*
* create a new BadgeView instance attached to a target {@link android.view.View}.
*
* @param context context for this view.
* @param target the View to attach the badge to.
*/
public BadgeView(Context context, View target) {
this(context, null, android.R.attr.textViewStyle, target, 0);
}
/**
* Constructor -
*
* create a new BadgeView instance attached to a target {@link android.widget.TabWidget}
* tab at a given index.
*
* @param context context for this view.
* @param target the TabWidget to attach the badge to.
* @param index the position of the tab within the target.
*/
public BadgeView(Context context, TabWidget target, int index) {
this(context, null, android.R.attr.textViewStyle, target, index);
}
public BadgeView(Context context, AttributeSet attrs, int defStyle) {
this(context, attrs, defStyle, null, 0);
}
public BadgeView(Context context, AttributeSet attrs, int defStyle, View target, int tabIndex) {
super(context, attrs, defStyle);
init(context, target, tabIndex);
}
private void init(Context context, View target, int tabIndex) {
this.context = context;
this.target = target;
this.targetTabIndex = tabIndex;
// apply defaults
badgePosition = DEFAULT_POSITION;
badgeMargin = dipToPixels(DEFAULT_MARGIN_DIP);
badgeColor = DEFAULT_BADGE_COLOR;
setTypeface(Typeface.DEFAULT_BOLD);
int paddingPixels = dipToPixels(DEFAULT_LR_PADDING_DIP);
setPadding(paddingPixels, 0, paddingPixels, 0);
setTextColor(DEFAULT_TEXT_COLOR);
fadeIn = new AlphaAnimation(0, 1);
fadeIn.setInterpolator(new DecelerateInterpolator());
fadeIn.setDuration(200);
fadeOut = new AlphaAnimation(1, 0);
fadeOut.setInterpolator(new AccelerateInterpolator());
fadeOut.setDuration(200);
isShown = false;
if (this.target != null) {
applyTo(this.target);
} else {
show();
}
}
private void applyTo(View target) {
LayoutParams lp = target.getLayoutParams();
ViewParent parent = target.getParent();
FrameLayout container = new FrameLayout(context);
if (target instanceof TabWidget) {
// set target to the relevant tab child container
target = ((TabWidget) target).getChildTabViewAt(targetTabIndex);
this.target = target;
((ViewGroup) target).addView(container,
new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
this.setVisibility(View.GONE);
container.addView(this);
} else {
// TODO verify that parent is indeed a ViewGroup
ViewGroup group = (ViewGroup) parent;
int index = group.indexOfChild(target);
group.removeView(target);
group.addView(container, index, lp);
container.addView(target);
this.setVisibility(View.GONE);
container.addView(this);
group.invalidate();
}
}
/**
* Make the badge visible in the UI.
*
*/
public void show() {
show(false, null);
}
/**
* Make the badge visible in the UI.
*
* @param animate flag to apply the default fade-in animation.
*/
public void show(boolean animate) {
show(animate, fadeIn);
}
/**
* Make the badge visible in the UI.
*
* @param anim Animation to apply to the view when made visible.
*/
public void show(Animation anim) {
show(true, anim);
}
/**
* Make the badge non-visible in the UI.
*
*/
public void hide() {
hide(false, null);
}
/**
* Make the badge non-visible in the UI.
*
* @param animate flag to apply the default fade-out animation.
*/
public void hide(boolean animate) {
hide(animate, fadeOut);
}
/**
* Make the badge non-visible in the UI.
*
* @param anim Animation to apply to the view when made non-visible.
*/
public void hide(Animation anim) {
hide(true, anim);
}
/**
* Toggle the badge visibility in the UI.
*
*/
public void toggle() {
toggle(false, null, null);
}
/**
* Toggle the badge visibility in the UI.
*
* @param animate flag to apply the default fade-in/out animation.
*/
public void toggle(boolean animate) {
toggle(animate, fadeIn, fadeOut);
}
/**
* Toggle the badge visibility in the UI.
*
* @param animIn Animation to apply to the view when made visible.
