iOS开发-UI控件:UISwitch控件两种使用方法和监听
文章转自: http://blog.csdn.net/totogo2010/article/details/7665815
一、第一种创建UISwitch控件的方法,在代码中动态创建。
1、打开Xcode 4.3.2, 新建项目Switch,选择Single View Application。
2、打开ViewController.m文件在viewDidLoad方法里添加代码:
- (void)viewDidLoad
{
[super viewDidLoad];
UISwitch *switchButton = [[UISwitch alloc] initWithFrame:CGRectMake(50, 100, 20, 10)];
[switchButton setOn:YES];
[switchButton addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:switchButton];
// Do any additional setup after loading the view, typically from a nib.
}
[switchButton addTarget:selfaction:@selector(switchAction:)forControlEvents:UIControlEventValueChanged];
代码中selector中的switchAction:需要我们自己实现,就是按下时接收到的事件。记得把switchButton加到当前view,调用[self.viewaddSubview:switchButton];
3、监听UISwitch按下事件
实现代码如下:-(void)switchAction:(id)sender
{
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
showSwitchValue是我通过拖拽控件方法放到界面上的Label,方便显示效果
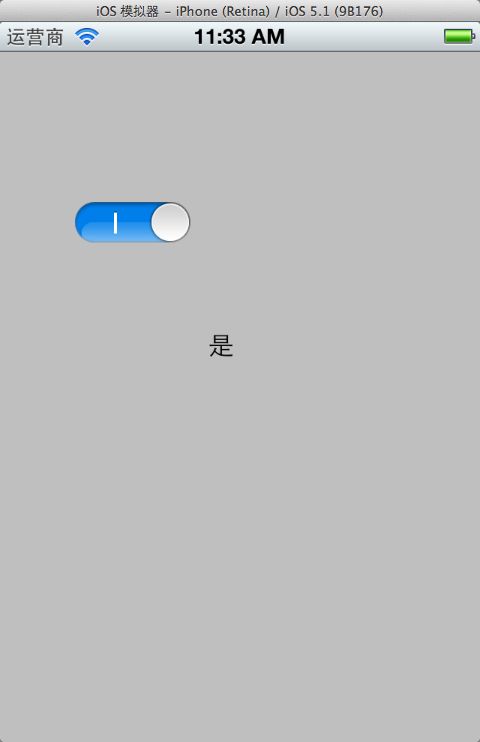
运行,效果:

二、通过拖拽方法使用UISwitch
1、往xib文件上拖拽一个UISwitch控件。
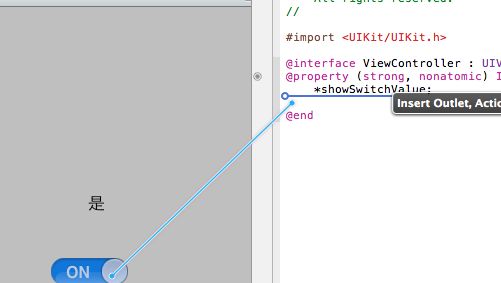
2、按alt+command + return键开启Assistant Editor模式,选中UISwitch控件,按住Control键,往ViewController.h拖拽
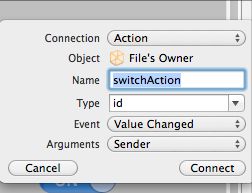
3、选Action方式
4、.m文件中实现switchAction 。刚才动态创建的时候也用到这个方法名称,可以先注释掉刚才的。
- (IBAction)switchAction:(id)sender {
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}