第二篇windows phone7博客:windows phone中添加application Bar
windows phone中如何添加applicationBar?这一点在APP HUB中已经讲的很清楚:
http://create.msdn.com/en-US/education/quickstarts/Navigation
其实每次创建windowsphone工程的时候,默认的xaml中已经写好了applicationBar的定义格式,只是把这块注释掉了,我们需要做的就是打开注释(去掉<!-- -->就可以了),这一点真的很方便。回到design界面,看下面出现了四个圆圈!
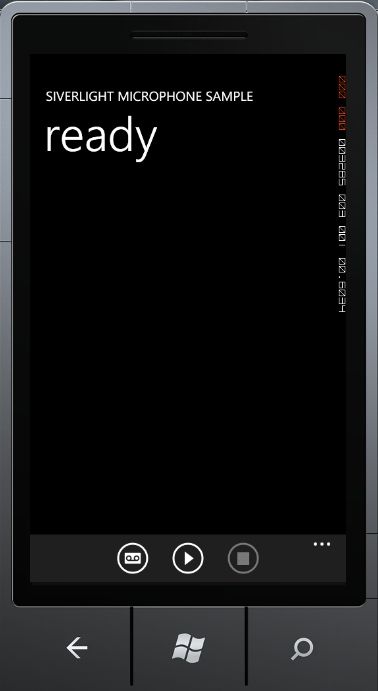
这就是想要的iconbutton,但是正常的按钮都是有图片的,比如“播放”,一般是一个三角形,“停止”一般是一个方框,如果你现在就运行工程,看到的将是一个叉!没关系,只要加入想要的图标就可以了!
但是,msdn的这个例子落下了一个关键的地方:IconButton的图标怎么加入?图片的属性是怎么设置的??在例程中,XAML文件是这么定义的:
我们看到,IconUri="/Images/appbar.new.rest.png" ,说明是给图片加了一个连接,而且这个图片的路径在/Images中!回去看看你的solution explorer,工程底下肯定没有这个目录吧?所以必须自己创建一个:右击工程名,add,folder,命名为Images,那么里面的图片上哪去找?msdn这个例子上写了很多关于图片格式的要求,这么多要求。。。还是别自己画了,用系统自带的吧:C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Icons\dark下,有黑色主题下用的图标,找到想要的,在solution中右击Images,add这个就可以了!这就结束了吗?当然没有!接下来才是例子中没讲的:
这么添加完毕后,这些图片的默认的Action Build是“resource”,必须将其改为“content”!!然后将copy to output directory改为“copy if newer”!!(选中所有图标图片,然后右击,property,在里面就可以看到这两个选项!)
我就是没考虑图片的属性设置,即使在xaml中添加了路径,又在c#中硬编了初始化,在运行时,看到的button图标依然是冷漠的“叉”!
这一点是在这找到的:http://msdn.microsoft.com/en-us/library/ff431806(v=VS.92).aspx