* @param animOut Animation to apply to the view when made non-visible.
*/
public void toggle(Animation animIn, Animation animOut) {
toggle(true, animIn, animOut);
}
private void show(boolean animate, Animation anim) {
if (getBackground() == null) {
if (badgeBg == null) {
badgeBg = getDefaultBackground();
}
setBackgroundDrawable(badgeBg);
}
applyLayoutParams();
if (animate) {
this.startAnimation(anim);
}
this.setVisibility(View.VISIBLE);
isShown = true;
}
private void hide(boolean animate, Animation anim) {
this.setVisibility(View.GONE);
if (animate) {
this.startAnimation(anim);
}
isShown = false;
}
private void toggle(boolean animate, Animation animIn, Animation animOut) {
if (isShown) {
hide(animate && (animOut != null), animOut);
} else {
show(animate && (animIn != null), animIn);
}
}
/**
* Increment the numeric badge label. If the current badge label cannot be converted to
* an integer value, its label will be set to "0".
*
* @param offset the increment offset.
*/
public int increment(int offset) {
CharSequence txt = getText();
int i;
if (txt != null) {
try {
i = Integer.parseInt(txt.toString());
} catch (NumberFormatException e) {
i = 0;
}
} else {
i = 0;
}
i = i + offset;
setText(String.valueOf(i));
return i;
}
/**
* Decrement the numeric badge label. If the current badge label cannot be converted to
* an integer value, its label will be set to "0".
*
* @param offset the decrement offset.
*/
public int decrement(int offset) {
return increment(-offset);
}
private ShapeDrawable getDefaultBackground() {
int r = dipToPixels(DEFAULT_CORNER_RADIUS_DIP);
float[] outerR = new float[] {r, r, r, r, r, r, r, r};
RoundRectShape rr = new RoundRectShape(outerR, null, null);
ShapeDrawable drawable = new ShapeDrawable(rr);
drawable.getPaint().setColor(badgeColor);
return drawable;
}
private void applyLayoutParams() {
FrameLayout.LayoutParams lp = new FrameLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
switch (badgePosition) {
case POSITION_TOP_LEFT:
lp.gravity = Gravity.LEFT | Gravity.TOP;
lp.setMargins(badgeMargin, badgeMargin, 0, 0);
break;
case POSITION_TOP_RIGHT:
lp.gravity = Gravity.RIGHT | Gravity.TOP;
lp.setMargins(0, badgeMargin, badgeMargin, 0);
break;
case POSITION_BOTTOM_LEFT:
lp.gravity = Gravity.LEFT | Gravity.BOTTOM;
lp.setMargins(badgeMargin, 0, 0, badgeMargin);
break;
case POSITION_BOTTOM_RIGHT:
lp.gravity = Gravity.RIGHT | Gravity.BOTTOM;
lp.setMargins(0, 0, badgeMargin, badgeMargin);
break;
default:
break;
}
setLayoutParams(lp);
}
/**
* Returns the target View this badge has been attached to.
*
*/
public View getTarget() {
return target;
}
/**
* Is this badge currently visible in the UI?
*
*/
@Override
public boolean isShown() {
return isShown;
}
/**
* Returns the positioning of this badge.
*
* one of POSITION_TOP_LEFT, POSITION_TOP_RIGHT, POSITION_BOTTOM_LEFT, POSITION_BOTTOM_RIGHT.
*
*/
public int getBadgePosition() {
return badgePosition;
}
/**
* Set the positioning of this badge.
*
* @param layoutPosition one of POSITION_TOP_LEFT, POSITION_TOP_RIGHT, POSITION_BOTTOM_LEFT, POSITION_BOTTOM_RIGHT.
*
*/
public void setBadgePosition(int layoutPosition) {
this.badgePosition = layoutPosition;
}
/**
* Returns the horizontal/vertical margin from the target View that is applied to this badge.
*
*/
public int getBadgeMargin() {
return badgeMargin;
}
/**
* Set the horizontal/vertical margin from the target View that is applied to this badge.
*
* @param badgeMargin the margin in pixels.
