OutputCache造成页面响应内容类型为text/vnd.wap.wml的问题
这段时间,访问博客园首页有时会出现text/vnd.wap.wml文件下载的对话框,如下图:
出现这个问题后,等1分钟左右或者回收应用程序池就恢复正常。开始以为是IIS 7的问题,不知道从何处下手去找出原因。
今天终于在 iis.net的论坛中找到了原因: Prevent automatic content type switching to text/vnd.wap.wml of *.aspx files。
问题是在下面的情况下出现的:
博客园首页使用了ASP.NET的页面缓存:
<% @ OutputCache Duration = " 60 " VaryByParam = " * " VaryByCustom = " FullUrl "
%>
当某个只能接受text/vnd.wap.wml内容类型的客户端在缓存过期时访问博客园首页,ASP.NET会建立响应内容类型为text/vnd.wap.wml的缓存,这时正常浏览器访问得到的就是text/vnd.wap.wml响应内容,于是出现文件下载对话框,当这个缓存过期后就恢复正常。
下面我们用测试代码重现这个问题。
测试页面文件为 http://www.cnblogs.com/wap_test_1.aspx,代码如下:
<% @ OutputCache Duration = " 360 " VaryByParam = " none " Location = " Any " %>
< html >
< head >< title > Test </ title ></ head >
< body >
< p > Hello World </ p >
</ body >
</ html >
通过一个控制台程序模拟只接受text/vnd.wap.wml内容类型的客户端,代码如下:
using System;
using System.IO;
using System.Net;
class Program
{
static
void Main( string [] args )
{
string url =
" http://www.cnblogs.com/wap_test_1.aspx " ;
HttpWebRequest request = (HttpWebRequest)WebRequest.Create( url );
request.Method =
" GET " ;
request.UserAgent =
" Test " ;
request.Accept =
" text/vnd.wap.wml " ;
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Console.WriteLine( response.Headers.ToString() );
TextReader responseReader =
new StreamReader( response.GetResponseStream() );
string content = responseReader.ReadToEnd();
Console.WriteLine( content );
Console.ReadKey();
}
}
测试控制台程序代码下载: wap_client_20100206.rar。
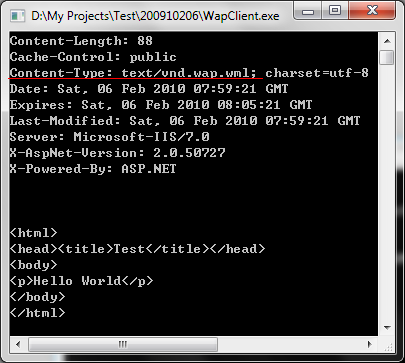
运行该程序,结果如下:
然后访问这个控制台程序访问过的页面 http://www.cnblogs.com/wap_test_1.aspx,就会出现文件下载对话框:
在iis.net的 帖子中提到的一种解决方法是在OutputCache中增加VaryByHeader="Content-Type",示例代码如下:
<% @ OutputCache Duration = " 360 " VaryByParam = " none " Location = " Any " VaryByHeader = " Content-Type " %>
这不是最好的解决方法,因为这需要对所有使用OutputCache的ASP.NET文件进行修改。
我目前也没想到更好的解决方法,找到这个问题的原因后,我就立即想写随笔与大家分享,告诉大家在开发中注意这个问题,也希望大家帮忙想想,有没有更好的解决方法。
【更新】
更好的解决方法:
在Global.asax中,在Application_BeginRequest方法中,添加如下的代码:
string acceptTypes = Request.Headers[ " Accept " ];
if ( ! string .IsNullOrEmpty(acceptTypes) && acceptTypes.ToLower().IndexOf( " text/vnd.wap.wml " ) >
- 1 )
{
Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
一个伴随ASP.NET从1.0到4.0的OutputCache Bug 我们先来一睹这个Bug的风采!
