【转载】JavaScript常见安全漏洞及自动检测技术
JavaScript常见安全漏洞及自动检测技术
2012年03月20日09:48 来源:ibm developerworks 作者:IBM高级软件工程师 何健 编辑:董建伟
来自:http://safe.it168.com/a2012/0320/1327/000001327046.shtml
【IT168 技术】随着Web2.0 的发展以及Ajax框架的普及,富客户端Web应用(Rich Internet Applications,RIA)日益增多,越来越多的逻辑已经开始从服务器端转移至客户端,这些逻辑通常都是使用JavaScript 语言所编写。但遗憾的是,目前开发人员普遍不太关注 JavaScript 代码的安全性。据 IBM X-Force 2011 年中期趋势报告揭示,世界五百强的网站及常见知名网站中有 40% 存在 JavaScript 安全漏洞。本文将结合代码向读者展示常见 JavaScript 安全漏洞,旨在帮助读者能够在日常编码工作中规避这些安全漏洞。此外,客户端 JavaScript 安全漏洞与服务器端安全漏洞原理略为不同,自动化检测JavsScript 安全漏洞目前存在较大的技术难题,本文将结合案例跟读者分享如何利用 IBMRational AppScan Standard Edition V8.0 新特性(JavaScriptSecurity Analyzer,JSA)技术自动化检测JavaScript 安全漏洞。
JavaScript 常见安全漏洞
2010 年 12 月份,IBM 发布了关于 Web应用中客户端 JavaScript 安全漏洞的白皮书,其中介绍了 IBM 安全研究机构曾做过的 JavaScript 安全状况调查。样本数据包括了 675 家网站,其中有财富 500 强公司的网站和另外 175 家著名网站,包括 IT 公司、Web应用安全服务公司、社交网站等。为了不影响这些网站的正常运行,研究人员使用了非侵入式爬虫,仅扫描了无需登录即可访问的部分页面,每个站点不超过 200 个页面。这些页面都被保存下来,研究人员采用 IBM 的 JavaScript 安全分析技术离线分析了这些页面,集中分析了基于 DOM 的跨站点脚本编制及重定向两种漏洞。
测试结果令人惊叹,这些知名网站中有 14% 存在严峻的 JavaScript 安全问题,黑客可以利用这些漏洞进行植入流氓软件,植入钓鱼站点,以及劫持用户会话等。更令人惊叹不已的是,随着 IBM 的 JavaScript 安全分析技术的成熟发展,2011 年中期 X-Force 报告显示,IBM 重新测试了上述这些知名网站并发现了更多的安全漏洞,大约有 40% 的网站存在 JavaScript 安全漏洞。
下文本文将结合代码向读者展示常见这些JavaScript 安全漏洞,以便读者在实际编码过程中注意到这些安全问题,及早规避这些风险。
1、基于DOM 的跨站点脚本编制
我们都听说过 XSS(Cross SiteScript,跨站点脚本编制,也称为跨站脚本攻击),指的是攻击者向合法的 Web 页面中插入恶意脚本代码(通常是HTML 代码和 JavaScript 代码)然后提交请求给服务器,随即服务器响应页面即被植入了攻击者的恶意脚本代码,攻击者可以利用这些恶意脚本代码进行会话劫持等攻击。跨站点脚本编制通常分为反射型和持久型:当请求数据在服务器响应页面中呈现为未编码和未过滤时,即为反射型跨站点脚本编制;持久型指的是包含恶意代码的请求数据被保存在 Web 应用的服务器上,每次用户访问某个页面的时候,恶意代码都会被自动执行,这种攻击对于 Web2.0 类型的社交网站来说尤为常见,威胁也更大。应对跨站点脚本编制的主要方法有两点:一是不要信任用户的任何输入,尽量采用白名单技术来验证输入参数;二是输出的时候对用户提供的内容进行转义处理。
但鲜为人知的是还有第三种跨站点脚本编制漏洞。2005年 Amit Klein 发表了白皮书《基于 DOM 的跨站点脚本编制—第三类跨站点脚本编制形式》("DOM Based Cross Site Scripting or XSS of the ThirdKind"),它揭示了基于 DOM 的跨站点脚本编制不需要依赖于服务器端响应的内容,如果某些 HTML 页面使用了 document.location、document.URL 或者 document.referer 等 DOM 元素的属性,攻击者可以利用这些属性植入恶意脚本实施基于 DOM 的跨站点脚本编制攻击。
