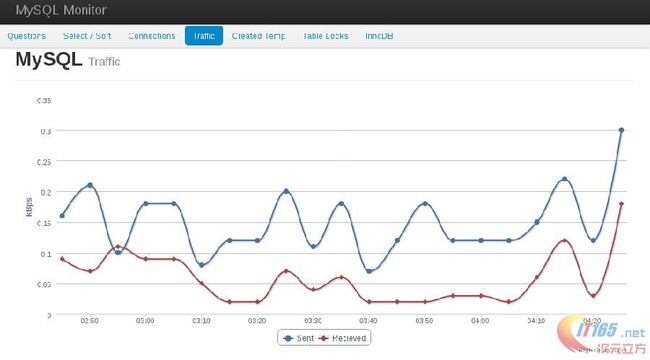
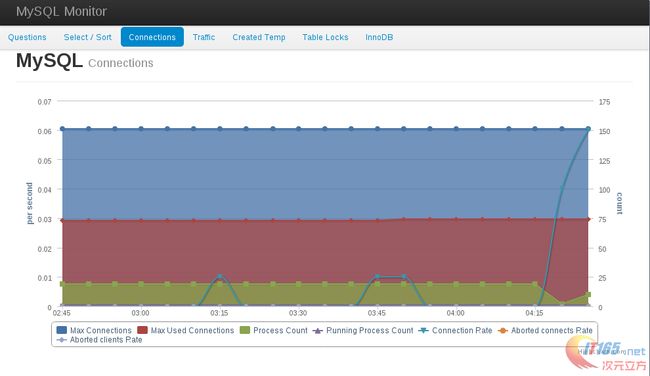
图库highcharts联合jquery ajax 后端取数据前端图表渲染
http://http://www.it165.net/pro/html/201306/6151.html
Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
-
兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
-
对个人用户完全免费;
-
纯JS,无BS;
-
支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
-
跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
-
提示功能:鼠标移动到图表的某一点上有提示信息;
-
放大功能:选中图表部分放大,近距离观察图表;
-
易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
-
时间轴:可以精确到毫秒;
Highcharts提供大量的选项配置参数,您可以轻松定制符合用户要求的图表,目前官网只提供英文版的开发配置说明文档,而中文版的文档网上甚少,且零散不全。这里,我把Highcharts常用的最核心的参数选项配置整理成文档,与大家分享。
Chart:图表区选项
Chart图表区选项用于设置图表区相关属性。
| 参数 | 描述 | 默认值 |
| backgroundColor | 设置图表区背景色 | #FFFFFF |
| borderWidth | 设置图表边框宽度 | 0 |
| borderRadius | 设置图表边框圆角角度 | 5 |
| renderTo | 图表放置的容器,一般在html中放置一个DIV,获取DIV的id属性值 | null |
| defaultSeriesType | 默认图表类型line, spline, area, areaspline, column, bar, pie , scatter | 0 |
| width | 图表宽度,默认根据图表容器自适应宽度 | null |
| height | 图表高度,默认根据图表容器自适应高度 | null |
| margin | 设置图表与其他元素之间的间距,数组,如[0,0,0,0] | [null] |
| plotBackgroundColor | 主图表区背景色,即X轴与Y轴围成的区域的背景色 | null |
| plotBorderColor | 主图表区边框的颜色,即X轴与Y轴围成的区域的边框颜色 | null |
| plotBorderWidth | 主图表区边框的宽度 | 0 |
| shadow | 是否设置阴影,需要设置背景色backgroundColor。 | false |
| reflow | 是否自使用图表区域高度和宽度,如果没有设置width和height时,会自适应大小。 | true |
| zoomType | 拖动鼠标进行缩放,沿x轴或y轴进行缩放,可以设置为:'x','y','xy' | '' |
| events | 事件回调,支持addSeries方法,click方法,load方法,selection方法等的回调函数。 |
Color:颜色选项
Color颜色选项用于设置图表的颜色方案。
| 参数 | 描述 | 默认值 |
| color | 用于展示图表,折线/柱状/饼状等图的颜色,数组形式。 | array |
Highcharts已经默认提供了多种颜色方案,当要显示的图形多于颜色种类时,多出的图形会自动从第一种颜色方案开始选取。自定义颜色方案的方法:
Highcharts.setOptions({
colors: ['#058DC7', '#50B432', '#ED561B', '#DDDF00', '#24CBE5', '#64E572', '#FF9655',
'#FFF263', '#6AF9C4']
});
Title:标题选项
Title标题选项用于设置图表的标题相关属性。
| 参数 | 描述 | 默认值 |
| text | 标题文本内容。 | Chart title |
| align | 水平对齐方式。 | center |
| verticalAlign | 垂直对齐方式。 | top |
| margin | 标题与副标题之间或者主图表区间的间距。 | 15 |
| floating | 是否浮动,如果为true,则标题可以偏离主图表区,可配合x,y属性使用。 | false |