在一个.aspx文件中增加OutputCache设置,代码如下:
<% @ OutputCache Duration = " 300 " VaryByParam = " * " %>
上面的设置表示:缓存5分钟,根据不同的查询字符串更新缓存。Location使用的是默认值Any,也就是可以在浏览器、代理服务器、Web服务器三个地方进行缓存,在Response Headers中的体现就是Cache-Control:public, max-age=300。(如果你要用CDN加速,Cache-Control就要用public)。
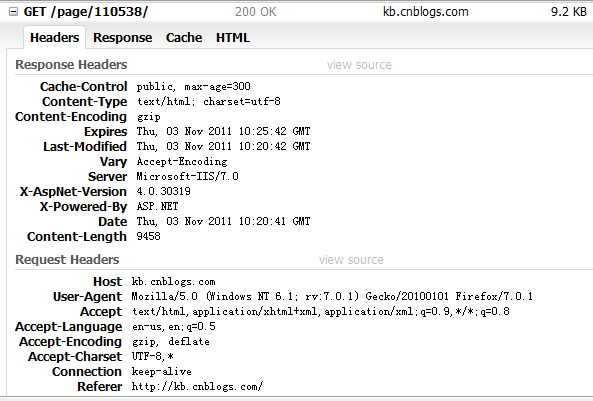
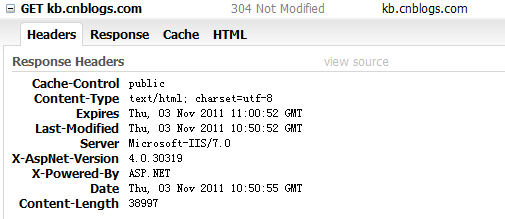
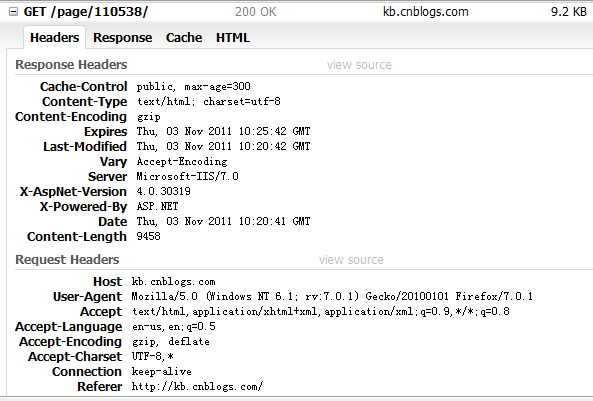
然后,我们在Firefox浏览器中访问这个页面,并打开Firebug,见下图:

第一次访问,返回状态码为"200 OK",正常。这里Response Headers中的Vary:Accept-Encoding是因为IIS启用“动态内容压缩”产生的,如果不启用,就不会出现。
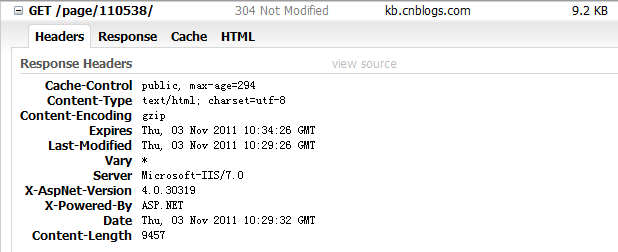
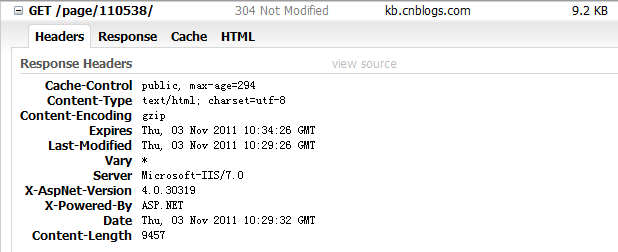
这时缓存应该被建立起来了,我们按F5刷新一下浏览器,看一下结果,见下图:

第二次访问,返回状态码为"304 Not Modified",浏览器缓存生效,这也是我们期望的。
但是,请注意一下上图中的Vary,它会让浏览器的缓存失效,我们再按一下F5验证一下。

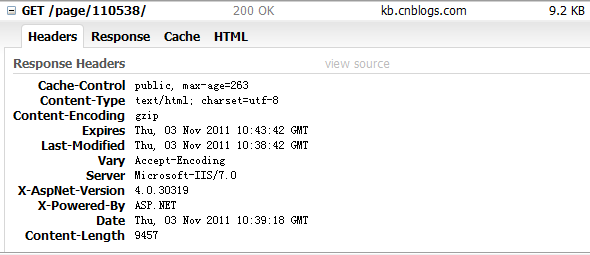
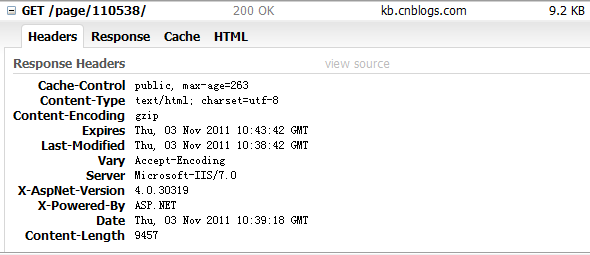
果然,浏览器缓存失效,返回状态码变回了200 OK。缓存时间有5分钟呢,第三次就失效了,这样的结果显然不是我们期望的。
上面的测试是在Web服务器上IIS启用动态内容压缩(dynamic content compression)的情况下进行的,如果关闭动态内容压缩,每次请求返回都是200 OK,Vary都是星号。也就是说浏览器游览缓存根本没起作用。
Bug欣赏完毕,我们进行第二个测试。
将OutputCache的VaryByParam属性值设置为none:
<% @ OutputCache Duration = " 600 " VaryByParam = " none " %>
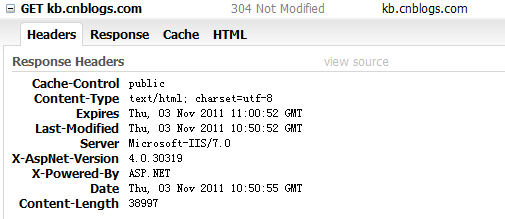
测试结果显示,浏览器第一次请求之后,接下来在缓存时间内,服务器的响应都是"304 Not Modified",这才是我们想要的效果。

但是,在实际应用中,我们使用VaryByParam="none"很少,用的更多的是为VaryByParam指定对应的值。
所以这个Bug影响很大,增加了服务器负担,浪费了带宽。
Bug相关信息
在微软的官方文档 ASP.NET 4 Breaking Changes中专门提到了这个bug —— "Output Caching Changes to Vary * HTTP Header":
