友盟自定义页面分享功能实现
1:学习链接:
http://dev.umeng.com/social/ios/detail-share
http://www.devstore.cn/evaluation/testInfo/116-159.html
YLShareView.h
//
// YLShareView.h
// YangLand
//
// Created by 李胜兵 on 14/3/25.
// Copyright © 2014年 tshiny. All rights reserved.
//
#import "BaseView.h"
#import "YLShareContentSourceView.h"
@interface YLShareView : BaseView
@property (strong, nonatomic)YLShareContentSourceView *bottomView;
/**
* 显示
*/
- (void)show;
/**
* 消失
*/
- (void)dismiss;
@end//
// YLShareView.m
// YangLand
//
// Created by 李胜兵 on 14/3/25.
// Copyright © 2014年 tshiny. All rights reserved.
//
#import "YLShareView.h"
static CGFloat bottomViewHeight = 200; // bottomView高度
@interface YLShareView ()<YLShareContentSourceViewDelegate>
@end
@implementation YLShareView
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
self.backgroundColor = [UIColor colorWithWhite:.3 alpha:.3];
[self addSubview:self.bottomView];
}
return self;
}
- (void)setUpUI {
[self addSubview:self.bottomView];
}
- (void)show {
UIWindow *window = [[UIApplication sharedApplication].windows lastObject];
// 模版的大小等于窗口的大小
self.frame = window.bounds;
[window addSubview:self];
[YLAnimaitonTool showAnimationFlashWithView:self.bottomView duration:.5];
self.bottomView.alpha = 1;
}
- (void)dismiss {
[UIView animateWithDuration:.7 animations:^{
self.bottomView.alpha = 0;
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
[self dismiss];
}
#pragma mark - YLShareContentSourceViewDelegate代理 、
- (void)tapCancelButtom {
[self dismiss];
}
#pragma mark - get
- (YLShareContentSourceView *)bottomView {
if (!_bottomView) {
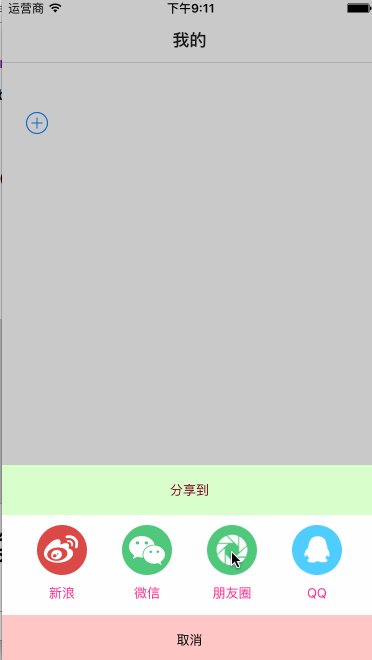
NSArray *array = @[@"新浪",@"微信",@"朋友圈",@"QQ"]; //分享来源个数
bottomViewHeight = bottomViewHeight<200?200:bottomViewHeight;// 限制他人设置低于200的高度
_bottomView = [[YLShareContentSourceView alloc]initWithFrame:CGRectMake(0, YLScreenH-bottomViewHeight, YLScreenW, bottomViewHeight) withShareSourceArray:array];
_bottomView.delegate = self;
}
return _bottomView;
}
@end//
// YLShareContentSourceView.h
// YangLand
//
// Created by 李胜兵 on 14/3/28.
// Copyright © 2014年 tshiny. All rights reserved.
//
#import "BaseView.h"
@class YLShareContentSourceView;
@protocol YLShareContentSourceViewDelegate <NSObject>
/**
* 点击取消按钮,触发事件
*/
- (void)tapCancelButtom;
- (void)shareWithSNSType:(NSString *)type;
@end
@interface YLShareContentSourceView : BaseView
@property (weak, nonatomic)id<YLShareContentSourceViewDelegate>delegate;
- (instancetype)initWithFrame:(CGRect)frame withShareSourceArray:(NSArray *)array;
@end//
// YLShareContentSourceView.m
// YangLand
//
// Created by 李胜兵 on 14/3/28.
