12-DIV+CSS-定位
定位
CSS定位(positioning)属性允许你对元素进行定位.
定位的基本思想很简单,它允许你定义元素框
相对于其正常位置应该出现的位置
相对于父元素
相对于另一个元素
相对于浏览器窗口本身
的位置.
元素框正常生成.
块级元素生成一个矩形框,作为文档流/标准流的一部分,
行内元素则创建一个或多个行框,置于其父元素中.
left right 不生效.
元素框偏移某个距离.
元素仍保持其未定位前的形状,原本占的空间仍保留.
从这一角度看,好像元素任然在文档流/标准流中一样.
以原来位置的左上角为参考点
左移 left: 负数
右移 left: 正数
上移 top: 负数
下移 top: 正数

元素框从文档流完全删除,并相对于其包含块定位.
包含块可能是文档中的另一个元素或者初始包含块.
元素原先在正常文档流中所占的空间会关闭,
就好像元素不存在一样.
元素定位后生成一个块级框,
而不管原来它在正常流中生成何种类型的框.
absolute定位是对离自己最近的那个非标准流盒子而言的.
否则,以body左上角定位
元素框的表现类似于将position设置为absolute,
不过其包含块是视窗本身.
最后一个示例
1. 基本概念
CSS定位(positioning)属性允许你对元素进行定位.
定位的基本思想很简单,它允许你定义元素框
相对于其正常位置应该出现的位置
相对于父元素
相对于另一个元素
相对于浏览器窗口本身
的位置.
2. position属性值
2.1 static(默认)
1) 概念
元素框正常生成.
块级元素生成一个矩形框,作为文档流/标准流的一部分,
行内元素则创建一个或多个行框,置于其父元素中.
2) 注
left right 不生效.
2.2 relative
1) 概念
元素框偏移某个距离.
元素仍保持其未定位前的形状,原本占的空间仍保留.
从这一角度看,好像元素任然在文档流/标准流中一样.
2) 注
以原来位置的左上角为参考点
左移 left: 负数
右移 left: 正数
上移 top: 负数
下移 top: 正数
3) 示例

<body>
<h3>原始</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<br/><br/><br/><br/><br/><br/>
<hr/>
<h3>向左移动</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat moveLeft">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<br/><br/><br/><br/><br/><br/>
<hr/>
<h3>向右移动</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat moveRight">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<br/><br/><br/><br/><br/><br/>
<hr/>
<h3>向上移动</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat moveTop">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<br/><br/><br/><br/><br/><br/>
<hr/>
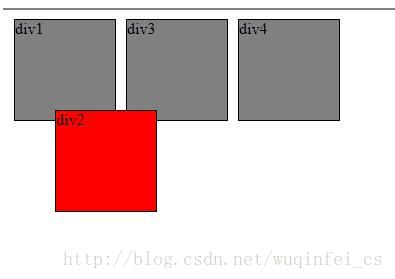
<h3>向下移动</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat">div2</div>
<div class="baseCls leftFloat moveBottom">div3</div>
<div class="baseCls leftFloat">div4</div>
</body>
<style type="text/css">
body {
margin-left: 100px;
margin-top: 100px;
border: 1px solid gray;
}
.baseCls {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: gray;
margin-left: 10px;
margin-top: 10px;
}
.leftFloat {
float : left;
}
/*
position - relative
以原来位置的左上角为参考点
*/
.moveLeft,.moveRight,.moveTop,.moveBottom {
position: relative;
}
/*
以原来位置的左上角为参考点, 左移 50px.
*/
.moveLeft {
left: -50px;
background-color: red;
}
/*
以原来位置的左上角为参考点, 右移 50px.
*/
.moveRight {
left: 50px;
background-color: red;
}
/*
以原来位置的左上角为参考点, 上移 50px.
*/
.moveTop {
top: -50px;
background-color: red;
}
/*
以原来位置的左上角为参考点, 下移 50px.
*/
.moveBottom {
top: 50px;
background-color: red;
}
</style>
2.3 absolute
1) 概念
元素框从文档流完全删除,并相对于其包含块定位.
包含块可能是文档中的另一个元素或者初始包含块.
元素原先在正常文档流中所占的空间会关闭,
就好像元素不存在一样.
元素定位后生成一个块级框,
而不管原来它在正常流中生成何种类型的框.
2) 注
absolute定位是对离自己最近的那个非标准流盒子而言的.