下面我们将通过一个很简单的 HTML 页面来演示基于 DOM 的跨站点脚本编制原理。假设有这么一个静态 HTML 页面(如清单 1 所示),用来展示欢迎用户成功登录的信息。
清单 1. 存在 DOM based XSS 的 HTML 代码
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
varpos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…
</HTML>
按照该页面 JavaScript 代码逻辑,它会接受 URL 中传入的 name 参数并展示欢迎信息,如清单 2 所示:
清单 2. 正常情况下的访问 URL
http://www.vulnerable.site/welcome.html?name=Jeremy
但如果恶意攻击者输入类似如下的脚本,见清单 3,该页面则会执行被注入的 JavaScript 脚本。
清单 3. 访问 URL 中注入脚本
http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
很明显,受害者的浏览器访问以上 URL 的时候,服务器端会跟正常情况下一样返回清单 1 中所示 HTML 页面,然后浏览器会继续将这个 HTML 解析成 DOM,DOM 中包含的 document 对象的 URL 属性将包含清单 3 中注入的脚本内容,当浏览器解析到 JavaScript 的时候会执行这段被注入的脚本,跨站点脚本编制攻击即成功实现。
值得关注的是,通过以上示例可以看出,恶意代码不需要嵌入服务器的响应中,基于 DOM 的跨站点脚本编制攻击也能成功。可能某些读者会认为:目前主流浏览器会自动转义URL 中的 '<' 和 '>' 符号,转义后的注入脚本就不会被执行了,基于 DOM 的跨站点脚本编制也就不再有什么威胁了。这句话前半段是对的,但后半段就不准确了。我们要意识到攻击者可以很轻松地绕过浏览器对 URL 的转义,譬如攻击者可以利用锚点 '#' 来欺骗浏览器,如清单 4 所示。浏览器会认为 '#' 后面的都是片段信息,将不会做任何处理。
清单 4. 访问 URL 中结合锚点注入脚本
http://www.vulnerable.site/welcome.html#?name=<script>alert(document.cookie)</script>
2、通过URL重定向钓鱼
网络钓鱼是一个通称,代表试图欺骗用户交出私人信息,以便电子欺骗身份。通过 URL 重定向钓鱼指的是 Web 页面会采用 HTTP 参数来保存 URL 值,且Web 页面的脚本会将请求重定向到该保存的 URL 上,攻击者可以将 HTTP 参数里的 URL 值改为指向恶意站点,从而顺利启用网络钓鱼欺骗当前用户并窃取用户凭证。清单 5 给出了较为常见的含有通过 URL 重定向钓鱼漏洞的代码片段。
清单 5. 执行重定向的 JavaScript 代码片段
<SCRIPT>
…
var sData = document.location.search.substring(1);
var sPos = sData.indexOf("url=") + 4;
var ePos = sData.indexOf("&", sPos);
var newURL;
if (ePos< 0) {
newURL = sData.substring(sPos);
} else {
newURL = sData.substring(sPos,ePos);
}
window.location.href = newURL;
…
</SCRIPT>
可以看出,这些 JavaScript 脚本负责执行重定向,新地址是从 document.location、document.URL 或者 document.referer 等 DOM 元素的属性值中截取出来的,譬如用户输入清单 6 所示。
清单 6. 执行重定向的 URL
http://www.vulnerable.site/redirect.html?url=http://www.phishing.site