| style | 设置CSS样式。 | {color: '#3E576F', fontSize: '16px'} |
Subtitle:副标题选项
副标题提供的属性选项与标题title大致相同,可参照上述标题选项,值得一提的是副标题的text选项默认为'',即空的,所以默认情况下副标题不显示。
xAxis:X轴选项
X轴选项用于设置图表X轴相关属性。
| 参数 | 描述 | 默认值 |
| categories | 设置X轴分类名称,数组,例如:categories: ['Apples', 'Bananas', 'Oranges'] | [] |
| title | X轴名称,支持text、enabled、align、rotation、style等属性 | |
| labels | 设置X轴各分类名称的样式style,格式formatter,角度rotation等。 | array |
| max | X轴最大值(categories为空时),如果为null,则最大值会根据X轴数据自动匹配一个最大值。 | null |
| min | X轴最小值(categories为空时),如果为null,则最小值会根据X轴数据自动匹配一个最小值。 | array |
| gridLineColor | 网格(竖线)颜色 | #C0C0C0 |
| gridLineWidth | 网格(竖线)宽度 | 1 |
| lineColor | 基线颜色 | #C0D0E0 |
| lineWidth | 基线宽度 | 0 |
yAxis:Y轴选项
Y轴选项与上述xAxis选项基本一致,请参照上表中的参数设置,不再单独列出。
Series:数据列选项
数据列选项用于设置图表中要展示的数据相关的属性。
| 参数 | 描述 | 默认值 |
| data | 显示在图表中的数据列,可以为数组或者JSON格式的数据。如:data:[0, 5, 3, 5],或 data: [{name: 'Point 1',y: 0}, {name: 'Point 2',y: 5}] |
'' |
| name | 显示数据列的名称。 | '' |
| type | 数据列类型,支持 area, areaspline, bar, column, line, pie, scatter or spline | line |
plotOptions:数据点选项
plotOptions用于设置图表中的数据点相关属性。plotOptions根据各种图表类型,其属性设置略微有些差异,现将常用选项列出来。
| 参数 | 描述 | 默认值 |
| enabled | 是否在数据点上直接显示数据 | false |
| allowPointSelect | 是否允许使用鼠标选中数据点 | false |
| formatter | 回调函数,格式化数据显示内容 | formatter: function() {return this.y;} |
Tooltip:数据点提示框
Tooltip用于设置当鼠标滑向数据点时显示的提示框信息。
| 参数 | 描述 | 默认值 |
| enabled | 是否显示提示框 | true |
| backgroundColor | 设置提示框的背景色 | rgba(255, 255, 255, .85) |
| borderColor | 提示框边框颜色,默认自动匹配数据列的颜色 | auto |
| borderRadius | 提示框圆角度 | 5 |
| shadow | 是否显示提示框阴影 | true |
| style | 设置提示框内容样式,如字体颜色等 | color:'#333' |
| formatter | 回调函数,用于格式化输出提示框的显示内容。返回的内容支持html标签如:<b>, <strong>, <i>, <em>, <br/>, <span> | 2 |
Legend:图例选项
legend用于设置图例相关属性。
| 参数 | 描述 | 默认值 |
| layout | 显示形式,支持水平horizontal和垂直vertical | horizontal |
| align | 对齐方式。 | center |
| backgroundColor | 图例背景色。 | null |
| borderColor | 图例边框颜色。 | #909090 |
| borderRadius | 图例边框角度 | 5 |
| enabled | 是否显示图例 | true |
| floating | 是否可以浮动,配合x,y属性。 | false |
| shadow | 是否显示阴影 | false |
| style | 设置图例内容样式 | '' |
第一个例子:
这个是从后端api取值,后端再从数据库里取值。
为了不让整个页面刷新,用了ajax做局部刷新
001.
