三维交互开发(2)-DxStudio的hello world
三维交互开发(2)-DxStudio的hello world
DX studio是一款非常好用的3D引擎,具体的简介可以到http://www.dxstudio.com/去查看,这里就不多说了,DX studio交互脚本开发使用到的语言是Javascript语言。并且生成之后的程序是通过XML描述,对程序员来说,看起来非常的舒适。
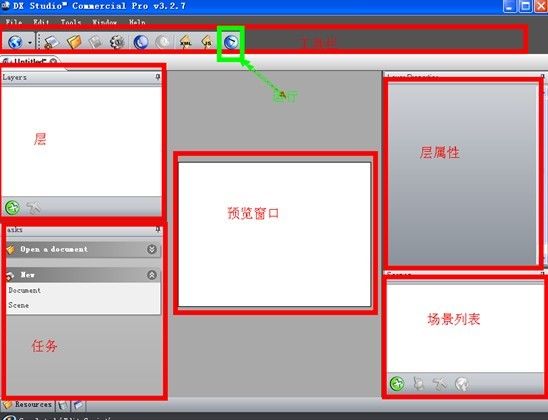
安装完成打开DX studio(下文简称DXS),显示的是DXS的主界面(第一次打开还有其它的一些窗口,可以按”Esc”),项目设计窗口(自己取的,官方可能不是这么叫),项目设计窗口中可以看到工具条(上面)、layers层(左上)、task任务(左下)、layer properties层的属性(右上)、secens场景(右下),resources资源等(下面),当然在最最上面还有文件菜单。
不钓胃口了,直接切入主题整出一个可以漫游的三维场景出来。
首先,新建一个三维场景(在工具栏、任务窗口、场景列表窗口,都可以新建),点击create a new 3D scene,(DX开发从创建一个scene开始,在DX中有两种scene一个是二维的sscene一个是三维的scene。一个DX项目可以有多个三维和二维的scene,自然scene中就会有层的设置。在DX中Name是作为标识。 )
进入到三维scene中,可以看到系统会自动创建了一个相机和一个灯光,
现在可以对项目进行调试,但调试出来的窗口只是黑糊糊一片,什么都看不到,原因是在场景中只有相机和灯光(灯光的类型和对应的属性,可以在帮助文档中学到),没有任何其它的模型。
关闭调试窗口,我们对场景加入一些模型,如下图操作
在添加模型窗口中如下图,我们可以添加空的模型(进入DX自带的三维模型编辑器,制作模型)、选择本地文件(有专门的工具可以把max或其它3D模型文件转成DX对应的模型文件)、在线模型库和安装预置的一些模型。
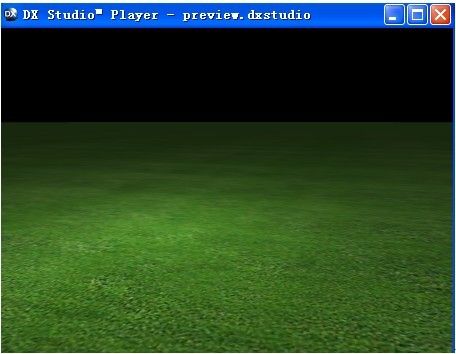
现添加一下预置的一个模型“groud_plane”到场景中然后再点调试,这时可以看到
可以使用“W”、“S”、“A”、“D”或方向的上下左右进行相机的前后左右操作,右击鼠标不放可以移动相册视角
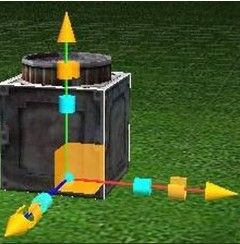
接下来我们再添加一些模型来进行设计(barrel、crate),系统默认把模型添加在(0,0,0)的位置,我们可以在设计窗口中对模型进行位置、大小、方向进行可视化的调整如图:
也可以右击设备(设计窗口中的模型或模型列表都可以),选择“Edit Pos/Rot/Scale”来进行设置。
在模型属性窗口中,可以设置模型对应的属性(可以在帮助文档中看到模型对象对应的属性、方法、事件)
在左下方如图
一组选项卡,其中有mesh(模型文件)、paticles(粒子文件)、sounds(声音文件)、environments(环境文件)、fonts(字体文件)、Modules(三维模型组件)、controls(二维组件)选项卡,在这些选项卡中,可以添加、删除、修改这些文件 .
保存一下,简单的漫游交互场景就完成了。运行一下效果如下。
后注:在DX的介面的底下有resources选项卡,里面包含了项目或场景的资源文件,可以导入或导出
常见的DX文件有
*.dxstudio DX项目文件
*.dxscene DX场景文件
*.dxmesh DX模型文件
作者:qgj1655
源文件下载地址:http://download.csdn.net/source/2626600