【RequireJS 学习笔记】RequireJS 学习笔记 2 —— RequireJS 版 页码切换demo
在连载部分博主有写过
【连载】实用小demo连载 1 —— 页码切换demo
http://blog.csdn.net/snow_finland/article/details/47259817
就用这个demo,博主翻成了 RequireJS 版
首次尝试用模块化的方法来完成一个功能,由于刚开始学习,如果说的不对的地方大家包涵和指出
照例送上demo的资源包地址:
http://download.csdn.net/detail/snow_finland/8966333
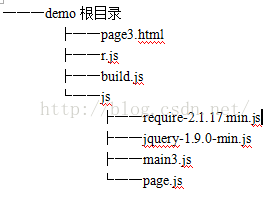
代码的目录结构:
其中page3.html是页面,r.js和build.js是将用到的所有js压缩成一个文件用到
js文件夹中,require和jquery分别是requirejs和jquery的js库文件,main3.js是页面调用的js,page.js是页码切换模块
(1)写一个模块化的页面切换代码,先不考虑压缩,那么先忽略r.js和build.js
page3.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Page Demo</title>
<style type="text/css">
html,body,div,a,input{
margin:0;
padding:0;
}
body{
font: 12px/1.4 Arial,"Hiragino Sans GB","Microsoft YaHei","WenQuanYi Micro Hei",sans-serif;
}
.page_wrap{
text-align:center;
font-size:14px;
}
.page_wrap a{
display:inline-block;
padding:0 10px;
line-height:30px;
height:30px;
border:1px solid #3399FF;
text-decoration:none;
color:#3399FF;
}
.page_wrap .cur{
color:#000;
border:1px solid #000;
}
.page_wrap span{
margin:0 5px;
}
.page_wrap input{
width:50px;
height:30px;
text-align:center;
}
</style>
</head>
<body>
<div class="page_wrap" id="J_page_wrap">
<!--
<a href="javascript:;" data="1">首页</a><a href="javascript:;" data="1" class="cur">1</a><a href="javascript:;" data-page="2">2</a><a href="javascript:;" data="3">3</a><a href="javascript:;" data="3">尾页</a>
<span>共 3 页</span>
<span>
跳转到
<input type="text" value="" autocomplete="off" id="J_page_input" />
页
</span>
<a href="javascript:;" id="J_go_to_page">确定</a>
-->
</div>
<script type="text/javascript" data-main="js/main3" src="js/require-2.1.17.min.js"></script>
</html>
page3.html是一个普通的html页面,只是在加载js上用了requirejs的方法,加载了这个页面要用的main3.js文件
main3.js
// 配置jquery
requirejs.config({
paths: {
jquery: 'jquery-1.9.0-min'
}
});
// 调用模块化,依赖于jquery库和自己封装的page模块
require(['jquery','page'], function($,page) {
// 初始化页码,页码最大为10,默认加载第一页的页码
page.page_max = 10;
page.calculate_page(1);
// 除了页码跳转的按钮,其它按钮都进行下面的操作(首页、尾页和页码数)
$('#J_page_wrap').on('click','a[id!="J_go_to_page"]',function(){
var new_page = $(this).attr('data');
page.calculate_page(new_page);
});
// 页码跳转按钮
$('#J_page_wrap').on('click','#J_go_to_page',function(){
page.go_to_page();
});
// 页码输入框,如果用户按下回车键时,也触发和页码跳转按钮一样的效果
$('#J_page_wrap').on('keydown','#J_page_input',function(e){
if( e.keyCode == 13 ){
page.go_to_page();
}
});
});
page.js(博主自己封装的page模块)
define("page",function(){
return{
page_now : 0,
page_max : 0,
calculate_page : function(page_new){
var self = this;
// 如果用户选择的页码和当前不一致,那么做重新计算页码的事情
if(page_new != self.page_now){
// 计算显示时先将原来的页码全部去掉
$('#J_page_wrap').html('');
// 当最大页码大于0的时候才需要显示页码
if(self.page_max > 0){
var new_page_inner = '';
// 如果当前页码为1,那么不需要首页、尾页和页码跳转功能
if(self.page_max == 1){
new_page_inner = '<a href="javascript:;" data="'+page_new+'" class="cur">'+page_new+'</a><span>共 '+ self.page_max +' 页</span>';