$(function () {
002.
$(document).ready(function () {
003.
004.
005.
////////
006.
// Mysql Questions
007.
////////
008.
var mysqlQuestionsOptions = {
009.
chart: {
010.
renderTo: 'mysql-questions-container',
011.
type: 'spline'
012.
},
013.
title: {
014.
text: '',
015.
x: -20 //center
016.
},
017.
xAxis: {
018.
type: 'datetime'
019.
},
020.
yAxis: {
021.
title: {
022.
text: 'per second'
023.
}, min: 0
024.
},
025.
series: [{
026.
name: 'Select'
027.
},{
028.
name: 'Insert'
029.
},{
030.
name: 'Replace'
031.
},{
032.
name: 'Update'
033.
},{
034.
name: 'Delete'
035.
}]
036.
};
037.
038.
$.ajax({
039.
url: 'stats/mysql/questions',
040.
dataType: "json",
041.
success: function (data) {
042.
//init series arays
043.
select_arr = [];
044.
insert_arr = [];
045.
replace_arr = [];
046.
update_arr = [];
047.
delete_arr =[];
048.
for (i in data) {
049.
//build
050.
var r = data[i];
051.
select_arr.push([r.ts, r.Select_per_second]);
052.
insert_arr.push([r.ts, r.Insert_per_second]);
053.
replace_arr.push([r.ts, r.Replace_per_second]);
054.
update_arr.push([r.ts, r.Update_per_second]);
055.
delete_arr.push([r.ts, r.Delete_per_second]);
056.
}
057.
//save series
058.
mysqlQuestionsOptions.series[0].data = select_arr;
059.
mysqlQuestionsOptions.series[1].data = insert_arr;
060.
mysqlQuestionsOptions.series[2].data = replace_arr;
061.
mysqlQuestionsOptions.series[3].data = update_arr;
062.
mysqlQuestionsOptions.series[4].data = delete_arr;
063.
064.
065.
var chart = new Highcharts.Chart(mysqlQuestionsOptions);
066.
},
067.
cache: false
068.
});
069.
070.
071.
////////
072.
// Mysql Select Sort
073.
////////
074.
var mysqlSelectSortOptions = {
075.
chart: {
076.
renderTo: 'mysql-select-sort-container',
077.
type: 'spline'
078.
},
079.
title: {
080.
text: '',
081.
x: -20 //center
082.
},
083.
xAxis: {
084.
type: 'datetime'
085.
},
086.
yAxis: {
087.
title: {
088.
text: 'per second'
089.
}, min: 0
090.
},
091.
series: [{
092.
name: 'Select Scan'
093.
},{
094.
name: 'Select Range'
095.
},{
096.
name: 'Select Full Join'
097.
},{
098.
name: 'Select Range Check'
099.
},{
100.
name: 'Select Full Range Join'
101.
},{
102.
name: 'Sort Scan'
103.
},{
104.
name: 'Sort Range'
105.
