Java-Web:HTML-1-01-12-2014
一、Java Web开发简介
1、客户端:两种架构
C/S:Client Server客户端(Client)还要运行代码—>安装一些软件,比如:QQ。
B/S:Browser Server 浏览器(Browser)不需要运行代码—>不需要运行任何代码,跟普通上网一样。
需要三个知识:HTML、CSS、JavaScript
2、HTML:超文本标记语言或超文本链接标示语言(标准通用标记语言下的一个应用)HTML(HyperText Mark-up Language)是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。
ps:至于为什么是万维网页面的标准语言,应该要了解Http传输协议。
3、HTML的两个组成部分:head、body
head:浏览器需要的信息,如何展示
body:需要展示的信息,展示什么
4、XML:以什么开头,以什么结尾。
<aaa></aaa>XML:约束 XML能够写哪些元素或者属性就被决定下来。( 学习HTML就是学习哪些被决定下来的元素与属性)
HTML:是浏览器解释的第一语言。HTML继承XML语言
5、HTML文件实例:
<!--<html>标签代表整个HTML文件> <html> <head> /head> <body> </body> </html>
二、HTML基本标记
1、HTML基本标记:body
<body>:主体标记
网页的主体部分以<body>标记它的开始,以</body>标记它的结束。在网页的主体标记中有很多的属性设置,包括页面的背景设置、文字属性设置、链接设置、边距设置等。下面将逐步介绍这些网页主体标记的基本属性:
a、bgcolor属性:页面背景色
设置整个页面的背景颜色的时候,需要用到bgcolor属性,它使用“#”加上6位的16进制的值来表现颜色。其中#FFFFFF为白色,#000000为黑色,#FF0000为红色,#00FF00为绿色,#0000FF为蓝色。
语法:<body bgcolor="颜色代码">
说明:该语法中的body就是页面的主体标记,也就是说设置页面颜色要和页面的主体标记放置在一起。
b、background属性:背景图片
使用恰当的图片作为背景能够使页面看上去更加生动美观。而使用图片作为背景则需要使用到background属性,还可以设置背景图片的平铺方式,显示方式等。
语法:<body background="文件链接地址" bgproperties="背景图片固定属性">
说明:文件的链接地址可以是相对地址,也就是本机上图片文件的存储位置。在默认情况下,用户可以省略bgproperties属性,这时图片会按照水平和垂直的方向不断重复出现,直到铺满整个页面。如果将bgproperties属性设置为“fixed”,那么当滚动页面的时候,背景图像也会跟着移动。
c、text属性:文字颜色
默认文字的颜色设置可以通过text参数来实现。在没有对文字的颜色进行单独定义的时候,这一属性可以对页面中所有的文字起作用。
语法:<body text="颜色代码">
说明:属性设置也和在页面的主体标记(body)放置在一起。d、link属性:链接属性文字属性
在默认情况下,浏览器以蓝色作为超链接文字的颜色;而访问过的文字则变为暗红色。用户在创作网页的时候,可以通过link参数修改链接文字的颜色。
语法:<body link="颜色代码">
说明:这一属性的设置与前面几个设置颜色的参数类似,都是与body标签放置在一起,表明它对网页中所有未单独设置的元素起作用。e、margin:边距
在网页的制作过程中,还可以定义页面的空白,也就是内容与浏览器的边框之间的距离。其中包括上边框和左边框,其设置方法类似,下面进行介绍。
语法:<body topmargin=上边距的值 leftmagin=左边距的值>
说明:在默认情况下,边距的值是以像素为单位的。
2、HTML基本标记:head
<head>:头部标记
HTML的头元素是以<head>为开始标记,以</head>为结束标记的。头元素包括标题、基底信息、元信息等。定义在HTML语言头部的内容不会在网页上直接显示。它用于包含当前文档的相关信息,包括<title>、<meta>、<style>、<link>、<script>等。