*/
public void setBadgeMargin(int badgeMargin) {
this.badgeMargin = badgeMargin;
}
/**
* Returns the color value of the badge background.
*
*/
public int getBadgeBackgroundColor() {
return badgeColor;
}
/**
* Set the color value of the badge background.
*
* @param badgeColor the badge background color.
*/
public void setBadgeBackgroundColor(int badgeColor) {
this.badgeColor = badgeColor;
badgeBg = getDefaultBackground();
}
private int dipToPixels(int dip) {
Resources r = getResources();
float px = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dip, r.getDisplayMetrics());
return (int) px;
}
}
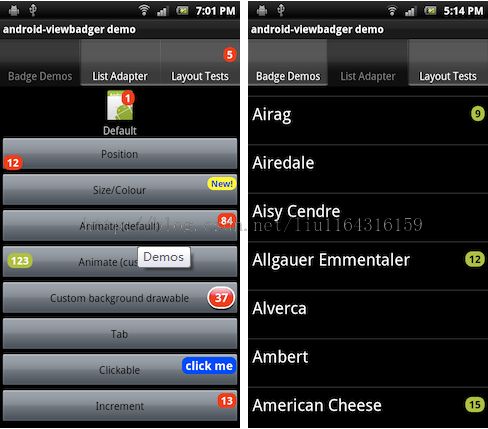
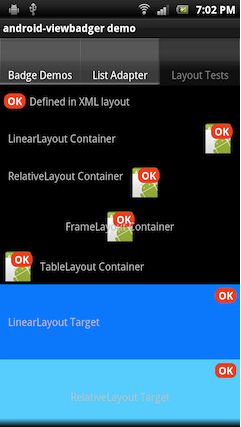
使用案例如下:
package viewbadger.demo;
import android.app.TabActivity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.animation.BounceInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TabHost;
import android.widget.TabWidget;
import android.widget.TextView;
import android.widget.Toast;
import com.readystatesoftware.viewbadger.BadgeView;
import com.readystatesoftware.viewbadger.R;
public class DemoActivity extends TabActivity {
private static final String[] DATA = Cheeses.sCheeseStrings;
Button btnPosition;
Button btnColour;
Button btnAnim1;
Button btnAnim2;
Button btnCustom;
Button btnClick;
Button btnTab;
Button btnIncrement;
ListView listDemo;
BadgeView badge1;
BadgeView badge2;
BadgeView badge3;
BadgeView badge4;
BadgeView badge5;
BadgeView badge6;
BadgeView badge7;
BadgeView badge8;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final TabHost tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("demos")
.setIndicator("Badge Demos")
.setContent(R.id.tab1));
tabHost.addTab(tabHost.newTabSpec("adapter")
.setIndicator("List Adapter")
.setContent(R.id.tab2));
tabHost.addTab(tabHost.newTabSpec("tests")
.setIndicator("Layout Tests")
.setContent(R.id.tab3));
// *** default badge ***
View target = findViewById(R.id.default_target);
BadgeView badge = new BadgeView(this, target);
badge.setText("1");
badge.show();
// *** set position ***
btnPosition = (Button) findViewById(R.id.position_target);
badge1 = new BadgeView(this, btnPosition);
badge1.setText("12");
badge1.setBadgePosition(BadgeView.POSITION_BOTTOM_LEFT);
btnPosition.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
badge1.toggle();
}
});
// *** badge/text size & colour ***
btnColour = (Button) findViewById(R.id.colour_target);
badge2 = new BadgeView(this, btnColour);
badge2.setText("New!");
badge2.setTextColor(Color.BLUE);
badge2.setBadgeBackgroundColor(Color.YELLOW);
badge2.setTextSize(12);
btnColour.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
badge2.toggle();
}
});
// *** default animation ***
btnAnim1 = (Button) findViewById(R.id.anim1_target);
badge3 = new BadgeView(this, btnAnim1);
badge3.setText("84");
btnAnim1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
badge3.toggle(true);
}
});
// *** custom animation ***
btnAnim2 = (Button) findViewById(R.id.anim2_target);
badge4 = new BadgeView(this, btnAnim2);
badge4.setText("123");
badge4.setBadgePosition(BadgeView.POSITION_TOP_LEFT);
badge4.setBadgeMargin(15);
badge4.setBadgeBackgroundColor(Color.parseColor("#A4C639"));
btnAnim2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
TranslateAnimation anim = new TranslateAnimation(-100, 0, 0, 0);
anim.setInterpolator(new BounceInterpolator());
anim.setDuration(1000);
badge4.toggle(anim, null);
}
});
// *** custom background ***
btnCustom = (Button) findViewById(R.id.custom_target);
badge5 = new BadgeView(this, btnCustom);
