第3.2.2节 抽象布局与抽象样式
1、android的UI中include、merge和viewstub用法
layoutopt工具提示可以将<FrameLayout/>换成<merge/>。其实<merge/>标签在UI的结构优化中起着非常重要的作用,通过它可以删减多余的层级,达到优化UI的目的。
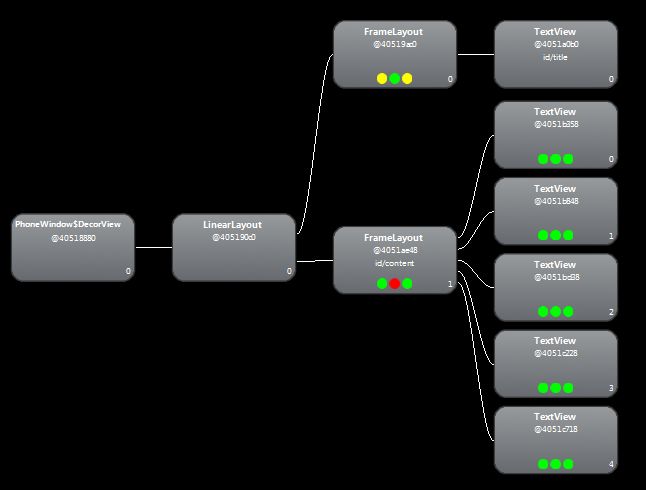
根节点和LinearLayout上面那个子树为android的窗口布局,后面的TextView即为标签。黄色框内的这部分树形图即为我们的布局。可以发现红色框出的FrameLayout是另一个FrameLayout的唯一子元素,并且该父节点并没有额外的属性,也就是说,它是完全冗余的,这时候就要用<merge/>标签来解决这个问题。用<merge/>替换原来的<FrameLayout/>标签,修改后的布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="300dip"
android:layout_height="300dip"
android:background="#00008B"
android:layout_gravity="center"
/>
<TextView
android:layout_width="250dip"
android:layout_height="250dip"
android:background="#0000CD"
android:layout_gravity="center"
/>
<TextView
android:layout_width="200dip"
android:layout_height="200dip"
android:background="#0000FF"
android:layout_gravity="center"
/>
<TextView
android:layout_width="150dip"
android:layout_height="150dip"
android:background="#00BFFF"
android:layout_gravity="center"
/>
<TextView
android:layout_width="100dip"
android:layout_height="100dip"
android:background="#00CED1"
android:layout_gravity="center"
/>
</merge>
为什么会这样呢,因为Activity的根节点都是FrameLayout,所以用merge标签可以直接添加到这个FrameLayout而不要再增加一个FrameLayout节点。但是如果你的布局是以LinearLayout等为根节点,就不能这么做了。
<merge/>其实还有很多作用,它和<include/>标签就能完美的结合。<include/>标签用来实现代码的重用以及布局的模块化。如果UI中需要多次用到同一个布局, <include/>标签会大大提高我们的开发效率。看个例子:
新建一个共享布局:share.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="这是一个共享布局"
/>
</LinearLayout
然后在需要使用这个布局的布局中使用<include/>标签,并且我们可以重写它的一些属性(下面的代码就重写了它的id):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<include android:id="@+id/new" layout="@layout/share"></include>
</LinearLayout>
如果在我们的布局中只需要使用共享布局的内容,这时候就可以用merge标签,这样使得布局更加高效灵活。
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
<include android:id="@+id/newone" layout="@layout/share"></include>
<include android:id="@+id/newtwo" layout="@layout/share"></include>
</merge>
有了<include/>标签,很容易就能做到共享和重用布局,可是很多情况下,一个布局中有很多View并不常用,这就造成了资源的浪费,android为此提供了ViewStub标签来解决这个问题。在默认情况下ViewStub下的标签都有visibility=GONE属性(不可见),更重要的是在这个标签下的内容不会占用任何的空间。其实ViewStub和include类似,不过区别就在于ViewStub只会在你需要的时候进入你的界面,viewStub通过inflate()方法来通知系统加载其内部的View。这样就可以让我们既享受到<include/>的便利,又不会产生过多没用的View。 还是看个例子:
其中share.xml前面已经介绍过了,main.xml的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击导入" />
<ViewStub
android:id="@+id/viewStub"
android:layout="@layout/share"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
MyViewStub.java代码
package com.notice520.viewstub;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewStub;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MyViewStub extends Activity {
private ViewStub mViewStub;