3、HTML基本标记:meta
<meta>:元信息标记
meta元素提供的信息用户不可见,不显示在页面中,一般用来定义页面信息的名称、关键字、作者等。HTML头页面中可以有多个meta元素。meta元素的属性有两种:name和http-equiv,其中name用于描述网页,以便于搜索引擎机器人查找、分类。最重要的是description(站点在搜索引擎上的描述)和keywords(关键词)。
在浏览网页的时候经常会看到一些欢迎信息的界面,在经过一段时间后,这一页面会自动转到其他中,这就是网页的跳转。使用HTTP代码就可以很轻松的实现这一功能。
ps:不显示在页面中得信息定义在head中。(自己添加)
语法:<meta http-equiv="refresh" content="跳转时间; url=链接地址">
ps:上面语法注意:”跳转时间;url=链接地址"
4、HTML基本标记:title
在HTML文档中,标题信息设置在页面的头部,也就是<head>与</head>之间。标题标记以<title>开始,以</title>结束。标题用来说明页面用途,显示在浏览器的标题栏中。每个HTML页面都应该有标题。
语法:<title>…</title>
5、HTML基本标记:页面注释标记
在网页中,除了以上这些基本元素外,还包含一种不显示在页面中的元素,那就是代码的注释文字。而适当的注释可以帮助用户更好地了解网页中的各个模块的划分,也有助于以后对代码的检查与维护,是一种很好的编程习惯。
语法:<!--注释的文字-->
说明:注释文字的标记很简单,只需要在语法中“注释的文字”的位置上添加需要的内容即可。
三、列表标记
1、列表标记:dir
目录列表一般用来创建多列的目录列表,它在浏览器中的显示效果与无序列表相同,因此它的功能也可以通过无序列表来实现。
语法:
<dir> <LI>列表项1 <LI>列表项2 <LI>列表项3 ……………... </dir>说明:在该语法中,<dir>和</dir>标志着菜单列表的开始和结束。
2、列表标记:dl
在HTML中还有一种列表标记,称为定义列表(Definition Lists)。不同于前两种列表,它主要用于解释名词,包含两个层次的列表,第一层次是需要解释的名词,第二层次是具体的解释。
语法:
<dl> <dt>名词1<dd>解释1 <dt>名词2<dd>解释2 <dt>名词3<dd>解释3 ………………………… </dl>说明:在该语法中,<dl>标记和</dl>标记分别定义了定义列表的开始和结束,<dt>后面就是要解释的名称,而在<dd>后面就添加该名词的具体解释。作为解释的内容在显示的时候会自动缩进,有些像字典中的词语解释。
3、列表标记:img
有了图像文件之后,就可以使用img标记将图像插入到网页中,从而达到美化页面的效果。
语法:<img src="图像文件的地址">
a、height属性:图像高度
通过height属性可以设置图片显示的高度,默认情况下,改变高度的同时,其宽度也会等比例进行调整。
语法:<img src="图像文件的地址" height=图像的高度>
说明:在该语法中,图像的高度单位是像素。b:width属性:图像宽度
图像宽度的属性与图像高度类似,同样是用来调整图像的大小的。
语法:<img src="图像文件的地址" width=图像的宽度>
c、Border属性:图像边框
在默认情况下,页面中插入的图像是没有边框的,可以通过border属性为图像添加边框。
语法:<img src="图像文件的地址" border="图像边框的宽度">
d、hspace属性:图像水平间距
如果不使用<br>标记或者<p>标记进行换行显示,那么添加的图像会紧跟在文字之后。而图像与文字之间的水平距离是可以通过hspace参数进行调整的。通过调整间距,可以使文字和图像的排版不那么拥挤,看上去更加协调。
语法: <img src="图像文件的地址" hspace="水平间距">
e、vspace属性:图像垂直间距
垂直间距参数vspace用来调整图像与文字的垂直距离。
语法:<img src="图像文件的地址" vspace="水平间距">
f、align属性:图像相对于文字基准线的对齐方式