badge5.setText("37");
badge5.setBackgroundResource(R.drawable.badge_ifaux);
badge5.setTextSize(16);
btnCustom.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
badge5.toggle(true);
}
});
// *** clickable badge ***
btnClick = (Button) findViewById(R.id.click_target);
badge6 = new BadgeView(this, btnClick);
badge6.setText("click me");
badge6.setBadgeBackgroundColor(Color.BLUE);
badge6.setTextSize(16);
badge6.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(DemoActivity.this, "clicked badge", Toast.LENGTH_SHORT).show();
}
});
btnClick.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
badge6.toggle();
}
});
// *** tab ***
TabWidget tabs = (TabWidget) findViewById(android.R.id.tabs);
btnTab = (Button) findViewById(R.id.tab_btn);
badge7 = new BadgeView(this, tabs, 2);
badge7.setText("5");
btnTab.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
badge7.toggle();
}
});
// *** increment ***
btnIncrement = (Button) findViewById(R.id.increment_target);
badge8 = new BadgeView(this, btnIncrement);
badge8.setText("0");
btnIncrement.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (badge8.isShown()) {
badge8.increment(1);
} else {
badge8.show();
}
}
});
// *** list adapter ****
listDemo = (ListView) findViewById(R.id.tab2);
listDemo.setAdapter(new BadgeAdapter(this));
}
@Override
protected void onResume() {
super.onResume();
BadgeView badge;
View target;
// *** test linear layout container ***
target = findViewById(R.id.linear_target);
badge = new BadgeView(this, target);
badge.setText("OK");
badge.show();
// *** test relative layout container ***
target = findViewById(R.id.relative_target);
badge = new BadgeView(this, target);
badge.setText("OK");
badge.show();
// *** test frame layout container ***
target = findViewById(R.id.frame_target);
badge = new BadgeView(this, target);
badge.setText("OK");
badge.show();
// *** test table layout container ***
target = findViewById(R.id.table_target);
badge = new BadgeView(this, target);
badge.setText("OK");
badge.show();
// *** test linear layout ***
target = findViewById(R.id.linear_group_target);
badge = new BadgeView(this, target);
badge.setText("OK");
badge.show();
// *** test relative layout ***
target = findViewById(R.id.relative_group_target);
badge = new BadgeView(this, target);
badge.setText("OK");
badge.show();
// *** test frame layout ***
target = findViewById(R.id.frame_group_target);
badge = new BadgeView(this, target);
badge.setText("OK");
badge.show();
// *** test table layout ***
target = findViewById(R.id.tablerow_group_target);
badge = new BadgeView(this, target);
badge.setText("OK");
badge.show();
}
private static class BadgeAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private Context mContext;
private static final int droidGreen = Color.parseColor("#A4C639");
public BadgeAdapter(Context context) {
mInflater = LayoutInflater.from(context);
mContext = context;
}
public int getCount() {
return DATA.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(android.R.layout.simple_list_item_2, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(android.R.id.text1);
holder.badge = new BadgeView(mContext, holder.text);
holder.badge.setBadgeBackgroundColor(droidGreen);
holder.badge.setTextColor(Color.BLACK);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText(DATA[position]);
if (position % 3 == 0) {
holder.badge.setText(String.valueOf(position));
holder.badge.show();
} else {
holder.badge.hide();
}
return convertView;
}
static class ViewHolder {
TextView text;
BadgeView badge;
}
}
}