},{
106.
name: 'Sort Merge Passes'
107.
}]
108.
};
109.
110.
$.ajax({
111.
url: 'stats/mysql/select_sort',
112.
dataType: "json",
113.
success: function (data) {
114.
//init series arays
115.
select_scan_arr = [];
116.
select_range_arr = [];
117.
select_full_join_arr = [];
118.
select_range_check_arr = [];
119.
select_full_range_join_arr =[];
120.
sort_scan_arr =[];
121.
sort_range_arr =[];
122.
sort_merge_passes_arr =[];
123.
for (i in data) {
124.
//build
125.
var r = data[i];
126.
select_scan_arr.push([r.ts, r.Select_scan_per_sec]);
127.
select_range_arr.push([r.ts, r.Select_range_per_sec]);
128.
select_full_join_arr.push([r.ts, r.Select_full_join_per_sec]);
129.
select_range_check_arr.push([r.ts, r.Select_range_check_per_sec]);
130.
select_full_range_join_arr.push([r.ts, r.Select_full_range_join_per_sec]);
131.
sort_scan_arr.push([r.ts, r.Sort_scan_per_sec]);
132.
sort_range_arr.push([r.ts, r.Sort_range_per_sec]);
133.
sort_merge_passes_arr.push([r.ts, r.Sort_merge_passes_per_sec]);
134.
135.
136.
}
137.
//save series
138.
mysqlSelectSortOptions.series[0].data = select_scan_arr;
139.
mysqlSelectSortOptions.series[1].data = select_range_arr;
140.
mysqlSelectSortOptions.series[2].data = select_full_join_arr;
141.
mysqlSelectSortOptions.series[3].data = select_range_check_arr;
142.
mysqlSelectSortOptions.series[4].data = select_full_range_join_arr;
143.
mysqlSelectSortOptions.series[5].data = sort_scan_arr;
144.
mysqlSelectSortOptions.series[6].data = sort_range_arr;
145.
mysqlSelectSortOptions.series[7].data = sort_merge_passes_arr;
146.
147.
var chart = new Highcharts.Chart(mysqlSelectSortOptions);
148.
},
149.
cache: false
150.
});
151.
152.
153.
////////
154.
// Mysql Connections
155.
////////
156.
var mysqlConnectionsOptions = {
157.
chart: {
158.
renderTo: 'mysql-connections-container',
159.
type: 'spline'
160.
},
161.
title: {
162.
text: '',
163.
x: -20 //center
164.
},
165.
xAxis: {
166.
type: 'datetime'
167.
},
168.
yAxis: [{
169.
title: {
170.
text: 'per second'
171.
}, min: 0
172.
},{
173.
title: {
174.
text: 'count'
175.
}, min: 0,
176.
opposite: true
177.
}],
178.
series: [{
179.
name: 'Max Connections',
180.
yAxis : 1, type: 'area'
181.
},{
182.
name: 'Max Used Connections',
183.
yAxis : 1, type: 'area'
184.
},{
185.
name: 'Process Count',
186.
yAxis : 1, type: 'area'
187.
},{
188.
name: 'Running Process Count',
189.
yAxis : 1
190.
},{
191.
name: 'Connection Rate',
192.
yAxis : 0
193.
},{
194.
name: 'Aborted connects Rate',
195.
yAxis : 0
196.
},{
197.
name: 'Aborted clients Rate',
198.
yAxis : 0
199.
}]
200.
};
201.
202.
$.ajax({
203.
url: 'stats/mysql/connections',
204.
dataType: "json",
205.
success: function (data) {
206.
//init series arays
207.
connections_arr = [];
208.
aborted_connects_arr = [];
209.
aborted_clients_arr = [];
210.
max_used_connections_arr = [];
211.
max_connections_arr =[];
212.
process_count_arr = [];
213.
running_process_count_arr =[];
214.
for (i in data) {
215.