图像和文字之间的排列方式可以通过align参数来调整。图像的绝对对齐方式与相对文字的对齐方式不同,绝对对齐方式包括左对齐、右对齐和居中对齐3种,而相对文字对齐方式则是指图像与一行文字的相对位置。
语法:<img src="图像文件的地址" align="相对文字的对齐方式">
图像相对文字的对齐方式:在表中,Netscape支持texttop、baseline、absmiddle、absbottom的取值。
g、alt属性:图像的提示文字
当图像没有装载到浏览器上时,就会显示添加的提示文字,而下载图像之后,当鼠标停留在图像上方的时候也会显示出提示文字,这一功能通过alt属性来实现。
语法:<img src="图像文字的地址" alt="提示文字的内容">
说明:在该语法中,提示文字的内容可以是中文,也可以是英文。
4、列表标记:menu
<menu>:菜单列表标记
菜单列表主要用于设计单列的菜单列表。菜单列表在浏览器中的显示效果和无序列表是相同的,因此它的功能也可以通过无序列表来实现。
语法:
<menu> <LI>列表项1 <LI>列表项2 <LI>列表项3 …………….. </menu>说明:在该语法中,<menu>和</menu>标志着菜单列表的开始和结束。
5、列表标记:ol
<ol>:有序列表标记
有序列表中,各个列表项使用编号而不是符号来进行排列。列表中的项目通常都有先后顺序性,一般采用数字或者字母作为顺序号。
语法:
<ol> <LI>第1项 <LI>第2项 <LI>第3项 …… </ol>说明:在该语法中,<ol>和</ol>标记标志着有序列表的开始和结束,而<LI>标记表示这是一个列表项的开始,默认情况下,采用数字序号进行排列。
a、type属性:有序列表的序号类型
语法:
<ol type=序号类型> <LI>第1项 <LI>第2项 <LI>第3项 …… </ol>说明:在该语法中,序号类型可以有5种,如下表所示。
b、start属性:有序列表的起始数值
默认情况下,有序列表的列表项是从数字1开始的,通过start参数可以调整起始数值。这个数值可以对数字起作用,也可以作用于英文字母或者罗马数字。
语法:
<ol start=起始数值> <LI>第1项 <LI>第2项 <LI>第3项 …… </ol>说明:在该语法中,起始数值只能是数字,但是同样可以对字母和罗马数字起作用。
6、列表标记:ul
<ul>:无序列表标记
无序列表的特征在于提供一种不编号的列表方式,而在每一个项目文字之前,以符号作为分项标识。
语法:
<ul> <LI>第1项 <LI>第2项 <LI>第3项 …… </ul>说明:在该语法中,使用<ul></ul>标记表示这一个无序列表的开始和结束,而<LI>则表示这是一个列表项的开始。在一个无序列表中可以包含多个列表项。
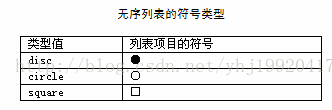
a、type属性:设置无序列表的符号类型
默认情况下,无序列表的项目符号是●,而通过type参数可以调整无序列表的项目符号,避免列表符号的单调。
语法:
<ul type=符号类型> <LI>第1项 <LI>第2项 <LI>第3项 …… </ul>说明:在该语法中,无序列表其他的属性不变,type属性则决定了列表项开始的符号。它可以设置的值有3个,如下表所示。其中disc是默认的属性值。
四、多媒体元素标记
1、多媒体元素标记:bgsound
<bgsound>:背景音乐标记
在网页中,除了可以嵌入普通的声音文件之外,还可以为某个网页设置背景音乐。作为背景音乐的可以是音乐文件,也可以是声音文件。其中最常用的是midi文件。
语法:<bgsound src=背景音乐的地址>
ps:上面的地址要加引号,相对地址、绝对地址都可以(只说地址估计代指两个都可以)。
说明:作为背景音乐的文件还可以是avi文件、mp3文件等声音文件。a、loop属性:背景音乐的循环播放次数
通常情况下,背景音乐需要不断的播放,但有时也需要指定播放的次数,这一功能实现起来并不难,只要设置相应的loop参数即可。语法: <bgsound src=背景音乐的地址 loop=循环次数>
说明:如果希望无限次循环播放背景音乐,可用将循环次数设置为 True。
2、多媒体元素标记:embed
<embed>:多媒体文件标记
在网页中常见的多媒体文件包括声音文件和视频文件。
语法:
<embed src="多媒体文件地址" width=播放界面的宽度 height=播放界面的高度></embed>说明:在该语法中,width和height一定要设置,单位是像素,否则无法正确显示播放多媒体文件的软件。
a、autostart属性:设置自动运行
登录网页的时候常常会看看一些视频文件直接开时运行,不需要手动开始,特别是一些广告内容,这是通过autostart参数来实现的。
语法:<embed src="多媒体文件地址" autostart=是否自动运行></embed>
b、loop属性:媒体文件的循环播放
这里的循环播放一般是在设置了自动播放的时候采用,与背景音乐的设置基本相同。
语法:<embed src="多媒体文件地址" loop=是否循环播放></embed>
c、hidden属性:隐藏面板
其实也可以将媒体文件的声音保留而隐藏图像,这样就相当于设置了背景声音。通过hidden参数可以隐藏播放面板。
ps:有的文件只有视频,但是想要其声音。
语法:<embed src="多媒体文件地址" hidden=是否隐藏></embed>
3、多媒体元素标记:marquee
<marquee>:滚动文字标记
使用marquee标记可以将文字设置位动态滚动的效果。
语法: <marquee>滚动文字</marquee>
a、direction属性:文字滚动方向
默认情况下文字只能是从右向左滚动,而在实际应用中常常需要不同滚动方向的文字,可以通过direction这一参数来设置。
语法:<marquee direction="滚动方向">滚动文字</marquee>
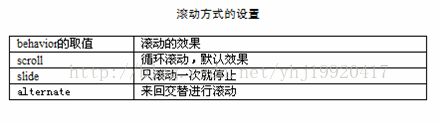
b、behavior属性:设置文字的滚动方式
除了将文字设置为单方向的滚动外,还可以为文字设置滚动方式,如往复运动等。这一功能可以通过添加behavior属性来实现。
语法:<marquee behavior="滚动方式 ">滚动文字</marquee>
c、loop属性:循环设置
设置滚动文字后,在默认情况下会不断的循环下去,如果希望当文字滚动几次停止,那么可以使用loop参数来进行设置。
语法:<marquee loop="循环次数">滚动文字</marquee>
d、scrollamount属性:滚动速度(scroll:滚动;amount:)
在设置滚动文字的时候,有时候可能希望他快一些,也有时候希望他慢一点。这一功能可以使用scrollamount参数来实现。
语法:<marquee scrollamount=滚动速度></marquee>
说明:在该语法中,滚动文字的速度实际上是设置滚动文字每次移动的长度,以像素为单位。
ps:有的时候我们不能判断出谁快谁慢,我们可以设置两个速度来进行对比,从而知道我们的写法有没有错误。
e、scrolldelay属性:滚动延迟
scrolldelay参数可以设置滚动文字滚动的时间间隔。
语法:
<marquee scrolldelay=时间间隔></marquee>说明:scrolldelay的时间间隔单位是毫秒,也就是千分之一秒。这一时间间隔设置的为滚动两步之间的时间间隔,如果设置的时间比较长会产生走走停停的效果。如果与滚动速度scrollamount参数结合使用,效果更明显,下面以实例说明。
f、bgcolor属性:滚动文字的背景设置
在网页中,为了突出某部分内容,常常使用不同背景色来显示。而滚动文字也可以单独设置背景色。
语法:<marquee bgcolor="颜色代码">滚动文字</marquee>
说明:文字背景颜色设置为16位颜色码。
g、width、height属性:滚动背景面积
如果不设置滚动背景的面积,那么默认情况下,水平滚动的文字背景与文字同高、与浏览器窗口同宽,使用width和height参数可以调整其水平和垂直的范围。
语法:<marquee width=背景宽度 height=背景高度>滚动文字</maruquee>
说明:此处设置宽度和高度的单位均为像素。
h、hspace、vspace属性:设置水平、垂直空白空间
默认情况下,滚动文字周围的文字或图像是与滚动背景紧密连接的,使用参数hspace和vspace可以设置他们之间的空白空间。
语法:<marquee hspace=水平范围 vspace=垂直范围>滚动文字</marquee>
