zmNgFrameWork 架构升级ng1.5和md5静态资源缓存方案【angular1.x】
前言:
在我前面的博客,angular项目总结——angular + browserify + gulp + bower + less 架构分享 把我开发angular的架构进行了分享,并上传到了github https://github.com/zimv/zmNgFrameWork 。
而后我又在我的 gulp系列 里分享了 gulp-rev:项目部署缓存解决方案----gulp系列(六) ,也更新了github上gulpStart的rev分支 https://github.com/zimv/gulpStart, rev 分支 。
最近我在更新这个项目,把angular1.4.7更新到了1.5.5,关于angular的升级,我想说性能方面有提升,载入速度和流畅度都得到了提升。
比较坑的一点,我似乎安装错包了,之前的路由hash是用#,升级之后变成了#!,甚至控制台会报一些不影响任何功能的错误。
我打开angular.min.js,发现里面version显示的是 1.5.5-build.4567。于是我又重新bower安装了1.5.5,
版本注释信息才变成了version:1.5.5。这个时候路由hash才是正常的#,之前的报错也不存在了。
毕竟还是1.x,升级之后并没有需要修改代码什么的,api是兼容的。关于升级1.5.5就说到这里。
升级后,我把zmNgFrameWork 分为三个分支1.4.7、1.5.5 、1.5.5&md5-cache。如果需要md5方案,可以用1.5.5&md50cache这个分支。
md5方案:
md5的缓存部署是现在比较合适和流行的解决方案。根据目前项目和架构,我觉得可以在zmNgFrameWork引入此项配置。
项目中的构建工具,我使用的是gulp,gulp-rev就是解决当前问题的插件。
gulp-rev的基本用法这里我就不做过多介绍,需要了解的可以先看这篇文章 gulp-rev:项目部署缓存解决方案----gulp系列(六) 。
升级前,再啰嗦一下,我们最终需要达到什么效果(以下截图使用gulpStart里的实例):
如图可以看出
最终build的css和js后缀都带有md5签名,rev.json是存储文件名路径的。(我们把这一步骤叫做 ① )
最终html里的文件名路径要和build同步(我们把这一步骤叫做 ② )
要实现一键gulp就把这一切事情做好,就需要我们来配置它:
配置less:
(1) 首先还是在zmNgFrameWork npm安装依赖gulp插件:
npm install --save-dev gulp-rev
npm install --save-dev gulp-rev-collector
gulp-rev 来实现 步骤 ①
gulp-rev-collector 实现 步骤 ②
(2)先配置gulp的css任务,打开less.js
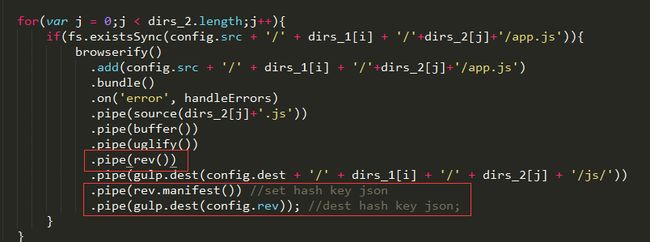
require gulp-rev,并加入方框内的代码。
A 执行在gulp.dest之前,这样输出的文件将会带上md5签名,
B 执行在gulp.dest之后,这样将会输出存储文件名路径的rev.json到指定文件夹,
如此一来 步骤 ① 就完成了
(3) 新建rev-collector任务,配置好revJson的文件夹路径和html路径,执行这个任务的时候,gulp会找到所有rev.json,与html里的路径匹配,最终就完成了 步骤 ②
对,这篇文章不是教大家怎么使用gulp-rev的~ 以上只是简单介绍配置less并大致回顾一下。
回顾:
我们再来回顾一下,zmNgFrameWork 的架构:
(1)单页面应用,目前只有一个入口,根目录的index.html
(2)src:
common 包含主要的less(三方库、抽象层和通用样式),所有图片,和一部分js工具
modules 所有模块,模块层的less样式,模块的template,模块的控制器、服务和指令
主模块app.js 将会依赖注入所有 modules 文件夹的子模块
