- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- mysql同步es
weixin_33824363
数据库大数据java
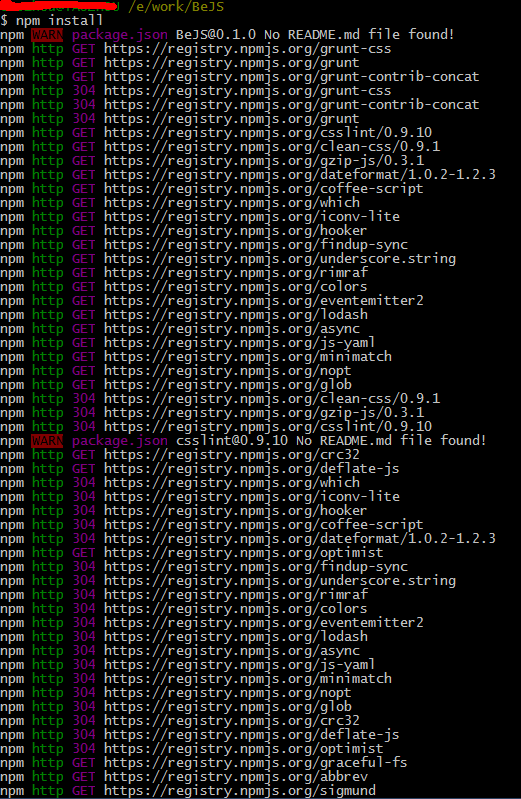
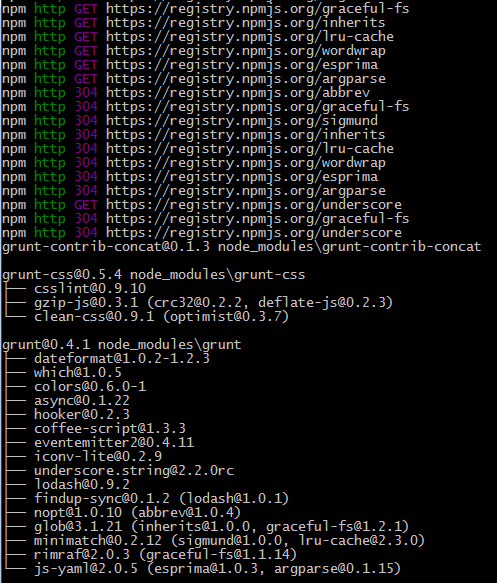
搭建测试环境,低版本es:下载elasticsearch2.3.3安装包。下载地址:download.elastic.co/elasticsear…安装elasticsearch-head插件,下载地址:github.com/mobz/elasti…插件安装head插件:brewinstallnodenpminstallgrunt--save-devnpminstallgrunt-contrib-
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- 前端框架
苏金标
前端基础
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- windows 10安装elasticsearch-head-master
fyihdg
大数据
目录1.下载安装包2.安装依赖2.1安装node2.2安装grunt3.安装head1.下载安装包es环境是在这个链接安装的:CentOS7.9安装elasticsearch-8.3.1、kibana-8.3.1和window10安装elasticsearch-8.3.1、kibana-8.3.1_fyihdg的博客-CSDN博客CentOS7.9安装elasticsearch-8.3.1、kib
- 前端工程化-webpack/cli工具
wanglu的博客
前端校招node.jsvue.jsnode.jsjavascript
为什么要前端工程化?前端工程化是指将前端开发的流程规范化,标准化,包括开发流程,技术选型,代码规范,构建发布等,用于提升前端开发工程师的开发效率和代码质量。如果是简单的单页面应用,使用gulp打包和同步工具实现开发全流程webpack与grunt、gulp的不同?Grunt、Gulp是基于任务运⾏的⼯具:它们会⾃动执⾏指定的任务,就像流⽔线,grunt/gulp也被称为前端自动化任务管理工具,gr
- 谈谈less与sass
SoulCabin
介绍:less和sass都可以视为一种基于CSS之上的高级语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等,加快了css的开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用。sass的功能比less强大,基本上可以说是一种真正的编程语言了,less则相对清晰明了,易于上手。二者的区别:实现方式不同。less是基于JavaScr
- 命令行录屏
夜空最亮的9星
官网安装教程Linux安装yuminstallasciinemaInstallingonmacOSbrewinstallasciinemaRecordTostartrecordingrunthefollowingcommand:asciinemarecThisspawnsanewshellinstanceandrecordsallterminaloutput.Whenyou'rereadytofi
- VBA中的数据结构
..H先生..