显然用户一旦执行了清单 6 所示 URL,将被重定向到钓鱼网站。这个漏洞的原理很简单,比服务器端的重定向漏洞更好理解。但通过 URL 重定向钓鱼的情况下,钓鱼站点的网址并不会被服务端拦截和过滤,因此,这个漏洞往往比服务器端重定向漏洞更具有隐蔽性。
3、客户端 JavaScript Cookie 引用
Cookie 通常由 Web 服务器创建并存储在客户端浏览器中,用来在客户端保存用户的身份标识、Session信息,甚至授权信息等。客户端 JavaScript 代码可以操作 Cookie 数据。如果在客户端使用 JavaScript 创建或修改站点的 cookie,那么攻击者就可以查看到这些代码,通过阅读代码了解其逻辑,甚至根据自己所了解的知识将其用来修改 cookie。一旦 cookie 包含了很重要的信息,譬如包含了权限信息等,攻击者很容易利用这些漏洞进行特权升级等攻击。
4、JavaScript 劫持
许多 Web 应用程序都利用 JSON 作为 Ajax 的数据传输机制,这通常都容易受到 JavaScript 劫持攻击,传统的 Web 应用程序反而不易受攻击。JSON 实际上就是一段 JavaScript,通常是数组格式。攻击者在其恶意站点的页面中通过 <SCRIPT> 标签调用被攻击站点的一个 JSON 动态数据接口,并通过JavaScript Function Hook 等技术取得这些 JSON 数据。如果用户登录被攻击网站后(假定其身份认证信息是基于Session Cookie 来保存的),又被攻击者诱引访问了恶意站点页面,那么,由于 <SCRIPT src="> 这种标签的请求会带上 Cookie 信息,恶意站点会发送 JSON 数据获取请求至被攻击站点,被攻击站点服务器会认为当前请求是合法的,并返回给恶意站点当前用户的相关 JSON 数据,从而导致用户数据泄密。整个过程相当于一个站外类型的跨站点请求伪造CSRF 攻击。
随着 Ajax 的进一步推广,以及 HTML5 的逐步应用,还有更多的客户端安全漏洞出现。目前对于 JavaScript 的安全研究尚不多,新推出的 HTML5 客户端存储、跨域通信等新特型也都跟安全紧密相关,有兴趣的读者可以作进一步阅读。鉴于笔者知识有限,JavaScript 相关安全漏洞暂且分享这么多,下面将谈谈 JavaScript 安全漏洞的检测技术。
自动化检测 JavaScript 安全漏洞
正如我们所熟知,检测代码安全漏洞一般有白盒检查和黑盒检查。白盒检查侧重于对代码的分析,可以通过手工代码审查,或者自动代码分析工具。黑盒检查主要是模拟黑客攻击的方式进行渗透测试。通常而言,黑盒检查的准确度高一些,但代码覆盖面比较小,而白盒检查的代码覆盖率较高,但误报率比较高。两种方式相结合能够互相弥补不足,混合检查方式将会是未来的趋势。
结合 JavaScript 代码而言,出于跨浏览器兼容、更好的 Ajax 特性需求等原因,越来越多的 Web 应用依赖于第三方的 JavaScript 代码库,譬如 Dojo、JQuery 等。这些代码库为了降低文件大小,往往都进行了代码压缩,导致其可读性极差,因此手工代码审查几乎不具备可行性。此外,页面 JavaScript 调用入口很多,手工对其进行渗透测试的工作量和难度都非常大。因此,我们需要推荐使用自动化测试工具来检测 JavaScript 安全漏洞。
Rational AppScan JSA 原理简述
JSA 是 Rational AppScan Standard V8.0 新推出的一项AppScan 扩展,用来进行执行静态 JavaScript 分析,以检测常见客户端安全漏洞。JSA 融合了 JavaScript 静态污点分析技术和网站动态爬虫技术。简而言之,AppScan 会保存爬虫所探索到的所有 URL 的完整的 HTTP 响应,然后 JSA 对这些响应页面逐个进行 JavaScript 代码分析。JSA 在分析每个页面时应用两个阶段:数据流分析和字符串分析。首先,JSA 查找从源(Source)到接收器(Sink)中未经过清除工具(Sanitizer)的轨迹。如果可找到此轨迹(Trace),那么 JSA 将在第二步中使用字符串分析的变体——字符串前缀分析(SPA)进行验证。相比于单纯的 JavaScript 代码静态分析技术而言,JSA 技术更为先进和准确,因为它是在完全解析好的 HTML 页面及 DOM 环境中进行安全漏洞分析。