在ASP.NET 1.0时,如果在OutputCache中设置Location="ServerAndClient",在ASP.NET在响应时会浏览器发送Vary:* HTTP header。
在ASP.NET 1.1时,微软针对这个Bug,提供一个专门的方法System.Web.HttpCachePolicy.SetOmitVaryStar(bool omit),通过SetOmitVaryStar(true)修改HTTP header,去掉Vary:*。
在ASP.NET 4时,微软郑重地宣布从根本上解决了这个问题。
而且,文档中提到这个bug只会出现在Location="ServerAndClient"时。
可是,我用ASP.NET 4的实测试情况是:不仅Location="ServerAndClient"时的Bug没有解决,而且Location="Any"时也会出现同样的Bug。
解决方法
解决方法很简单,只要用ASP.NET 1.1时代提供的System.Web.HttpCachePolicy.SetOmitVaryStar(bool omit)就能解决问题,只需在Page_Load中添加如下代码:
protected void Page_Load( object sender, EventArgs e)
{
Response.Cache.SetOmitVaryStar( true);
}
相关文档
ASP.NET caching tests find a bug with VaryByParam
How to cache asp.net web site for better performance
Microsoft Connect: The ServerAndClient parameter with the OutputCache page directive does not cache on the client, without code
小结
小bug,解决方法也很简单。但是,如果你不知道这个bug,又会陷入微软的一个骗局(之前提到一个WCF Client的 骗局),不知不觉中浪费了服务器资源与带宽。
微软那么有钱,有那么多天才程序员,可是Bug也很难避免,可见开发优秀的软件是多么具有挑战性的工作!
补充
ASP.NET MVC 中不存在这个问题。
再次揭露text/vnd.wap.wml引起的ASP.NET OutputCache Bug及解决方法 在前一篇文章“ 一个伴随ASP.NET从1.0到4.0的OutputCache Bug”中,揭露了ASP.NET OutputCache的一个浏览器缓存的Bug。
在这篇文章中,我们将揭露ASP.NET OutputCache的另一个Bug,这个Bug在去年2月份的时候 揭露过一次,但是当时揭露不够彻底,解决方法也不够完美。这里再揭露一次。
背景介绍
为了解决非电信用户访问博客园的网速问题(尤其是北方网通用户),我们准备采用CDN加速。要让CDN加速发挥作用,就要建立有效的页面缓存机制(OutputCache Location要设置为"Any")。为了解决这个实际中的应用问题,必须要好好研究ASP.NET OutputCache,所以才会揭露它的Bug。
重要提示
如果你在ASP.NET应用程序(非ASP.NET MVC)中使用了OutputCache,一定要关注这个Bug,一定要动手去解决它!
问题现象
浏览器为什么会给出这个窗口呢?