数据结构excel
字典字典,其实就是一些“键-值”对。使用起来非常方便,有类似于微型数据库的作用,可用于临时保存一些数据信息。创建在VBA中创建字典对象时,需要添加对"MicrosoftScriptingRuntime"库的引用。一、VBA中创建字典:用的是WSH引用。DimmydAsObjectSetmyd=CreateObject("Scripting.Dictionary")或者DimmydAsDiction
- Chrome安装ElasticSearch-head插件
web15536243458
javaelasticsearchchrome大数据java缓存
ElasticSearch不同于Solr自带图形化界面,我们可以通过安装ElasticSearch-head插件,完成图形化界面的效果,完成索引数据的查看。但是,在Windows下安装es-head是非常麻烦的,需要先安装nodojs然后在cmd控制台中输入如下执行命令:npminstall-ggrunt-clinpminstallgruntserver其实chrome是有ElasticSearc
- 使用 Gulp和Grunt分别完成项目的自动化构建
Wuner
StudyNotes本博主会持续更新各种前端的技术,如果各位道友喜欢,可以关注、收藏、点赞下本博主的文章。使用Gulp完成项目的自动化构建使用gulpfile.js使用module.exports导出了build、dev、clean,所以我们可以通过gulp调用这三个任务gulpbuildgulpdevgulpclean详解gulpfile.js处理html文件我们需要安装gulp-htmlmin
- php 接入 百度编辑器
nzz_171214
编辑器百度编辑器
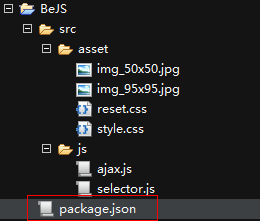
按照github上的操作下载百度编辑器的包后,根据文档上的步骤操作(可能会遇到报错):1、gitclone仓库2、npminstall安装依赖(如果没有安装grunt,请先在全局安装grunt)我的是报了下面的错,需要安装node安装node就再执行就代表安装成功了初始化项目:在终端执行gruntdefault:我的报错如下:这个报错是需要安装grunt,安装步骤是在控制器输入:npminstal
- 网站让更多人看到的办法2
心得体会站
接着网站让跟多人看到的办法1开始田字格五,代码优化1,代码的冗余(减少冗余代码,代码的精简化,模块化)2,自动化(工具:webpack,grunt)3,语义化(p,h,a标签)六,SEO多领域化1,社交媒体SEO2,电商SEO3,新媒体,微博和微信营销视频、抖音、直播、微信、微博、豆瓣等等总结不易,喜欢的点赞
- Webpack5入门到原理1:前言
duansamve
webpackwebpack
为什么需要打包工具?开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。有哪些打包工具?GruntGulpParcelWebpackRollupVite.
- webpack打包后引用cdn的js_webpack入门
weixin_39662263
内容提纲:electron-vue项目中的webpack工程实例思考webpack与gulp/gruntHMRelectron-vue项目中的webpack工程实例从electron-vue项目中的实际使用例子来入手如下是webpack.renderer.config.js文件'usestrict'process.env.BABEL_ENV='renderer'constpath=requir
- 2018-08-16
新心断点
Thinkingabouttomorrow:Toyota①Acar'sperformanceismeasuredinthehorsepowerthattranslatesintoaroaringexhaustnote.②Thatofcarmakersisjudgedonfinancialgrunt.③Toyota'sresults,unveiledtoday,comeaftermanyinthem
- Ubuntu20升级nodejs版本
Vigo*GIS_RS
Linuxvue.jsnpm前端
执行gruntbuild的时候提示node版本过低当前版本为10.19.0,不满足要求安装n,用于更新node版本的sudonpminstalln-g用n下载nodejs的最新稳定版本sudonstable3.安装完毕,node-r检查当前版本
- 利用gulp工具对常规web项目进行压缩打包
Marco-hui
开发工具使用技巧前端框架使用技巧gulpnode.js前端项目打包
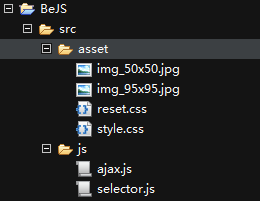
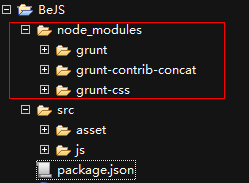
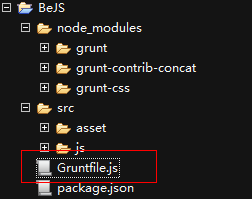
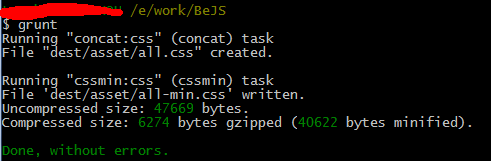
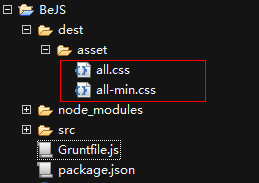
前言对于一个常规的web项目,如下项目目录|-imgs|-img1.png|-img2.png|-js|-user.js|-utils.js|-css|-index.css|-user.css|-html|-user.html|-index.html可以使用各种构建工具(如webpack、gulp、grunt等)来打包这个项目,这些工具可以对html、css、js文件进行压缩,以及优化图片等。下面
- Android项目运行出错Execution failed for task ‘:app:checkDebugAarMetadata‘. >Could not resolve all dependen
试行
android
Whatwentwrong:Executionfailedfortask‘:app:checkDebugAarMetadata’.Couldnotresolvealldependenciesforconfiguration‘:app:debugRuntimeClasspath’.Theprojectdeclaresrepositories,effectivelyignoringthereposit
