android - ListView的使用。
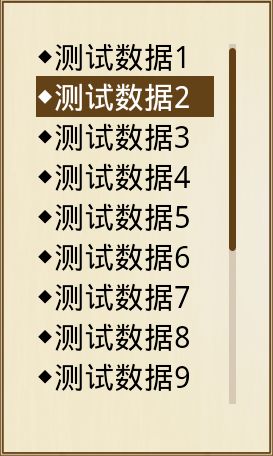
ListView 的功能比较强大,也有很多种使用方法,在这里介绍一种简单的使用方法。首先,看一下效果图:
这个列表的功能是单击某一项时,就选中某一项,并反显它,其它功能同ListView.
要实现上面的效果,需要做一下BaseAdapter,同时需要修改ListView的属性及右边滑块的属性。
下面给出MyListAdapter的代码:
- import java.lang.reflect.Field;
- import android.content.Context;
- import android.graphics.Color;
- import android.util.Log;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.*;
- public class MyListAdapter extends BaseAdapter{
- private Context mContext;
- private boolean[] isFocused ;
- private TextView[] ItemContent ;
- private int ItemCount;
- private int whichClick = -1;
- public StoryListAdapter(Context c, String[] str, int length)
- {
- this.mContext = c;
- this.isFocused = new boolean[length];
- this.ItemContent = new TextView[length];
- this.ItemCount = length;
- for (int i = 0; i < length; i++)
- {
- isFocused[i] = false;
- }
- TextView v;
- for (int i = 0; i < length; i++)
- {
- v = new TextView(mContext);
- v.setText("◆"+str[i]);
- v.setTextSize(30);
- ItemContent[i] = v;
- }
- }
- //@Override
- public int getCount()
- {
- // TODO Auto-generated method stub
- //return ListData.length;
- return ItemCount;
- }
- //@Override
- public Object getItem(int position)
- {
- // TODO Auto-generated method stub
- return position;
- }
- //@Override
- public long getItemId(int position)
- {
- // TODO Auto-generated method stub
- return position;
- }
- //@Override
- public View getView(int position, View convertView, ViewGroup parent)
- {
- TextView v = ItemContent[position];
- if(isFocused[position])
- v.setTextColor(Color.WHITE);
- else
- v.setTextColor(Color.BLACK);
- v.setBackgroundColor(isFocused[position]?Color.rgb(100,66,24):Color.TRANSPARENT);
- return v;
- }
- public void setCurrentSel(int index)
- {
- isFocused[whichClick == -1 ? 0 : whichClick] = false;
- whichClick = index;
- isFocused[index] = true;
- notifyDataSetInvalidated();
- }
- public void setUnCurrentSel()
- {
- for (int i = 0; i < ItemCount; i++)
- {
- isFocused[i] = false;
- }
- notifyDataSetInvalidated();
- }
- public int getCurrentSel()
- {
- int ret = 0 ;
- if(whichClick != -1)
- ret = whichClick;
- return ret;
- }
- }
在主程序中用下面的方式进行调用:
- String[] ListTestData = {"测试数据1","测试数据2","测试数据3","测试数据4","测试数据5","测试数据6","测试数据7","测试数据8","测试数据9","测试数据10","测试数据11","测试数据12","测试数据13","测试数据14","测试数据15","测试数据16"};
- MyListAdapter myListAdapter;
- listview = (ListView)findViewById(R.id.main_list_view);
- myListAdapter = new MyListAdapter(this,ListTestData,ListTestData.length);
- listview.setAdapter(storyListAdapter);
- storyListAdapter.setCurrentSel(0);
到此,基本上就实现了上面的效果,但是还有很多问题,我们一个一个来解决:
1、单击列表后,列表的背景变成了黑色了。可以指定android:cacheColorHint的属性来放变它,我们需要将它指定为透明。使用下面的属性值:
android:cacheColorHint="#000000"
2、去除列表项中间的分割线:android:divider="#00000000",这里的值也可以指向一个drawable图片对象(android:divider="@drawable/list_line"),如果使用了图片高度大于系统的像素的话,可以自己设定一个高度。android:dividerHight="10px"
3、listview在拖动时,listview的背景变成黑色。可以使用下面的代码时行解决:android:scrollingCache="false"
4、listview的上边和下边有黑色的阴影。可以使用下面的代码进行解决:android:fadingEdge="none"
5、listview右边的滑动条覆盖列表项的内容。可以使用下面的代码进行解决:android:scrollbarStyle="outsideInset"
6、修改listvew右边的滑动条与列表项之间的距离。可以使用下面代码进行解决:android:paddingRight="10dip",可以根据需要进行修改。
7、修改右边的滑动条显示的颜色。可以使用下面的代码进行解决:
android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track"
android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb"
其中scrollbar_vertical_track和scrollbar_vertical_thumb是滑动条的XML配置文件,在DemoAPI中有,你只要根据自己的需要修改一下开始颜色和结束颜色即可。下面给出xml文件的内容:
scrollbar_vertical_track.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <gradient android:startColor="#D6C9B5" android:endColor="#D6C9B5"
- android:angle="0"/>
- <corners android:radius="0dp" />
- </shape>
scrollbar_vertical_thumb.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <gradient android:startColor="#634117" android:endColor="#634117"
- android:angle="0"/>
- <corners android:radius="6dp" />
- </shape>
其中android:startColor="#D6C9B5"为#RGB的开始颜色。
8、单击Item时,无背景颜色变化,需要在ListView中指定它的listSelector属性,如下:
android:listSelector="@layout/list_press"
list_press.xml的内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" />
- </selector>
到此,基上已经完成了上面的效果。
下面给出所有的完整的ListView属性设置项:
- <ListView
- android:id="@+id/main_list_view"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:scrollingCache="false"
- android:fadingEdge="none"
- android:cacheColorHint="#000000"
- android:divider="#00000000"
- android:scrollbarStyle="outsideInset"
- android:paddingRight="10dip"
- android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track"
- android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb"
- android:listSelector="@layout/list_press" >
9、如何使用和自定义FastScroller,在ListView的右边显示一个滑块,效果图如下:
要实现它,很容易,只需要在ListView中设置它的属性即可,如下:
- android:fastScrollEnabled="true"
- android:focusable="true"
但是有时候会发现设置属性无效,滚动ListView并未出现滑块。原因是该属性生效有最小记录限制。当ListView记录能够在4屏以内显示(也就是说滚动4页)就不会出现滑块。可能是api设计者认为这么少的记录不需要快速滚动。
如何修改FastScroller那个滑块的图片呢,效果图如下:
可以使用下面的代码:
- try {
- Field f = AbsListView.class.getDeclaredField("mFastScroller");
- f.setAccessible(true);
- Object o = f.get(listview);
- f = f.getType().getDeclaredField("mThumbDrawable");
- f.setAccessible(true);
- Drawable drawable = (Drawable) f.get(o);
- //R.drawable.scrollbar为自己自定义的图片
- drawable = getResources().getDrawable(R.drawable.scrollbar);
- f.set(o, drawable);
- } catch (Exception e) {
- throw new RuntimeException(e);
- }