说明:该语法中水平和垂直范围的单位均为像素。
五、文字与段落标记
html代码未设置成代码格式
1、文字与段落标记:font
<font>:文字格式标记
在网页的编辑中,可以直接在文字的主体部分输入文字,而这些文字会显示在页面中。只需要在<body>标记和</body>标记之间输入相应的文字即可。而重要的是如何设置不同的文字效果,而这些属性的设置都位于文字格式标记<font>中,下面将逐一进行讲解各种文字格式的设置方式。
a、face属性:文字字体
在HTML语言中,可以通过face属性设置文字的不同字体效果,而设置的字体效果必须在浏览器安装了相应的字体后才可以正确浏览,否则这些特殊字体会被浏览器中的普通字体所代替。
语法:
<font face="字体1,字体2">应用字体的文字</font>
说明: face属性的值可以是1个或者多个,默认情况下,使用第1种字体进行显示,如果第1种字体不存在,则使用第2种字体进行代替,以此类推。如果设置的几种字体在浏览器中都不存在,则会以默认字体显示。
b:size属性:
size:字号
除了字体外,文字的大小也是吸引用户注意的一个元素。除了使用标题文字标记设置固定大小的字号之外,HTML语言提供了font标记的size属性来设置普通文字的字号。
语法:
<font size="文字字号"></font>
说明:在该语法中,文字的字号可以设置为1~7,也可以是+1~+7或者是-1~-7。这些字号并没有一个固定的大小值,而是相对于默认文字大小来设定的,默认文字的大小与3号字相同,而数值越大,文字也越大。
c、color属性:
color:文字颜色
在HTML页面中,还可以通过不同的颜色表现不同的文字效果,从而增加网页的亮丽色彩,吸引读者的注意。
语法:
<font color="颜色代码"></font>
说明:与网页背景色的设置类似,颜色代码也是十六位进制的。
d、strong、em和u属性:
ps:上面也是标签,称为属性估计是标签嵌套的原因(最后代码示例)。
strong、em和u:粗体、斜体和下划线
在浏览网页的时候,还常常可以看到一些特殊效果的文字,例如粗体字、斜体字以及下划线文字。而这些文字效果也可以通过设置HTML语言的标记来实现。
语法:
<strong>粗体的文字</strong>
<em>斜体字</em>
<u>带下划线的文字</u>
说明:这几种效果的语法类似,只是标记不同。而粗体的效果也可以通过标记<b>来实现;斜体字也可以使用标记<I>或者<cite>表示。
<html> <span style="white-space:pre"> </span><head> <span style="white-space:pre"> </span></head> <span style="white-space:pre"> </span><body> <span style="white-space:pre"> </span><font> <span style="white-space:pre"> </span><strong>这是一段加粗的文字</strong> <span style="white-space:pre"> </span></font> <span style="white-space:pre"> </span></body> </html>e、sup和sub属性
除了设置不同的文字效果之外,有时候在网页中还需要一种特殊的文字效果,即上标和下标,这在显示公式的时候常常会出现。而在HTML语言中,也可以通过标记轻松的进行设置。
语法:
<sup>…</sup> 上标标记
<sub>…</sub> 下标标记
说明:在该语法中,上标标记和下标标记的使用方法基本上相同,只需要将文字放在标记中间即可。
在网页中可以通过strike参数对文字添加删除线效果。
语法:
<strike>文字</strike>
或<s>文字</s>
说明:这两种标记都可以创建删除线效果,使用起来也很简单,只要把需要设置成删除线效果的文字放置在标记中间即可。
等宽文字标记常用于英文效果,使用该标记可以实现网页中字体的等宽效果。有些时候,使用了等宽效果能够令页面显得更加整齐。
语法:
<code>文字</code>
<samp>文字</samp>
说明:在该语法中的这两种标记都可以实现文字的等宽显示,而在应用时只要把需要等宽显示的文字放置在标记中间即可。