如今 Web2.0 网站及 Ajax 应用中,HTML 页面往往都需要浏览器基于服务器响应里的 HTML 和 JavaScript 代码进行动态解析后才形成完整的 HTML 和 DOM,单纯基于服务器响应中的 JavaScript 代码进行静态污点分析存在一个明显缺陷 -- 其所测 JavaScript 代码及执行环境不一定完整,因此它无法保证测试的准确度和全面性。JSA正是克服了以上缺点,融合了白盒检测和黑盒检测两种测试方法的优点,并引入 IBM 的字符串分析技术,所以 JSA 有着更好的准确性和全面性。
利用AppScan检测JavaScript安全漏洞
Altoro Mutual 是 IBM 所提供的 Web 安全漏洞演示网站,下文笔者将向读者展示如何利用 AppScan JSA 来检测该网站所存在的 JavaScript 安全漏洞。
启动 AppScan,点击菜单"扫描– 扫描配置"打开扫描配置对话框,设置起始 URL 为"http://demo.testfire.net"。
在扫描配置对话框左侧,点击"登录管理",然后点击右侧的"记录 ..."按钮录制登录过程,确保会话中检测处于活动状态。
在扫描配置对话框左侧,点击"测试策略",检查测试策略设置。默认测试策略应该是"缺省",其已经包含了常见 JavaScript 测试,可以点击"已启用 / 已禁止"查看当前默认启用的测试策略。
关闭扫描配置对话框,点击菜单"扫描 -- 仅探索"或单击快捷按钮(如图 4 所示)启动探索。本文仅示例如何检测JavaScript 安全漏洞,所以选择"仅探索"+客户端 JavaScript 分析的测试方式。
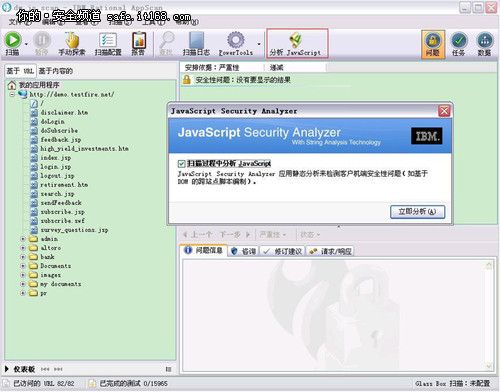
点击菜单"工具– 扩展名– JavaScript Security Analyzer"或者快捷按钮(如图 5 所示)打开"分析 JavaScript"。在弹出的 JavaScript SecurityAnalyzer 对话框中,单击"立即分析"。
▲图5. 分析 JavaScript
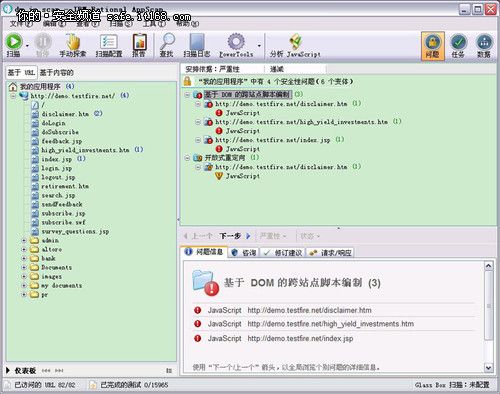
JavaScript Security Analyzer 扫描完成后,即在结果列表中列出所发现的客户端 JavaScript 安全漏洞。如下图所示,Altoro Mutual 站点存在"基于 DOM 的跨站点脚本编制"及"开放式重定向"漏洞,下文将展示这些漏洞的详细信息。
展开结果列表中的"基于 DOM 的跨站点脚本编制",单击第一个"JavaScript"问题,在下方的问题信息中将会展示其详细信息。我们可以看出,AppScan 保存了对 JavaScript 问题代码的分析结果,并用黄色标识定位了源(Source)和接收器(Sink),利于开发人员快速修复该漏洞。
同样,展开并查看"开放式重定向"问题,在问题信息栏中展示了该漏洞的代码分析结果。
注意:
本文为了快速展示如何检测 JavaScript 安全漏洞,所以选择"仅探索"+ 客户端JavaScript 分析的测试方式。实际工作中,建议您只需要跟通常一样进行扫描(即手工探索结合自动探索站点,然后执行测试),AppScan 默认会在测试过程中自动执行 JavaScript Security Analyzer。
Rational AppScan Standard 能检测已知常见 JavaScript 安全漏洞,但 Altoro Mutual 仅展示了基于 DOM 的跨站脚本编制和重定向漏洞,故本案例的结果列表中仅包含上述两项安全漏洞。
结论
本文介绍了 JavaScript 常见安全漏洞,分析了手工检测 JavaScript 代码存在较大的技术难度。IBM Rational AppScanV8.x 新推出了 JSA 扩展组件,在业界率先提供了客户端JavaScript 安全检测方案。本文跟读者分享了 JSA 的基本原理和技术优势,并结合案例向读者演示了如何使用 IBM Rational AppScan JSA 测试客户端 JavaScript 安全。由于见解所限,如有不及之处,欢迎交流,共同提高。
关于作者:何健,IBM 高级软件工程师,现在 IBM 中国软件开发中心从事企业电子商务应用的开发及安全审计。有多年 Java EE应用设计开发经验,对 Web 应用安全及 Web 应用架构有浓厚兴趣。您可以通过 developerWorks 社区与何健进行交流。