dojo自定义下拉框
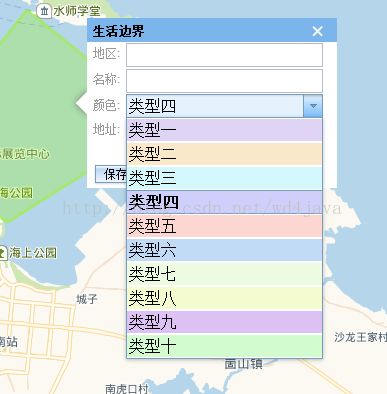
效果图:
1创建dijit.form.select 部件
var myDijit = new Select({
options: [
{ label: "类型一", value: "1", selected: true},
{ label: "类型二", value: "2"},
{ label: "类型三", value: "3" },
{ label: "类型四", value: "4" },
{ label: "类型五", value: "5" },
{ label: "类型六", value: "6" },
{ label: "类型七", value: "7" },
{ label: "类型八", value: "8" },
{ label: "类型九", value: "9" },
{ label: "类型十", value: "10" }
]
});
2.自定义自己的下拉框(此代码可以忽略)
var layerInfos = [
{
'featureLayer': lifeFeatureLayer,
'showAttachments': true,
'isEditable': true,
'fieldInfos':[
{'fieldName': 'AREA_', 'isEditable':true, 'label':'地区:','tooltip': '所属地区'},
{'fieldName': 'NAME_', 'isEditable':true, 'label':'名称:','tooltip': '社保站名称'},
{'fieldName': 'TYPE_', 'isEditable':true, 'label':'颜色:','customField':myDijit},
{'fieldName': 'ADDRESS_', 'isEditable':true, 'label':'地址:','tooltip': '社保站地址',
"stringFieldOption": "textarea"}
]
}
];
3.改变背景色(这个还没搞清楚怎么改,所以就现在css里改了)
#dijit_MenuItem_0_text{
background:#DFD4F4;
}
#dijit_MenuItem_1_text{
background:#FAE8CB;
}
#dijit_MenuItem_2_text{
background:#D4F9FD;
}
#dijit_MenuItem_3_text{
background:#CECFFB;
}
#dijit_MenuItem_4_text{
background:#FCD6D1;
}
#dijit_MenuItem_5_text{
background:#C1DAF5;
}
#dijit_MenuItem_6_text{
background:#ECFBE2;
}
#dijit_MenuItem_7_text{
background:#F4FBCE;
}
#dijit_MenuItem_8_text{
background:#DDC1F5;
}
#dijit_MenuItem_9_text{
background:#D3FBD0;
}
希望大神告知小弟如何在js中修改背景色,不胜感激!