//build
216.
var r = data[i];
217.
connections_arr.push([r.ts, r.Connections_per_second]);
218.
aborted_connects_arr.push([r.ts, r.Aborted_connects_per_second]);
219.
aborted_clients_arr.push([r.ts, r.Aborted_clients_per_second]);
220.
max_used_connections_arr.push([r.ts, r.max_used_connections]);
221.
max_connections_arr.push([r.ts, r.max_connections]);
222.
process_count_arr.push([r.ts, r.process_count]);
223.
running_process_count_arr.push([r.ts, r.process_count_non_sleep]);
224.
}
225.
//save series
226.
mysqlConnectionsOptions.series[4].data = connections_arr;
227.
mysqlConnectionsOptions.series[5].data = aborted_connects_arr;
228.
mysqlConnectionsOptions.series[6].data = aborted_clients_arr;
229.
mysqlConnectionsOptions.series[0].data = max_connections_arr;
230.
mysqlConnectionsOptions.series[1].data = max_used_connections_arr;
231.
mysqlConnectionsOptions.series[2].data = process_count_arr;
232.
mysqlConnectionsOptions.series[3].data = running_process_count_arr;
233.
234.
var chart = new Highcharts.Chart(mysqlConnectionsOptions);
235.
},
236.
cache: false
237.
});
238.
239.
////////
240.
// Mysql Bytes
241.
////////
242.
var mysqlBytesOptions = {
243.
chart: {
244.
renderTo: 'mysql-bytes-container',
245.
type: 'spline'
246.
},
247.
title: {
248.
text: '',
249.
x: -20 //center
250.
},
251.
xAxis: {
252.
type: 'datetime'
253.
},
254.
yAxis: {
255.
title: {
256.
text: 'kBps'
257.
}, min: 0
258.
},
259.
series: [{
260.
name: 'Sent'
261.
},{
262.
name: 'Recieved'
263.
}]
264.
};
265.
266.
$.ajax({
267.
url: 'stats/mysql/bytes',
268.
dataType: "json",
269.
success: function (data) {
270.
//init series arays
271.
sent = [];
272.
recieved =[];
273.
for (i in data) {
274.
//build
275.
var r = data[i];
276.
sent.push([r.ts, r.kBps_sent]);
277.
recieved.push([r.ts, r.kBps_recieved]);
278.
}
279.
//save series
280.
mysqlBytesOptions.series[0].data = sent;
281.
mysqlBytesOptions.series[1].data = recieved;
282.
var chart = new Highcharts.Chart(mysqlBytesOptions);
283.
},
284.
cache: false
285.
});
286.
287.
////////
288.
// Mysql Temp
289.
////////
290.
var mysqlTempOptions = {
291.
chart: {
292.
renderTo: 'mysql-temp-container',
293.
type: 'spline'
294.
},
295.
title: {
296.
text: '',
297.
x: -20 //center
298.
},
299.
xAxis: {
300.
type: 'datetime'
301.
},
302.
yAxis: {
303.
title: {
304.
text: 'per minute'
305.
}, min: 0
306.
},
307.
series: [{
308.
name: 'Created Tmp Disk Tables'
309.
},{
310.
name: 'Created Tmp Tables'
311.
},{
312.
name: 'Created Tmp Files'
313.
}]
314.
};
315.
316.
$.ajax({
317.
url: 'stats/mysql/temp',
318.
dataType: "json",
319.
success: function (data) {
320.
//init series arays
321.
tmp_disk_tables = [];
322.
tmp_tables = [];
323.
tmp_files = [];
324.
for (i in data) {
325.
//build
326.
var r = data[i];
327.
tmp_disk_tables.push([r.ts, r.Created_tmp_disk_tables_per_min]);
328.
tmp_tables.push([r.ts, r.Created_tmp_tables_per_min]);
329.
tmp_files.push([r.ts, r.Created_tmp_files_per_min]);
330.
331.
}
332.
