Android学习笔记(十一) 基本控件的使用
---------------------------------基本控件---------------------------------------------------
包括字符区域,按钮,图像区域,图像按钮,进度条等
由于对于控件的使用,大部分在布局,所以没必要的话,只提供布局文件的代码
---------------------------------普通按钮----------------------------------------------------
Button的拓展关系如下:
android.view.View --> android.widget.TextView --> android.widget.Button
满足继承关系则父类中的属性子类都具备
Button主要的功能是设置监听器
Button有一个拓展类CompoundButton有选择框(CheckBox ) , ( RadioButton ) , 开关按钮( ToggleButton )
比如Toggle只是具有不多的拓展:
布局文件写法大同小异:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical"
android:padding="4dp"
android:gravity="center_vertical">
<TextView
android:id="@+id/text"
android:text="the Translucnt Activity"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:paddingTop="250dp"
android:paddingLeft="70dp"
/>
<ToggleButton
android:id="@+id/btn"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:disabledAlpha="100.0"
android:textOff="close"
android:textOn="open"
/>
</LinearLayout>
属性的介绍:
--------------------------------------图像区域--------------------------------------------------------------------------------
具体用法很简单,直接看布局文件就很容易看懂:
android.view.View --> android.widget.ImageView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/picture1"
/>
<ImageView
android:src="@drawable/sample_1"
android:adjustViewBounds="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/picture2"
/>
<ImageView
android:src="@drawable/sample_2"
android:background="#66FFFFFF"
android:adjustViewBounds="true"
android:maxWidth="70dip"
android:maxHeight="70dip"
android:padding="10dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
在Java中的ImageView中设置图像源的方法:
void setImageRsource ( int resId ) //设置图像源的资源ID void setImageURI ( Uri uri ) // 设置图像源的URI void setImageBitmap ( Bitmap bm ) //设置一个Bitmap位图为图像源
----------------结合起来,图像按钮----------------------------------------------------
android.view.View --> android.widget.ImageView --> android,widget.ImageButton
只不过设置文本变成了设置图片
android:text的设置变成了android:src
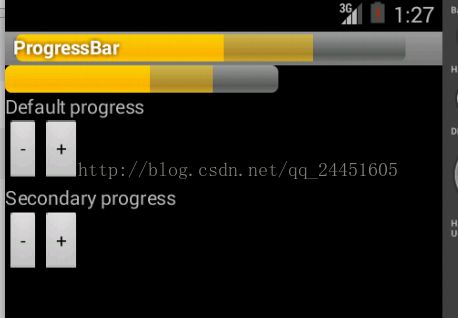
----------------------------进度条--------------------------------------------------------------
android.view.View --> android.widget.ProgressBar
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ProgressBar android:id="@+id/progress_horizontal"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="200dip"
android:layout_height="wrap_content"
android:max="100" <!--设置进度条的最大值-->
android:progress="50" <!--设置进度条的当前值-->
android:secondaryProgress="75"
/>
<TextView android:id="@+id/text1"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="Default progress"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/decrease"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="-"
/>
<Button
android:id="@+id/increase"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="+"
/>
</LinearLayout>
<TextView android:id="@+id/text2"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:text="Secondary progress"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
>
<Button
android:id="@+id/decrease_secondary"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="-"
/>
<Button
android:id="@+id/increase_secondary"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="+"
/>
</LinearLayout>
</LinearLayout>
java主程序
package com.android.study;
import android.app.Activity;
import android.widget.Button;
import android.widget.ProgressBar;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
public class ProgressBar1 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 拓展标题进度条功能
requestWindowFeature(Window.FEATURE_PROGRESS);
setContentView(R.layout.main);
setProgressBarVisibility(true);
//设置在标题中的进度条
final ProgressBar progressHorizontal = (ProgressBar) findViewById(R.id.progress_horizontal);
setProgress(progressHorizontal.getProgress() * 100);
setSecondaryProgress(progressHorizontal.getSecondaryProgress() * 100);
Button button = (Button) findViewById(R.id.increase);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
progressHorizontal.incrementProgressBy(1);
// Title progress is in range 0..10000
setProgress(100 * progressHorizontal.getProgress());
}
});
button = (Button) findViewById(R.id.decrease);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
progressHorizontal.incrementProgressBy(-1);
// Title progress is in range 0..10000
setProgress(100 * progressHorizontal.getProgress());
}
});
button = (Button) findViewById(R.id.increase_secondary);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
progressHorizontal.incrementSecondaryProgressBy(1);
// Title progress is in range 0..10000
setSecondaryProgress(100 * progressHorizontal.getSecondaryProgress());
}
});
button = (Button) findViewById(R.id.decrease_secondary);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
progressHorizontal.incrementSecondaryProgressBy(-1);
// Title progress is in range 0..10000
setSecondaryProgress(100 * progressHorizontal.getSecondaryProgress());
}
});
}
}
----------------------------其他样式的预存进度条-----------------------------------------------------------------
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RatingBar
android:id="@+id/ratingbar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="3"
android:rating="2.5"
/>
<RatingBar android:id="@+id/ratingbar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="2.25"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip">
<TextView
android:id="@+id/rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<RatingBar android:id="@+id/small_ratingbar"
style="?android:attr/ratingBarStyleSmall"
android:layout_marginLeft="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
/>
</LinearLayout>
<RatingBar
android:id="@+id/indicator_ratingbar"
style="?android:attr/ratingBarStyleIndicator"
android:layout_marginLeft="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
/>
</LinearLayout>
java主程序:
package com.android.study;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.TextView;
public class RaitingStar extends Activity implements RatingBar.OnRatingBarChangeListener {
RatingBar mSmallRatingBar;
RatingBar mIndicatorRatingBar;
TextView mRatingText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mRatingText = (TextView) findViewById(R.id.rating);
// We copy the most recently changed rating on to these indicator-only
// rating bars
mIndicatorRatingBar = (RatingBar) findViewById(R.id.indicator_ratingbar);
mSmallRatingBar = (RatingBar) findViewById(R.id.small_ratingbar);
// The different rating bars in the layout. Assign the listener to us.
((RatingBar)findViewById(R.id.ratingbar1)).setOnRatingBarChangeListener(this);
((RatingBar)findViewById(R.id.ratingbar2)).setOnRatingBarChangeListener(this);
}
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromTouch) {
final int numStars = ratingBar.getNumStars();
mRatingText.setText(
getString(R.string.ratingbar_rating) + " " + rating + "/" + numStars);
// Since this rating bar is updated to reflect any of the other rating
// bars, we should update it to the current values.
if (mIndicatorRatingBar.getNumStars() != numStars) {
mIndicatorRatingBar.setNumStars(numStars);
mSmallRatingBar.setNumStars(numStars);
}
if (mIndicatorRatingBar.getRating() != rating) {
mIndicatorRatingBar.setRating(rating);
mSmallRatingBar.setRating(rating);
}
final float ratingBarStepSize = ratingBar.getStepSize();
if (mIndicatorRatingBar.getStepSize() != ratingBarStepSize) {
mIndicatorRatingBar.setStepSize(ratingBarStepSize);
mSmallRatingBar.setStepSize(ratingBarStepSize);
}
}
}