// Copyright © 2014年 tshiny. All rights reserved.
//
#import "YLShareContentSourceView.h"
#import "shareTool.h"
static CGFloat normalHeight = 50; // 默认上下高度
static CGFloat verticalSpace = 10; // 上下间距
static CGFloat imageHeight = 50; // 图片高度=宽度
static NSInteger showCount = 4; // 一行显示分享来源个数
@interface YLShareContentSourceView ()
@property (strong, nonatomic)UILabel *shareWhereLabel; // 分享去哪儿
@property (strong, nonatomic)UIButton *cancelBtn; // 取消按钮
@property (strong, nonatomic)UIScrollView *scrollView;
@end
@implementation YLShareContentSourceView
- (instancetype)initWithFrame:(CGRect)frame withShareSourceArray:(NSArray *)array {
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor whiteColor];
[self addSubview:self.shareWhereLabel];
[self addSubview:self.cancelBtn];
[self addSubview:self.scrollView];
UIScrollView *scrollView= [[UIScrollView alloc]initWithFrame:CGRectMake(0, normalHeight+verticalSpace, YLScreenW, self.height-normalHeight*2-verticalSpace*2)];
NSInteger newCount = 0;
if (array.count%showCount!=0) {
newCount = 1;
}
scrollView.contentSize = CGSizeMake(YLScreenW*(array.count/showCount+newCount), self.height-normalHeight*2-verticalSpace*2);
[self addSubview:scrollView];
for (int i=0; i<array.count; i++) {
CGFloat lineSpace = (YLScreenW-showCount*imageHeight) / (showCount+1);
double imageX = lineSpace + i*(imageHeight+lineSpace);
double imageY = 0;
UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(imageX, imageY, imageHeight, imageHeight)];
imageView.userInteractionEnabled = YES;
imageView.tag = 100 + i;
[scrollView addSubview:imageView];
[imageView addTapActionWithBlock:^(UIGestureRecognizer *gestureRecoginzer) {
[self tap:gestureRecoginzer];
}];
UILabel *label = [[UILabel alloc]init];
label.text = array[i];
label.textColor = [UIColor YLColorHomePrice];
label.font = [UIFont systemFontOfSize:13];
label.backgroundColor = [UIColor whiteColor];
[label sizeToFit]; // 在计算之前加,不然无法计算
label.tag = 100 +i;
label.centerX = imageView.centerX;
label.y = CGRectGetMaxY(imageView.frame) + verticalSpace;
[label addTapActionWithBlock:^(UIGestureRecognizer *gestureRecoginzer) {
[self tap:gestureRecoginzer];
}];
switch (i) {
case 0:
imageView.image = [UIImage imageNamed:@"share_weibo"];
break;
case 1:
imageView.image = [UIImage imageNamed:@"share_weixin"];
break;
case 2:
imageView.image = [UIImage imageNamed:@"share_icon_pengyouquan"];
break;
case 3:
imageView.image = [UIImage imageNamed:@"share_icon_qq"];
break;
default:
break;
}
[scrollView addSubview:label];
}
}
return self;
}
#pragma mark - 取消分享
- (void)cancel:(UIButton *)sender {
if ([self.delegate respondsToSelector:@selector(tapCancelButtom)]) {
[_delegate tapCancelButtom];
}
}
#pragma mark - 分享类型
- (void)tap:(UIGestureRecognizer *)ges {
switch (ges.view.tag-100) {
case 0:
YLLog(@"微博");
[self.delegate shareWithSNSType:UMShareToSina];
break;
case 1:
YLLog(@"微信");
[self.delegate shareWithSNSType:UMShareToWechatSession];
break;
case 2:
YLLog(@"朋友圈");
[self.delegate shareWithSNSType:UMShareToWechatTimeline];
break;
case 3:
YLLog(@"QQ");
[self.delegate shareWithSNSType:UMShareToQQ];
break;
default:
break;
}
}
#pragma mark - get
- (UILabel *)shareWhereLabel {
