在Gradle中编译一次生成不同的版本,动态设定应用标题,应用图标,替换常量,andrioid gradle
gradle里的配置
sourceSets {
main { //重定义主程序各数据指向,因为是用eclipse导出的gradle
manifest.srcFile 'AndroidManifest.xml'
java.srcDirs = ['src']
resources.srcDirs = ['src']
aidl.srcDirs = ['src']
renderscript.srcDirs = ['src']
res.srcDirs = ['res']
assets.srcDirs = ['assets']
jniLibs.srcDirs = ['libs']
}
productFlavors { //分支信息,程序里添加分支项时名称及包名必须于该处定义一致
aaa {
minSdkVersion 10
applicationId 'com.aaa'
targetSdkVersion 21
versionCode 34
versionName '3.4'
}
bbb {
minSdkVersion 10
applicationId 'com.bbb'
targetSdkVersion 21
versionCode 1
versionName '1.0'
}
}
//分支数据定向
aaa {
res.srcDirs = ['aaa/res', 'aaa']
java.srcDirs = ['aaa']
}
bbb {
res.srcDirs = ['bbb/res', 'bbb']
java.srcDirs = ['bbb']
}
}
写项目的时候经常会遇到以下的情况:
1.需要生成测试版本和正式版本的apk
2.测试版本和正式版本的URL是不一样的
3.测试版本和正式版本的包名需要不一致,这样才能安装到同一部手机上面。
4.不同apk需要应用名不同,图标不同,某些常量不同....
如果你有以上的需求,看这篇文章就对了
When developing an app, you usually have many slightly different versions of this app. The most common example is probably the backend you want to use: production or staging.
当我们做开发的时候,经常会需要生成多个版本的app。最常见的就是测试版和正式版。
You usually define the base URLs with the other constants of the app. Switching from one environment to the other is done by (un)commenting the right lines:
我们经常需要在应用中定义一些常量,当应用正式发布的时候,常常是注释掉测试用的部分,放开正式的部分,就像下面一样:
public static String BASE_URL = "http://staging.tamere.be"
//public static String BASE_URL = "http://production.tamere.be"
The process is manual, boring and error prone but hey, changing one line is not that bad, is it?
Then you add more and more features that depends on the environment. You maybe want a different icon and then different input validation rules and then ...
That's where your build tool can help. Let's see how we can automate the process of generating different APKs for different environment with Gradle.
上面的步骤是烦躁,无味的,修改一个地方还好,代码写多了以后正过来整过去就egg_pain了,这个时候我们Gragle就闪亮登场了
Build variants
Gradle has the concepts of Build Types and Build Flavors. When combining the two, you get a Build Variant.
There two default build types: release and debug. We won't change them in our example but we will create two new flavors: production and staging.
Gradle默认有release和debug两个版本。我们这里增加了production 和staging.两两组合就是下面4个版本了。
As a result, we'll have four different variants:
- ProductionDebug
- ProductionRelease
- StagingDebug
- StagingRelease
Sample project 示例项目
The project is pretty simple but shows how you can define for each build variant:
- an app name
- an icon
- constants (in our case a
BASE_URLvariable)
You can download the project on Github.
Here are two screenshots of the generated apps. Nothing really fancy:
示例项目很简单,在不同的版本中我们需要修改项目名称,项目图标,一些常量:url...,项目可以从Github 下载,效果图如下:
build.gradle file
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.5.+'
}
}
apply plugin: 'android'
repositories {
mavenCentral()
}
android {
compileSdkVersion 18
buildToolsVersion "18.0.1"
defaultConfig {
minSdkVersion 15
targetSdkVersion 18
}
productFlavors {
production {
packageName "be.tamere.gradlebuildtypesexample"
}
staging {
packageName "be.tamere.gradlebuildtypesexample.staging"
}
}
}
dependencies {
compile 'com.android.support:appcompat-v7:18.0.0'
}
The definition of the flavors is super simple, all the magic will happen in their folders.
修改很简单:核心配置是productFlavors,同时需要注意production和staging,它们需要与后面的目录结构名字一致
File structure 修改后的文件结构
In the src folder, we've created two directories whose names must match the flavors. We will define all the flavor-specific values. Only specific values are necessary.
修改也比较简单,在src下面(main同级的目录)新建和上面productFlavors中配置production和staging相同的目录,分别放入对应的Constants.java。这两个目录的属性和功能与系统默认创建的main是一样的。
总结一下就是:
1.production和staging两个目录,对应着各存放一份Constants.java
2.对于应用图标和应用名字信息配置在res目录下面的。这个地方针对staging重新配置了一份ic_launcher.png和string.xml。production没配置的话就是用默认main下面的res。这个比较容易理解哈。
The staging version defines new icons while both flavors defines a Constants.java. The app name is defined in the string.xml files.
├── main
│ ├── AndroidManifest.xml
│ ├── ic_launcher-web.png
│ ├── java
│ │ └── be
│ │ └── tamere
│ │ └── gradlebuildtypesexample
│ │ └── MainActivity.java
│ └── res
│ ├── drawable-hdpi
│ │ └── ic_launcher.png
│ ├── drawable-mdpi
│ │ └── ic_launcher.png
│ ├── drawable-xhdpi
│ │ └── ic_launcher.png
│ ├── drawable-xxhdpi
│ │ └── ic_launcher.png
│ ├── layout
│ │ └── activity_main.xml
│ ├── menu
│ │ └── main.xml
│ ├── values
│ │ ├── dimens.xml
│ │ ├── strings.xml
│ │ └── styles.xml
│ ├── values-v11
│ │ └── styles.xml
│ └── values-v14
│ └── styles.xml
├── production
│ └── java
│ └── be
│ └── tamere
│ └── gradlebuildtypesexample
│ └── Constants.java
└── staging
├── java
│ └── be
│ └── tamere
│ └── gradlebuildtypesexample
│ └── Constants.java
└── res
├── drawable-hdpi
│ └── ic_launcher.png
├── drawable-mdpi
│ └── ic_launcher.png
├── drawable-xhdpi
│ └── ic_launcher.png
├── drawable-xxhdpi
│ └── ic_launcher.png
└── values
└── string.xml
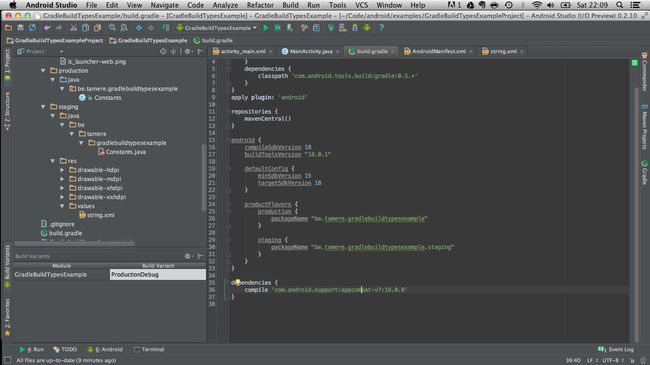
Android Studio
You can switch between the two flavors in the Build variants tab of the IDE. Android Studio has some trouble identifying the resources for a non-active flavors.
We are using the production flavor, Studio does not understand that the staging folder contains source code. Don't worry, it's normal, it will catch up when you switch to the staging variant.
Launch the app with the different flavors to see the result.
原文地址:http://www.bkjia.com/Androidjc/929410.html