jQuery EasyUI使用教程之在数据网格中扩展行显示详细信息
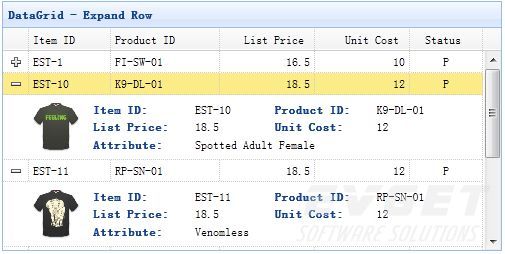
数据网格可以更改它的视图来显示不同的效果。使用详细视图,数据网格可以在数据行的左边显示展开按钮(“+”或“-”)。用户可以展开行来显示附加的详细信息。
jQuery EasyUI最新试用版下载请猛戳>>
查看jQuery EasyUI演示
Step 1:创建数据网格
|
1
2
3
4
5
6
7
8
9
10
11
|
<
table
id
=
"dg"
style
=
"width:500px;height:250px"
url
=
"datagrid8_getdata.php"
pagination
=
"true"
sortname
=
"itemid"
sortorder
=
"desc"
title
=
"DataGrid - Expand Row"
singleselect
=
"true"
fitcolumns
=
"true"
>
<
thead
>
<
tr
>
<
th
field
=
"itemid"
width
=
"60"
>Item ID</
th
>
<
th
field
=
"productid"
width
=
"80"
>Product ID</
th
>
<
th
field
=
"listprice"
align
=
"right"
width
=
"70"
>List Price</
th
>
<
th
field
=
"unitcost"
align
=
"right"
width
=
"70"
>Unit Cost</
th
>
<
th
field
=
"status"
width
=
"50"
align
=
"center"
>Status</
th
>
</
tr
>
</
thead
>
</
table
>
|
Step 2:为数据网格设置详细视图
想要使用详细视图,请记住在页面头部引用视图脚本文件。
|
1
|
<
script
type
=
"text/javascript"
src
=
"http://www.jeasyui.com/easyui/datagrid-detailview.js"
></
script
>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
$(
'#dg'
).datagrid({
view: detailview,
detailFormatter:
function
(index,row){
return
'<div class="ddv" style="padding:5px 0"></div>'
;
},
onExpandRow:
function
(index,row){
var
ddv = $(
this
).datagrid(
'getRowDetail'
,index).find(
'div.ddv'
);
ddv.panel({
border:
false
,
cache:
false
,
href:
'datagrid21_getdetail.php?itemid='
+row.itemid,
onLoad:
function
(){
$(
'#dg'
).datagrid(
'fixDetailRowHeight'
,index);
}
});
$(
'#dg'
).datagrid(
'fixDetailRowHeight'
,index);
}
});
|
我们定义 'detailFormatter' 函数,告诉数据网格如何渲染详细视图。 在这种情况下,我们返回一个简单的 'div' 元素,它将充当详细内容的容器。 请注意,详细信息为空。当用户点击展开按钮('+')时,onExpandRow事件将被触发。 所以我们可以写一些代码来加载ajax详细内容。最后我们调用'fixDetailRowHeight'方法来固定当详细内容加载时的行高度。
Step 3:服务器代码
datagrid21_getdetail.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!--?php
include_once
'conn.php'
;
$itemid
= mysql_real_escape_string(
$_REQUEST
[
'itemid'
]);
$rs
= mysql_query(
"select * from item where itemid='$itemid'"
);
$item
= mysql_fetch_array(
$rs
);
?-->
<table
class
=
"dv-table"
border=
"0"
style=
"width:100%;"
>
<tbody><tr>
<td rowspan=
"3"
style=
"width:60px"
>
<!--?php
$aa
=
explode
(
'-'
,
$itemid
);
$serno
=
$aa
[1];
$img
=
"images/shirt$serno.gif"
;
echo
"<img src=\"$img\" style=\"width:60px;margin-right:20px\" /-->"
;
?>
</td>
<td
class
=
"dv-label"
>Item ID: </td>
<td><!--?php
echo
$item
[
'itemid'
];?--></td>
<td
class
=
"dv-label"
>Product ID:</td>
<td><!--?php
echo
$item
[
'productid'
];?--></td>
</tr>
<tr>
<td
class
=
"dv-label"
>List Price: </td>
<td><!--?php
echo
$item
[
'listprice'
];?--></td>
<td
class
=
"dv-label"
>Unit Cost:</td>
<td><!--?php
echo
$item
[
'unitcost'
];?--></td>
</tr>
<tr>
<td
class
=
"dv-label"
>Attribute: </td>
<td colspan=
"3"
><!--?php
echo
$item
[
'attr1'
];?--></td>
</tr>
</tbody></table>
|
下载EasyUI示例:easyui-datagrid-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>