//save series
333.
mysqlTempOptions.series[0].data = tmp_disk_tables;
334.
mysqlTempOptions.series[1].data = tmp_tables;
335.
mysqlTempOptions.series[2].data = tmp_files;
336.
var chart = new Highcharts.Chart(mysqlTempOptions);
337.
},
338.
cache: false
339.
});
340.
341.
////////
342.
// Mysql Table Locks
343.
////////
344.
var mysqlTableLocksOptions = {
345.
chart: {
346.
renderTo: 'mysql-table-locks-container',
347.
type: 'spline'
348.
},
349.
title: {
350.
text: '',
351.
x: -20 //center
352.
},
353.
xAxis: {
354.
type: 'datetime'
355.
},
356.
yAxis: {
357.
title: {
358.
text: 'per second'
359.
}, min: 0
360.
},
361.
series: [{
362.
name: 'Table locks wait'
363.
},{
364.
name: 'Table locks immediate'
365.
}]
366.
};
367.
368.
$.ajax({
369.
url: 'stats/mysql/table_locks',
370.
dataType: "json",
371.
success: function (data) {
372.
//init series arays
373.
wait = [];
374.
immediate = [];
375.
for (i in data) {
376.
//build
377.
var r = data[i];
378.
wait.push([r.ts, r.Table_locks_wait_per_sec]);
379.
immediate.push([r.ts, r.Table_locks_immediate_per_sec]);
380.
}
381.
//save series
382.
mysqlTableLocksOptions.series[0].data = wait;
383.
mysqlTableLocksOptions.series[1].data = immediate;
384.
var chart = new Highcharts.Chart(mysqlTableLocksOptions);
385.
},
386.
cache: false
387.
});
388.
389.
////////
390.
// Mysql Innodb Buffer Pool Usage
391.
////////
392.
var mysqlInnoDBBPOptions = {
393.
chart: {
394.
renderTo: 'mysql-innodb-bp-container',
395.
type: 'area'
396.
},
397.
title: {
398.
text: 'Buffer Pool Usage',
399.
x: -20 //center
400.
},
401.
xAxis: {
402.
type: 'datetime'
403.
},
404.
yAxis: [{
405.
title: {
406.
text: 'MBytes'
407.
}, min: 0
408.
},{
409.
title: {
410.
text: 'Hit Rate %'
411.
}, min: 0, max: 100, opposite: true
412.
}],
413.
series: [{
414.
name: 'Buffer Pool Total'
415.
},{
416.
name: 'Buffer Pool Used'
417.
},{
418.
name: 'Read Hit Rate', type: 'spline', yAxis: 1
419.
}]
420.
};
421.
422.
423.
////////
424.
// Mysql Innodb
425.
////////
426.
var mysqlInnoDBOptions = {
427.
chart: {
428.
renderTo: 'mysql-innodb-container',
429.
type: 'spline'
430.
},
431.
title: {
432.
text: 'InnoDB Stats',
433.
x: -20 //center
434.
},
435.
xAxis: {
436.
type: 'datetime'
437.
},
438.
yAxis: {
439.
title: {
440.
text: 'per second'
441.
}, min: 0
442.
},
443.
series: [{
444.
name: 'Buffer Pool Read Request'
445.
},{
446.
name: 'Buffer Pool Reads'
447.
},{
448.
name: 'Buffer Pool Read Ahead Rnd'
449.
},{
450.
name: 'Buffer Pool Read Ahead Seq'
451.
},{
452.
name: 'Buffer Pool Write Request'
453.
},{
454.
name: 'Buffer Pool Pages Flushed'
455.
},{
456.
name: 'Buffer Pool Wait Free'
457.
},{
458.
name: 'Row Lock Waits'
459.
},{
460.
name: 'Data Reads'
461.
},{
462.
name: 'Data Writes'
463.
},{
464.
name: 'Data Fsyncs'
465.
},{
466.
name: 'Pages Created'
467.