(3) build:
所有图片会被打包到build->common->img,所有css样式最终打包为一个css,被index引用
模块的所有控制器、服务和指令打包为一个js,被index引用
主模块app.js,被index引用
继续配置:
配置md5缓存部署方案,将会让build里所有js和css加上md5签名,并且更新到index.html中。
根据之前的配置,css已经Ok了,如下图:
gulp的时候新建了一个临时输出文件build:temp-build,最开始我其实是直接把rev文件夹放在build文件夹里的,
后来觉得build里面的所有文件都应该是用来部署的静态资源,不需要这些预编译的临时文件。
所以就创建了temp-build作为预编译文件的临时存储。
做到这一步其实还算顺利,而后我开始配置js的md5。
在配置过程中,按照之前的写法,我发现gulp会出现报错。
报错的意思是当前管道流不支持。我想这是gulp-rev 不兼容browserify的管道的原因。
而后我用一个新任务rev-js,把browserify打包好的js,载入到gulp管道,再执行一次输入输出,就能成功生成md5签名了。
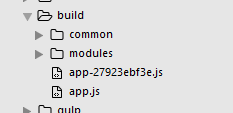
但是这个时候build里面会变成这样:
build里面会存在browserify执行后的无签名的js和md5签名的js。
不应该在build里面有预编译文件,于是也同样把browserify生成的js放到临时文件夹里去。
好了 一切OK。现在 步骤 ① 全部完成。
最后再执行一次rev-collector任务,把 步骤 ① 生成的rev.json和index.html进行匹配
现在 步骤 ② 全部完成。
曲折:
看起来很简单嘛~但是过程还有有点曲折。
特别有一件曲折的事情,我已经同步处理了gulp任务执行顺序,使用gulp-sync
rev-js要操作browserify生成的文件,所以要执行在browserify之后,下图是cmd下gulp执行的日志:
rev-js确实是执行在browserify之后,但是我发现rev-js并没有输出任何东西。
当我执行完gulp default之后,rev-js像是没有运行一样,什么也没输出。
而后我再单独运行一下rev-js任务,这个时候就有输出了(因为这个时候browserify已经完全执行完毕)!
后来纠结了很久,又遇到了各种情况,又发生了各种猜测和验证实验。最终的结论确是:
gulp-aync无法获取browserify的管道,也无法得知它的任务是否完成。之所以gulp日志里面显示的是完成,不过是gulp默认的处理而已。
而后,我给rev-js任务加上了延迟,rev-js延迟之后,还需要给rec-collector延迟,rev-collector依赖rev-js。这样才勉强能完成工作。
暂时没有想到更好的办法了。加上延迟之后,gulp-aync无法正确判断它是否完成了任务,所以也会默认处理为完成。
不过这里这样使用暂时不会造成其他问题,这种处理方式实在不优雅。
当然我也想过在browserify任务里,添加监听事件,但是根据目前里面的逻辑,我觉得最好不要那么做。
如果能使node的pipe同步就好了,可以吗?好像不行~求大牛指点!!
小结:
架构调整和升级是一件有风险,又非常有意思的事情。而最终的目的还是适应业务、提升效率、解决问题。
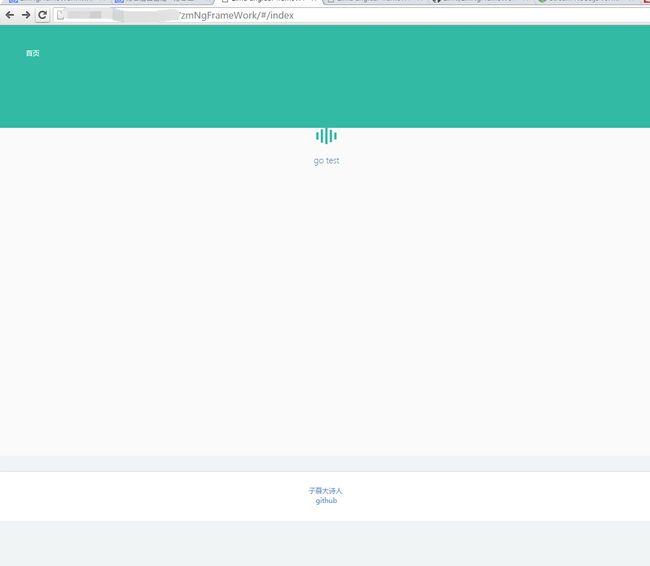
最后奉上zmNgFrameWork 运行后的样子,两个测试页面:
gulp问题已经解决:
browserify同步问题已经得到解决,由下面评论的 @心成 解决的。如他所说,我确实没有返回数据流,through2也帮我解决了browserify循环bundle的问题,总之非常感谢。
而后我还得知,他一年前gulp入门是看我博客入门的,而如今他已经帮我解决了问题了。得多向他学习。。自己都落后了~
调整之后build目录有所改变,之前重命名app.js为文件名:test/test.js ,现在不重命名: test/app.js