private Button showButton;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mViewStub = (ViewStub)findViewById(R.id.viewStub);//实例化ViewStub控件,这里可以看出我们必//须为ViewStub设定id
showButton = (Button)findViewById(R.id.show);
/*为按钮添加点击监听事件,后面的章节会介绍*/
showButton.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
if (mViewStub != null) {
mViewStub.inflate(); //点击即导入ViewStub标签的内容 }
}
});
}
}
运行效果如图所示,当点击按钮后,导入的布局就会显示,如图所示。这里要注意的是,其实很多时候我们不需要保留ViewStub的引用(这个例子中我们在字段里保留了ViewStub的引用),因为当ViewStub inflate后,这个ViewStub就从View层次中移除了。在读者深入学习后,会经常用到infate()方法来导入布局加载到原来的view上,那时候你会发现用ViewStub是个比那更好的办法。但是要注意的是,ViewStub还不支持<merge/>标签。


2、抽象样式
今天来和大家分享一下android中UI设计里面常会用到的style和theme。首先,style和theme都是资源,android提供了很多这样的默认资源。你可以来使用它们。同时你也可以自己定义style和theme。这非常的简单,只需要在res/values/这个路径里面新建一个.xml文件,而且他的根节点必须是<resources>。对每一个style和theme,给<style>element增加一个全局唯一的名字,也可以选择增加一个父类属性,我们写的style和theme就会继承这个父类的属性。style和theme的定义格式相同。不过style是针对view来说的,比如TextView,EditText这些,而theme必须针对整个activity或者整个程序,你必须在AndroidManifest.xml中的<application>或者<activity>中定义。
先来看看style,比如如下一段代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CodeFont" parent="@android:style/TextAppearance.Medium">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#00FF00</item>
<item name="android:typeface">monospace</item>
</style>
</resources>
可以看到这个style的名字为CodeFont。 parent后面就是父类的style, CodeFont继承这个父类的属性。可以看到这个父类的style是android中默认的,你也可以继承你自定义的style,这时候不需要再写parent属性,而是使用ContFont.red这样的方式,而且你可以继续继承,写成ContFont.red.small。 接下来每一个item定义一个属性。定义属性的最好方法就是在api文档里找到这个view的xml属性,比如在EditText中有InputType这个属性,那么在你的style里面你就可以来定义它。
这样一个style就写好了。
使用也非常简单,我们只要在写我们的view时,加入style标签就可以了,就像这样
<TextView
style="@style/CodeFont"
android:text="@string/hello" />
下面讲讲主题,前面已经说了。主题需要在AndroidManifest.xml中注册。如果你想整个程序都使用这个主题,你可以这样写:
<application android:theme="@style/CustomTheme">
这就会使你的整个Activity变成一个对话框形式,或者,如果你希望背景是透明的,可以这样写:
<activity android:theme="@android:style/Theme.Translucent">
同样的我们也可以继承父类theme,写法和style一样,就不赘述了。当然,和style一样,你也可以自己定义一个theme,写个例子:
代码 <?xml version="1.0" encoding="utf-8"?> <resources> <style name="CustomTheme"> <item name="android:windowNoTitle">true</item> <item name="windowFrame">@drawable/screen_frame</item> <item name="windowBackground">@drawable/screen_background_white</item> <item name="panelForegroundColor">#FF000000</item> <item name="panelBackgroundColor">#FFFFFFFF</item> <item name="panelTextColor">?panelForegroundColor</item> <item name="panelTextSize">14</item> <item name="menuItemTextColor">?panelTextColor</item> <item name="menuItemTextSize">?panelTextSize</item> </style> </resources>
如果你要在java代码中加载主题的话,只要用setTheme(R.style.CustomTheme)就可以了,不过记得一定要在初始化任何view之前,比如一定要放在我们常用的setContentView()之前。通常,我们不建议这么做。
在写程序布局的时候,熟练的使用style和theme是非常必要和有益的。