},{
468.
name: 'Pages Read'
469.
},{
470.
name: 'Pages Written'
471.
},{
472.
name: 'Rows Deleted'
473.
},{
474.
name: 'Rows Inserted'
475.
},{
476.
name: 'Rows Read'
477.
},{
478.
name: 'Rows Updated'
479.
}]
480.
};
481.
482.
$.ajax({
483.
url: 'stats/mysql/innodb',
484.
dataType: "json",
485.
success: function (data) {
486.
//init series arays
487.
bp_used = [];
488.
bp_total = [];
489.
bp_read_ratio = [];
490.
bp_read_requests = [];
491.
bp_reads = []
492.
bp_read_rnd = [];
493.
bp_read_seq = [];
494.
bp_write_req = [];
495.
bp_pages_flush = [];
496.
bp_wait_free = [];
497.
row_lock_waits = [];
498.
data_reads = [];
499.
data_write = [];
500.
data_fsyncs = [];
501.
pages_created = [];
502.
pages_read = [];
503.
pages_written = [];
504.
rows_deleted = [];
505.
rows_inserted = [];
506.
rows_read = [];
507.
rows_updated = [];
508.
for (i in data) {
509.
//build
510.
var r = data[i];
511.
bp_used.push([r.ts, r.Innodb_buffer_pool_used_mb]);
512.
bp_total.push([r.ts, r.Innodb_buffer_pool_total_mb]);
513.
bp_read_ratio.push([r.ts, r.Innodb_buffer_pool_read_ratio]);
514.
bp_read_requests.push([r.ts, r.Innodb_buffer_pool_read_requests_per_second]);
515.
bp_reads.push([r.ts, r.Innodb_buffer_pool_reads_per_second]);
516.
bp_read_rnd.push([r.ts, r.Innodb_buffer_pool_read_ahead_rnd_per_second]);
517.
bp_read_seq.push([r.ts, r.Innodb_buffer_pool_read_ahead_seq_per_second]);
518.
bp_write_req.push([r.ts, r.Innodb_buffer_pool_write_requests_per_second]);
519.
bp_pages_flush.push([r.ts, r.Innodb_buffer_pool_pages_flushed_per_second]);
520.
bp_wait_free.push([r.ts, r.Innodb_buffer_pool_wait_free_per_second]);
521.
row_lock_waits.push([r.ts, r.Innodb_row_lock_waits_per_second]);
522.
data_reads.push([r.ts, r.Innodb_data_reads_per_second]);
523.
data_write.push([r.ts, r.Innodb_data_writes_per_second]);
524.
data_fsyncs.push([r.ts, r.Innodb_data_fsyncs_per_second]);
525.
pages_created.push([r.ts, r.Innodb_pages_created_per_second]);
526.
pages_read.push([r.ts, r.Innodb_pages_read_per_second]);
527.
pages_written.push([r.ts, r.Innodb_pages_written_per_second]);
528.
rows_deleted.push([r.ts, r.Innodb_rows_deleted_per_second]);
529.
rows_inserted.push([r.ts, r.Innodb_rows_inserted_per_second]);
530.
rows_read.push([r.ts, r.Innodb_rows_read_per_second]);
531.
rows_updated.push([r.ts, r.Innodb_rows_updated_per_second]);
532.
533.
}
534.
//save series
535.
mysqlInnoDBBPOptions.series[1].data = bp_used;
536.
mysqlInnoDBBPOptions.series[0].data = bp_total;
537.
mysqlInnoDBBPOptions.series[2].data = bp_read_ratio;
538.