if (!_shareWhereLabel) {
_shareWhereLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, YLScreenW, normalHeight)];
_shareWhereLabel.text = @"分享到";
_shareWhereLabel.textColor = [UIColor iconColor];
_shareWhereLabel.font = [UIFont systemFontOfSize:13];
_shareWhereLabel.textAlignment = NSTextAlignmentCenter;
_shareWhereLabel.backgroundColor = [UIColor YLColorhelpful];
}
return _shareWhereLabel;
}
#pragma mark - get
- (UIButton *)cancelBtn {
if (!_cancelBtn) {
_cancelBtn = [[UIButton alloc]initWithFrame:CGRectMake(0, self.height-50, YLScreenW, normalHeight)];
[_cancelBtn setTitle:@"取消" forState:UIControlStateNormal];
[_cancelBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[_cancelBtn setBackgroundColor:[UIColor YLColorBeauty]];
_cancelBtn.titleLabel.font = [UIFont systemFontOfSize:13];
[_cancelBtn addTarget:self action:@selector(cancel:) forControlEvents:UIControlEventTouchUpInside];
}
return _cancelBtn;
}
@end
使用范例:
在使用控制器中定义属性:
@property (strong, nonatomic)YLShareView *shareView;
初始化:
#pragma mark - get
- (YLShareView *)shareView {
if (!_shareView) {
_shareView = [YLShareView newAutoLayoutView];
_shareView.bottomView.delegate = self;
}
return _shareView;
}在点击按钮中实现调用这个方法:
- (void)textShareCustomView {
// 显示
[self.shareView show];
}实现YLShareContentSourceViewDelegate这个页面的两个代理方法
1.#pragma mark - 两个代理.....
- (void)tapCancelButtom {
[self.shareView dismiss];
}2.- (void)shareWithSNSType:(NSString *)type {
//即将跳转就让他消失页面
[self tapCancelButtom];[self shareWithPostSNSWithTypes:type content:@"分享内容" image:gifData location:nil urlResource:nil presentedController:self completion:^(UMSocialResponseEntity *response) {
if (response.responseCode == UMSResponseCodeSuccess) {
YLLog(@"分享成功");
}
}];
}
上面一个方法的解释:
这个方法可以写在基类控制器中如:BaseViewController,每个控制器继承自这个控制器的时候,可以直接调用即可
/**
* 分享
*
* @param shareType 分享类型
* @param Content 分享内容
* @param image 分享图片
* @param location 分享位置
* @param urlResouce 分享资源路径
* @param vc 当前分享的控制器管理
* @param Completion 完成后的回调
*/
- (void)shareWithPostSNSWithTypes:(NSString *)shareType content:(NSString *)Content image:(id)image location:(CLLocation *)location urlResource:(UMSocialUrlResource *)urlResouce presentedController:(UIViewController *)vc completion:(void(^)(UMSocialResponseEntity *response))Completion;/**
* 分享方法
*/
- (void)shareWithPostSNSWithTypes:(NSString *)shareType content:(NSString *)Content image:(id)image location:(CLLocation *)location urlResource:(UMSocialUrlResource *)urlResouce presentedController:(UIViewController *)vc completion:(void (^)(UMSocialResponseEntity *))Completion {
if ([shareType isEqualToString:UMShareToSina]) { // 新浪
}else if ([shareType isEqualToString:UMShareToWechatSession]) { // 微信好友
}else if ([shareType isEqualToString:UMShareToWechatTimeline]) { // 微信朋友圈
}else if ([shareType isEqualToString:UMShareToQQ]) { // QQ
}
[[UMSocialDataService defaultDataService] postSNSWithTypes:@[shareType] content:Content image:image location:location urlResource:urlResouce presentedController:vc completion:^(UMSocialResponseEntity *response){
if (Completion) {
Completion (response);
}
}];
}YLShareView.m文件中使用一个动画是我的flash动画博客中那个方法,直接调用即可,可以写在一个工具类中即可!
后期如果有什么问题可以在评论下留下你的联系方便为你解答,谢谢!