QT程序按钮效果制作
QT程序按钮效果制作
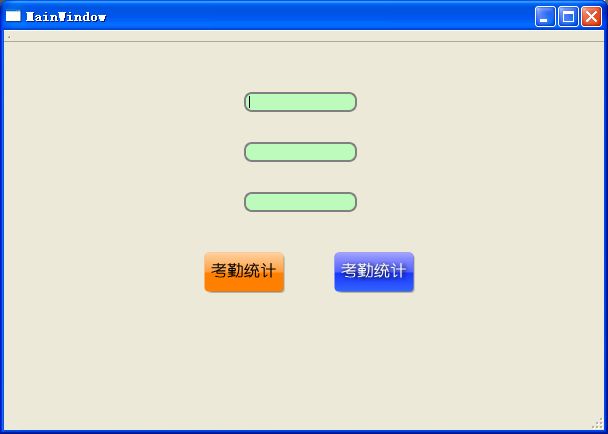
我的程序
QT Creator下,建空GUI项目,添加一个Widget,然后设计界面:
最下面的是Widget,上一层放一个frame,用lineEdit,pushButton排列成这效果就行。
接下来添加StyleSheet,创建一个资源文件(.qrc),比如reso.qrc,首先add一个prefix然后再add你的stylesheet文件进去,注意文件在程序代码中使用的时候,应该在其名字前将prefix加上,比如此处我的prefix为“/”的话,打开里面的一个文件的方式应该是loadStyleSheet(QString(":/style1.qss"));
将qss文件及图片文件加到到资源文件里面,然后就是代码:
资源文件代码:(style1.qss,和hover.pro一起放在工程根目录下)
QLineEdit {
padding: 1px;
border-style: solid;
border: 2px solid gray;
border-radius: 8px;
width:50px;
}
QLineEdit:hover{
background: QLinearGradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #800, stop: 1 #f00);
}
QPushButton {
color: white;
background-image: url(:/考勤统计蓝.png);
border-width: 1px;
border-color: #333;
border-style: solid;
border-radius: 7;
padding: 3px;
font-size: 18px;
font-family: 幼圆;
font-weight: bold;
padding-left: 5px;
padding-right: 5px;
min-width: 80px;
max-width: 80px;
min-height: 34px;
max-height: 34px;
}
QPushButton:hover{
color: black;
background-image: url(:/考勤统计黄.png);
}
QPushButton:pressed{
color: black;
background-image: url(:/考勤统计橙.png);
}
Main.cpp不变
在mainwindow.cpp里作如下修改:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QFile>//加入这两个头文件
#include <QTextStream>
void loadStyleSheet(QString qssName)//加入下面函数
{
QFile data(qssName);
QString qssFile;
if(data.open(QFile::ReadOnly))
{
QTextStream styleIn(&data);
qssFile = styleIn.readAll();
data.close();
qApp->setStyleSheet(qssFile);
}
}
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
loadStyleSheet(QString(":/style1.qss"));//在构造函数里添加这一句,加载stylesheet
ui->setupUi(this);
}
运行,即可得到如下界面:此时我鼠标在左边考勤统计上方,本来是蓝色