- 自动化构建工具gulp的学习心得
千锋H5
个人理解Gulp是一个构建工具,它的来源是从后端演变而来:buidcode->构建代码->构建工具->计算机能识别的语言从而前端也开始有这个概念:buidcode->js*css*jpg(静态资源文件)->合并->压缩当然自动化构建工具不止gulp:列举:1,grunt2,gulp3,webpack等等...,话说回来还有些公司依旧用gulp进行开发。操作:1,自动化构建都是基于node环境开发,
- 说说你对webpack的理解?解决了什么问题? 2021-04-25
October_CanYang
说说你对webpack的理解?解决了什么问题?理解:webpack是一款模块加载,资源打包工具.解决了什么问题:如何在前端项目中高效的管理和维护项目中的每一个资源。优势:以commonJS的形式来书写脚本,对AMD、CMD的支持也很全面,方便旧项目的迁移关于CommonJS,AMD,CMD的理解能被模块化的不止是JS能替代部分grunt/gulp的工作,例如打包,压缩混淆,图片转base64等扩展
- Weekly note
青丫_
Chapter11:WhywasSuTungposoenchantedbyHangchow?Chapter12:HowdidSuTungpovoicehisdisgruntledhearttowardsthepoliticaleventsthroughwritingprotestpoemsandsatiricverses?Chapter13:WhytheYellowTowerwassomeanin
- webpack打包优化
PicriL@Shmily
面试题webpack
webpack打包原理把所有依赖打包成一个bundle.js文件,通过代码分割成单元片段并按需加载。webpack的优势(1)webpack是以commonJS的形式来书写脚本滴,但对AMD/CMD的支持也很全面,方便旧项目进行代码迁移。(2)能被模块化的不仅仅是JS了。(3)开发便捷,能替代部分grunt/gulp的工作,比如打包、压缩混淆、图片转base64等。(4)扩展性强,插件机制完善we
- 前端组件库大合集-必备收藏
weixin_36944932
组件前端组件查询
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- 30组常用前端开发组件库,前端组件收集整理列表
Mr_rencp
常用组件前端开发ui组件
0.前端自动化前端构建工具gulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunner前端模块管理器Bower–ApackagemanagerforthewebBrowserifyComponentDuoRequireJSSea.jscss预处理器Less–LessisMore,ThanCSSSass–SyntacticallyAwesomeS
- 最牛逼的集群监控系统,它始终位列第一!
Java码农
在本文中,我们将看到Prometheus监控技术栈的局限性,以及为什么移动到基于Thanos的技术栈可以提高指标留存率并降低总体基础设施成本。用于此演示的内容可以在下面链接中获取,并提交到他们各自的许可证。https://github.com/particuleio/teks/tree/main/terragrunt/live/thanoshttps://github.com/particulei
- [译]Autoprefixer:用最可行的方式处理浏览器前缀的CSS后处理器
weixin_30347009
数据库人工智能ruby
Autoprefixer,通过CanIUse数据库来确定哪些浏览器前缀是需要的,然后解析CSS文件,将前缀添加到CSS规则里。你所要做的就是添加你的资源构建工具(比如:Grunt),然后你就可以忘记CSS前缀了,按照最新的W3C标准尽情书写无前缀的CSS,像这样:a{transition:transform1s}Autoprefixer使用一个浏览器流行度和属性支持度的数据库来给你的CSS添加前缀
- Autoprefixer:一个以最好的方式处理浏览器前缀的后处理程序_宿雪家的小镇_新浪博客...
你猜不到喔
htmlcsspythonjavajavascript
[译]Autoprefixer:一个以最好的方式处理浏览器前缀的后处理程序Autoprefixer解析CSS文件并且添加浏览器前缀到CSS规则里,使用CanIUse的数据来决定哪些前缀是需要的。所有你需要做的就是把它添加到你的资源构建工具(例如Grunt)并且可以完全忘记有CSS前缀这东西。尽管按照最新的W3C规范来正常书写你的CSS而不需要浏览器前缀。像这样:a{transition:trans
- npm的常用模块
永远的八神
browserifygrunt/grunt-cligulp/gulp-utilboweryo/yeomen-generatorcss/js/编译coffee-scriptlessnode-sassuglify-jsclean-cssuglifycssstylusmarked:markdown编译为htmlxml2js:xml编译为js对象或jsonjs-yaml:解析yamljsdom:对dom操
- 编译报错 peer not authenticated
老Feynman
现象:FAILURE:Buildfailedwithanexception.*Whatwentwrong:Executionfailedfortask':app:checkDebugDuplicateClasses'.>Couldnotresolveallfilesforconfiguration':app:debugRuntimeClasspath'.>Failedtotransformokio
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D