否则,以body左上角定位
3) 示例
<body>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat absMove">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
</body>
<style type="text/css">
body {
border: 1px solid gray;
}
.baseCls {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: gray;
margin-left: 10px;
margin-top: 10px;
}
.leftFloat {
float : left;
}
/*以body左上角为参照点*/
.absMove {
position: absolute;
top: 100px;
left: 50px;
background-color: red;
}
</style>
<body>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<div class="specCls leftFloat">
<div class="baseCls leftFloat absMove">div2</div>
</div>
</body>
<style type="text/css">
body {
border: 1px solid gray;
}
.baseCls {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: gray;
margin-left: 10px;
}
.leftFloat {
float : left;
}
.absMove {
position: absolute;
top: 200px;
left: 50px;
background-color: red;
}
/*以div5为参考点*/
.specCls {
border: 1px solid black;
width: 400px;
height: 200px;
background-color: green;
position: relative;
left: 80px; /*改变div5的位置, div2跟着联动*/
top: 100px;
}
</style>
2.4 fixed
1) 概念
元素框的表现类似于将position设置为absolute,
不过其包含块是视窗本身.
2) 示例
最后一个示例
3. 示例完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>postion-relative</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
body {
margin-left: 100px;
margin-top: 100px;
border: 1px solid gray;
}
.baseCls {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: gray;
margin-left: 10px;
margin-top: 10px;
}
.leftFloat {
float : left;
}
/*
position - relative
以原来位置的左上角为参考点
*/
.moveLeft,.moveRight,.moveTop,.moveBottom {
position: relative;
}
/*
以原来位置的左上角为参考点, 左移 50px.
*/
.moveLeft {
left: -50px;
background-color: red;
}
/*
以原来位置的左上角为参考点, 右移 50px.
*/
.moveRight {
left: 50px;
background-color: red;
}
/*
以原来位置的左上角为参考点, 上移 50px.
*/
.moveTop {
top: -50px;
background-color: red;
}
/*
以原来位置的左上角为参考点, 下移 50px.
*/
.moveBottom {
top: 50px;
background-color: red;
}
</style>
</head>
<body>
<h3>原始</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<br/><br/><br/><br/><br/><br/>
<hr/>
<h3>向左移动</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat moveLeft">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<br/><br/><br/><br/><br/><br/>
<hr/>
<h3>向右移动</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat moveRight">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<br/><br/><br/><br/><br/><br/>
<hr/>
<h3>向上移动</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat moveTop">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<br/><br/><br/><br/><br/><br/>
<hr/>
<h3>向下移动</h3>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat">div2</div>
<div class="baseCls leftFloat moveBottom">div3</div>
<div class="baseCls leftFloat">div4</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>postion-absolute</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
body {
border: 1px solid gray;
}
.baseCls {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: gray;
margin-left: 10px;
margin-top: 10px;
}
.leftFloat {
float : left;
}
/*以body左上角为参照点*/
.absMove {
position: absolute;
top: 100px;
left: 50px;
background-color: red;
}
</style>
</head>
<body>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat absMove">div2</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>postion-absolute2</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
body {
border: 1px solid gray;
}
.baseCls {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: gray;
margin-left: 10px;
}
.leftFloat {
float : left;
}
.absMove {
position: absolute;
top: 200px;
left: 50px;
background-color: red;
}
/*以div5为参考点*/
.specCls {
border: 1px solid black;
width: 400px;
height: 200px;
background-color: green;
position: relative;
left: 80px; /*改变div5的位置, div2跟着联动*/
top: 100px;
}
</style>
</head>
<body>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<div class="specCls leftFloat">
<div class="baseCls leftFloat absMove">div2</div>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>postion-absolute2</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
body {
border: 1px solid gray;
}
.baseCls {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: gray;
margin-left: 10px;
}
.leftFloat {
float : left;
}
.fixed {
position: fixed;
top: 200px;
left: 50px;
background-color: red;
}
/*以div5为参考点*/
.specCls {
border: 1px solid black;
width: 400px;
height: 200px;
background-color: green;
position: relative;
left: 80px; /*改变div5的位置, div2跟着联动*/
top: 100px;
}
</style>
</head>
<body>
<div class="baseCls leftFloat">div1</div>
<div class="baseCls leftFloat">div3</div>
<div class="baseCls leftFloat">div4</div>
<div class="specCls leftFloat">
<div class="baseCls leftFloat fixed">div2</div>
</div>
</body>
</html>