一般情况下,在网页中输入文字的时候,如果在段落开始增加了空格,在使用浏览器进行浏览的时候往往看不到这些空格。这是因为在HTML文件中,浏览器本身会将两个句子之间的所有半角空白,仅当作一个来看待。如果需要保留空格的效果,一般需要使用全角空格符号,或者通过空格码来代替。这里介绍如何应该空格码来输入保留文字中的空格效果。
语法:
说明:在网页中可以有多个空格,一个 只代表一个半角空格,多个空格则可以多次使用这一符号。
标题文字共包含6种标记,分别表示6个级别的标题,每一级别的字体大小都有明显的区别,从1级到6级依次减小。
语法:
1级标题:<h1>…</h1>
2级标题:<h2>…</h2>
依次下去,到6级标题。
说明:在该语法中,1级标题使用最大的字号表示;6级标题使用的是最小的字号。
在网页中常常看到一些水平线将段落与段落之间隔开,这些水平线可以通过插入图片实现,也可以更简单的通过标记来完成。
语法:<hr>
说明:在网页中输入一个<hr>标记,就添加了一条默认样式的水平线。
在默认情况下,在网页中插入的水平线是100%的宽度,1像素的高度。而在实际创建网页的时候,可以对水平线的宽度和高度进行设置。
语法:
<hr width=水平线宽度 size=水平线高度>
说明:在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。而水平线的高度值则只能够是像素数。如果在创建水平线的时候只设置一个参数,那么另外一个参数则会取默认值。
在网页创作的时候,文字颜色是多姿多彩的,而水平线的色彩也是可以多种多样的。设置了不同色彩的水平线也可以为网页增色不少。
语法:<hr color="颜色代码">
说明:颜色代码是十六位进制的数值。
通过前面几个实例可以看到,水平线在默认情况下是居中对齐的。如果希望水平线左对齐或右对齐,就需要使用align参数。
语法:
<hr align=对齐方式>
说明:在该语法中对齐方式可以有3种,包括left、center、right。其中,center的效果与默认效果相同。
在默认情况下,水平线是空心带阴影的立体效果,通过设置shade参数可以将水平线的阴影去掉。
语法:<hr noshade>
段落就是在文本编辑窗口中,输入完一段文字后,按下回车键后就生成了一个段落。在HTML中可以通过标记实现段落的效果,下面具体介绍和段落相关的一些标记。
在HTML语言中,段落通过<p>标记来表示。
语法:
<p>段落文字</p>
说明:与其他标记不同的是,段落标记可以没有结束标记</p>,而每一个新的段落标记的开始同时也可以意味着上一个段落的结束。
在网页的显示过程中,如果某一行的文字宽度过长,浏览器会自动对这段文字进行换行处理。如果用户在创作的时候不希望被自动换行,则可以通过nobr属性来实现。
语法:
<nobr>不换行显示的文字</nobr>
说明:在标记之间的文字在显示的过程中不会自动换行显示。
在网页的文字显示过程中,除了可以让文字不自动换行之外,还可以使用<br>标记将文字强制换行。这一换行标记与段落标记不同,段落标记的换行是隔行的,而使用换行标记能使两行的文字更加紧凑。
语法:<br>
说明:一个<br>标记代表一个换行,连续的多个标记可以多次换行。
在网页创作中,一般是通过各种标记对文字进行排版的。但是在实际应用中,往往需要一些特殊的排版效果,这样使用标记控制起来会比较麻烦,解决的方法就是保留文本格式的排版效果,例如空格、制表符等。如果要保留原始的文本排版效果,则需要使用pre标记。
语法:
<pre>文字</pre>
说明:在标记之间的文字会保留文档中的空白,而按照原始的文本格式进行显示。
对于段落来说,和普通文字类似,有时候也需要将段落居中。在HTML语言中提供了专门的标记。
语法:
<center>文字</center>
说明:在标记之间的文字会自动居中显示。
使用blockquote标记可以实现页面文字的段落缩进。这一标记也是每使用一次,段落就缩进一次,可以嵌套使用达到不同的缩进效果。
语法:
<blockquote>文字</blockquote>
说明:在该标记之间的文字就会自动缩进。
PS:小计
所有的属性值,可加双引号也可以不加。还是习惯性地加上吧,防止以后出错
理解标签的最好的方法就是知道其英语全名。背下英语全名