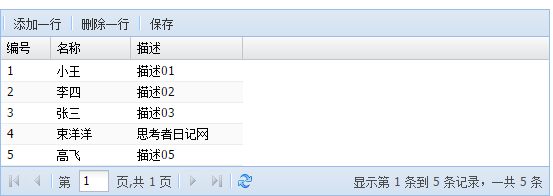
ExtJS学习(四)EditorGrid可编辑表格
操作表格有一种需求,要操作表格需要动态的添加内容,删除内容以及双击的时候进入编辑状态。这个时候怎么办呢,看具体的实现吧。
双击点击的时候可以单元格的操作。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello Extjs4.2</title>
<link href="../ExtJS4.2/resources/css/ext-all.css" rel="stylesheet">
<script src="../ExtJS4.2/ext-all.js"></script>
<script src="d1.js"></script>
<script src="../ExtJS4.2/locale/ext-lang-zh_CN.js"></script>
</head>
<body>
<h1>ExtJS4.2学习</h1>
<hr />
作者:springok
<h2>ExtJS grid表格</h2>
<div id="springokgrid"></div>
<div id="springok1"></div>
</body>
</html>
Ext.onReady(function(){
//定义列
var columns = [
{header:'编号',dataIndex:'id',width:50,
editor:{
allowBlank:true
}}, //sortable:true 可设置是否为该列进行排序
{header:'名称',dataIndex:'name',width:80},
{header:'描述',dataIndex:'descn',width:112}
];
//定义数据
var data =[
['1','小王','描述01'],
['2','李四','描述02'],
['3','张三','描述03'],
['4','束洋洋','思考者日记网'],
['5','高飞','描述05']
];
//转换原始数据为EXT可以显示的数据
var store = new Ext.data.ArrayStore({
data:data,
fields:[
{name:'id'}, //mapping:0 这样的可以指定列显示的位置,0代表第1列,可以随意设置列显示的位置
{name:'name'},
{name:'descn'}
]
});
//加载数据
store.load();
//创建表格
var grid = new Ext.grid.GridPanel({
renderTo:'springokgrid', //渲染位置
width:550,
autoHeight:true,
store:store,
columns:columns, //显示列
stripeRows:true, //斑马线效果
selType: 'cellmodel',
bbar:new Ext.PagingToolbar({
pageSize:2, //每页显示几条数据
store:store,
displayInfo:true, //是否显示数据信息
displayMsg:'显示第 {0} 条到 {1} 条记录,一共 {2} 条', //只要当displayInfo为true时才有效,用来显示有数据时的提示信息,{0},{1},{2}会自动被替换成对应的数据
emptyMsg: "没有记录" //没有数据时显示信息
}) ,
plugins:[
Ext.create('Ext.grid.plugin.CellEditing',{
clicksToEdit:1 //设置单击单元格编辑
})
],
tbar:['-',{
text:'添加一行',
handler:function(){
var p ={
id:'',
name:'',
descn:''
};
store.insert(0,p);
}
},'-',{
text:'删除一行',
handler:function(){
Ext.Msg.confirm('系统提示','确定要删除?',function(btn){
if(btn=='yes'){
var sm = grid.getSelectionModel();
var record = sm.getSelection()[0];
store.remove(record);
}
});
}
},'-',{
text:'保存',
handler:function(){
var m = store.getModifiedRecords().slice(0);
var jsonArray = [];
Ext.each(m,function(item){
jsonArray.push(item.data);
});
Ext.Ajax.request({
method:'POST',
url:'/ExtJs4.2Pro/EditGridServlet',
success:function(response){
Ext.Msg.alert('系统提示',response.responseText,function(){
store.load();
});
},
failure:function(){
Ext.Msg.alert("错误","与后台联系的时候出了问题。");
},
params:'data='+encodeURIComponent(Ext.encode(jsonArray))
});
}
}]
});
}); 思考的问题:
这里我们启用了CellEditing插件,其他的部分并没有什么变化。可是看到的结果是,现在可以用TextField的方式随意修改单元格。记得不能让单元格为空,否则无法修改。
默认情况下,需要双击单元格才能激活编辑器,从而进行修改。不过,也可以给表格配置上clicksToEdit:1,这样就可以通过单击单元格激活编辑器,从而进行修改,上面的代码中已经用到了。
TextField不允许输入空值,因为在创建columns时对应的editor设置了allowBlank:false属性。allowBlank:false表示不运行在TextField中输入空值。
上面的示例中用到了数组对象的Slice(start,[end])方法,该方法返回一个新数组,包含了原函数从start到end所指定的元素,但是不包括end元素,比如a.slice(0,3)。如果start为负,则将它作为length+start处理(此处length为数组的长度,比如a.slice(-3,4),相当于a.slice(2,4))。如果end为负,就将它作为length+end处理(次数length为数组的长度,比如a.slice(0,-1)。如果省略end,那么slice方法将一直复制到原数组结尾,比如a.slice(1))。如果省略end,那么slice方法将一直复制到原数组结尾,比如a.slice(1)。如果end出现在start之前,不复制任何元素到新数组中,比如a.slice(4,3)。示例中store.getModifiedRecords().slice(0)的作用就是复制store.getModifiedRecords(),保证store.getModifiedRecords()中的原始数据不受影响。
如何添加单击事件
listeners:
{
cellclick: function(view, td, cellIndex, record, tr, rowIndex, e, eOpts) {
// Ext.Msg.alert('Selected Record', 'Name : ' + record.get('id') + ' ' + record.get('name'));
if(cellIndex == 2) { // cellIndex starts from 0
Ext.Msg.alert('Selected Record', 'Name : ' + record.get('id') + ' ' + record.get('name'));
}
},
afteredit: function(val) {
alert(2)
} ,ok基本可以了。