539.
mysqlInnoDBOptions.series[0].data = bp_read_requests;
540.
mysqlInnoDBOptions.series[1].data = bp_reads;
541.
mysqlInnoDBOptions.series[2].data = bp_read_rnd;
542.
mysqlInnoDBOptions.series[3].data = bp_read_seq;
543.
mysqlInnoDBOptions.series[4].data = bp_write_req;
544.
mysqlInnoDBOptions.series[5].data = bp_pages_flush;
545.
mysqlInnoDBOptions.series[6].data = bp_wait_free;
546.
mysqlInnoDBOptions.series[7].data = row_lock_waits;
547.
mysqlInnoDBOptions.series[8].data = data_reads;
548.
mysqlInnoDBOptions.series[9].data = data_write;
549.
mysqlInnoDBOptions.series[10].data = data_fsyncs;
550.
mysqlInnoDBOptions.series[11].data = pages_created;
551.
mysqlInnoDBOptions.series[12].data = pages_read;
552.
mysqlInnoDBOptions.series[13].data = pages_written;
553.
mysqlInnoDBOptions.series[14].data = rows_deleted;
554.
mysqlInnoDBOptions.series[15].data = rows_inserted;
555.
mysqlInnoDBOptions.series[16].data = rows_updated;
556.
557.
var chart = new Highcharts.Chart(mysqlInnoDBBPOptions);
558.
chart = new Highcharts.Chart(mysqlInnoDBOptions);
559.
},
560.
cache: false
561.
});
562.
});
563.
});
564.
$(document).scroll(function(){
565.
// If has not activated (has no attribute "data-top"
566.
if (!$('.subnav').attr('data-top')) {
567.
// If already fixed, then do nothing
568.
if ($('.subnav').hasClass('subnav-fixed')) return;
569.
// Remember top position
570.
var offset = $('.subnav').offset();
571.
$('.subnav').attr('data-top', offset.top);
572.
}
573.
if ($('.subnav').attr('data-top') - $('.subnav').outerHeight() <= $(this).scrollTop())
574.
$('.subnav').addClass('subnav-fixed');
575.
else
576.
$('.subnav').removeClass('subnav-fixed');
577.
});
第二个例子
这个和前面是一样的方式,这里做了多个引用,也就是可以画多条线路
这个图不是我这的,但下面的代码是行的通的,可以放到一个js里面引用,然后通过ajax传值过去,在前端进行数据的渲染。
001.
var charts = new Array();
002.
var serverCount = 6;
003.
var lastTimes = new Array();
004.
var max = ${params.int("max")?:120};
005.
$(document).ready(function() {
006.
Highcharts.setOptions({
007.
global: {
008.
useUTC: false
009.
}
010.
});
011.
for (var i = 0; i < serverCount; i++) {
012.
charts[i] = new Highcharts.Chart({
013.
chart: {
014.
renderTo: 'container' + i,
015.
type: 'spline',
016.
events: {
017.
load: function() {
018.
// set up the updating of the chart each second
019.
var series = this.series;
020.
var serverIndex = i;
021.
lastTimes[serverIndex] = 0;
022.
var loadData = function() {
023.
$.getJSON("http://${request.serverName}:${request.serverPort}${request.contextPath}/toolkits/queryStatistics.gsp", {"lasTime":lastTimes[serverIndex],"proxy":true,"index":serverIndex,"max":max}, function(data) {
024.
for (var k = 0; k < series.length; k++) {
025.
for (var j = 0; j < data[k].length; j++) {
026.
var point = data[k][j];
027.
var isShift = series[k].data.length >= max;
028.
console.log("series " + k + ".data.length=" + series[k].data.length);
029.
var lastTime = 0;
030.
if (series[k].data.length > 0)
031.
lastTime = series[k].data[series[k].data.length - 1].x;
032.
if (point[0] > lastTime)
033.
series[k].addPoint([point[0],point[1]], true, isShift);
034.
lastTimes[serverIndex] = point[0];
035.
}
036.
}
037.
})
038.
};
039.
loadData();
040.
setInterval(loadData, 60000);
041.
}
042.
}
043.
},
044.
title: {
045.
text: '访问量实时监控'
046.
},
047.
xAxis: [