// 不为1的时候,需要首页、尾页和页码跳转功能
}else{
new_page_inner = '<a href="javascript:;" data="'+page_new+'" class="cur">'+page_new+'</a>';
var temp_page;
// 1-3 做循环,
for(var i = 1;i <= 3; i++){
// 计算当前页面之前三页,把真实存在的页码加在当前页码之前(即如果计算出来的页码大于0,则认为是真实存在)
temp_page = page_new - i;
if(temp_page > 0){
new_page_inner = '<a href="javascript:;" data="'+temp_page+'">'+temp_page+'</a>' + new_page_inner;
}
// 计算当前页面之后三页,把真实存在的页码加在当前页码之后(即如果计算出来的页码小于等于最大页码,则认为是真实存在)
temp_page = page_new - - i;
if(temp_page <= self.page_max){
new_page_inner = new_page_inner + '<a href="javascript:;" data="'+temp_page+'">'+temp_page+'</a>';
}
}
// 将页码,首页,尾页,跳转页码组装起来
new_page_inner = '<a href="javascript:;" data="1">首页</a>' + new_page_inner + '<a href="javascript:;" data="'+ self.page_max +'">尾页</a><span>共 '+ self.page_max +' 页</span><span>跳转到第<input id="J_page_input" type="text" value="" autocomplete="off" />页</span><a href="javascript:;" type="go" id="J_go_to_page">确定</a>';
}
// 将组装好的页码代码块放到页码的容器中
$('#J_page_wrap').html(new_page_inner);
}
self.page_now = page_new;
}
},
go_to_page : function(){
var self = this;
// 正则表达式,用来做匹配,确保输入的是否是整数
var r = /^[-+]?\d*$/;
// 获取用户输入的页码值,需要用.trim函数把用户输入的最前面和最后面的空格去掉
var page_input = $.trim($('#J_page_input').val());
// 判断是否为整数
if(r.test(page_input)){
// 如果输入的页码小于等于0,那么把数字纠正为1
if(page_input <= 0){
page_input = 1;
// 如果输入的页码大于最大页码,那么把数字纠正为最大页码
}else if(page_input > self.page_max){
page_input = self.page_max;
}
// 如果用户输入的页码和当前不一致,那么做重新计算页码的事情
if(page_input != self.page_now){
self.calculate_page(page_input);
}else{
alert('当前已经是第'+page_input+'页');
}
}else{
alert('请输入整数');
}
}
}
});
可以看出封装当中return部分和非requirejs版本中page这个object的内部保持一致,
具体原理博主还没有弄得非常明白,就不多说了,反正这样的写法是能正常工作起来的。
requirejs和jquery的库函数文件分别可以在各自官网和博主提供的资源包中找到,这里就不专门贴出了。
(2)这里再来探讨一下将调用的多个js压缩为一个
【1】首先这里用到了Nodejs来进行压缩,所以先要安装Nodejs(博主是windows的系统,这里就介绍一下windows上安装)
① 去官网下载nodejs(https://nodejs.org/download/),选择 Windows Installer (.msi) 中和系统对应的版本
② 双击安装,一路按确定直到完成(博主选择的是默认安装,位置在C:\Program Files\nodejs)
nodejs就安装完成了
【2】下载RequireJS提供的压缩工具r.js
官方下载地址:
http://requirejs.org/docs/download.html#rjs
当然博主的资源包中也有
【3】为了方便进行整个项目的压缩和打包(尤其之后会修改,多次重新压缩和打包),
这里使用的是写一个build.js配置文件,帮助压缩和打包
build.js
({
appDir: "./",
baseUrl: "js",
dir: "../build1-built",
paths: {
jquery: 'jquery-1.9.0-min'
},
modules: [
{
name: "main3"
}
]
})
dir:新压缩打包的路径是和资源包根目录同级生成一个叫build1-built的文件夹,里面包含了所有打包完的代码文件
modules:main3.html调用的main3.js,main3.js依赖于jquery和page,所以会把jquery和page全部打包压缩进main3.js
【4】运行nodejs进行压缩
① windows标志+r,调出运行框,输入cmd,确定
② 找到你代码所在的根目录,
博主的代码根目录是在d:/xampp/htdocs/requirejs/build1
之后输入node r.js -o build.js
出现如图所示的则代表压缩打包成功,这时候会在代码根目录同级找到一个叫build1-built的文件夹,里面就是已经打包压缩好的项目了
其它的则代表失败,具体失败原因请自己查找或百度
参考资料:
1、nodejs的安装
http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
2、requirejs的压缩打包
http://www.cnblogs.com/snandy/archive/2012/06/08/2538001.html