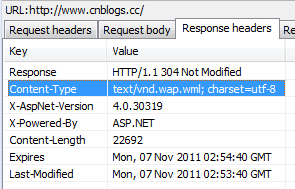
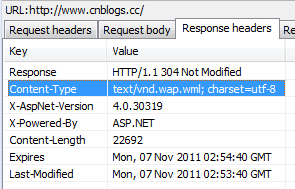
只是因为Web服务器和浏览器说了一句话(Response Headers):"Content-Type:text/vnd.wap.wml; charset=utf-8"。为什么要说这样的话?请看下面的分解。
问题发生过程
1)当你在一个ASP.NET页面中增加了OutputCache设置,比如:
<% @ OutputCache Duration = " 300 " VaryByParam = " * " %>
2)然后,在缓存没有建立(或者已经过期)时,一部手机通过浏览器以WAP方式第一个请求了这个页面(Request headers中包含"Accept:text/vnd.wap.wml",这样的请求可能通过代码进行模拟,详见 这里)。
3)接着,ASP.NET将这个请求的响应缓存了起来。这个操作是在System.Web.Caching.OutputCacheModule.OnLeave中进行的,缓存内容来自System.Web.HttpResponse.GetSnapshot(),不仅缓存了Response body,而且缓存了Response headers。
*【关键地方】在缓存Response headers时,ASP.NET根据"C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Browsers\Default.browser"中的配置进行了特殊处理:
< defaultBrowser id ="Wml" parentID ="Default" >
< identification >
< header name ="Accept" match ="text/vnd\.wap\.wml|text/hdml" />
< header name ="Accept" nonMatch ="application/xhtml\+xml; profile|application/vnd\.wap\.xhtml\+xml" />
</ identification >
< capabilities >
< capability name ="preferredRenderingMime" value ="text/vnd.wap.wml" />
< capability name ="preferredRenderingType" value ="wml11" />
</ capabilities >
</ defaultBrowser >
由于发起请求的Accept为text/vnd.wap.wml,所以上面的正好匹配,然后ASP.NET根据这里的配置,将Response headers中Content-Type的修改为"text/vnd.wap.wml; charset=utf-8",并将之缓存。
4)接下来的在缓存周期内的请求都是由这个缓存来迎接(操作在System.Web.Caching.OutputCacheModule.OnEnter中进行,最终由System.Web.HttpResponse.UseSnapshot返回缓存内容),只要不是WAP方式的请求,就会出现上面图中的下载文件对话框。
在解决这个问题时,我们试图捕捉这个响应,通过FireFox的Firebug, Chrome的Developer tools, Fiddler都没捕捉到,后来才试了试IE9的Developer tools,竟然捕捉到了(第一次享受到IE9带来的惊喜)。见下图:

问题的原因就在这里,正确的Content-Type应该是"text/html; charset=utf-8",ASP.NET却对WAP请求进行了特殊对待,由Accept决定Content-Type(难道是“屁股决定脑袋”)。可能是WAP的应用场景需要这样的设计,但在设计时却没有考虑对OutputCache的影响。
(注:我们测试了,将客户端请求的Accept改为其他类型,比如text/plain,都不存在这个问题)
从前面描述的过程中,我们可以知道,解决问题要在第3步提到的Default.browser文件下手。
推荐解决方法
前提条件:当前Web服务器上没有WAP站点
优点:一处更改,对当前Web服务器上的所有站点都有效。
操作步骤:
< capability name ="preferredRenderingMime" value ="text/vnd.wap.wml" />
< capability name ="preferredRenderingType" value ="wml11" />
</ capabilities >
出现这个问题后,等1分钟左右或者回收应用程序池就恢复正常。开始以为是IIS 7的问题,不知道从何处下手去找出原因。
今天终于在 iis.net的论坛中找到了原因: Prevent automatic content type switching to text/vnd.wap.wml of *.aspx files。
问题是在下面的情况下出现的:
博客园首页使用了ASP.NET的页面缓存:
<% @ OutputCache Duration = " 60 " VaryByParam = " * " VaryByCustom = " FullUrl "
%>
当某个只能接受text/vnd.wap.wml内容类型的客户端在缓存过期时访问博客园首页,ASP.NET会建立响应内容类型为text/vnd.wap.wml的缓存,这时正常浏览器访问得到的就是text/vnd.wap.wml响应内容,于是出现文件下载对话框,当这个缓存过期后就恢复正常。
下面我们用测试代码重现这个问题。
测试页面文件为 http://www.cnblogs.com/wap_test_1.aspx,代码如下:
<% @ OutputCache Duration = " 360 " VaryByParam = " none " Location = " Any " %>
< html >
< head >< title > Test </ title ></ head >
< body >
< p > Hello World </ p >
</ body >
</ html >
通过一个控制台程序模拟只接受text/vnd.wap.wml内容类型的客户端,代码如下:
using System;
using System.IO;
using System.Net;
class Program
{
static
void Main( string [] args )
{
string url =
" http://www.cnblogs.com/wap_test_1.aspx " ;
HttpWebRequest request = (HttpWebRequest)WebRequest.Create( url );
request.Method =
" GET " ;
request.UserAgent =
" Test " ;
request.Accept =
" text/vnd.wap.wml " ;
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Console.WriteLine( response.Headers.ToString() );
TextReader responseReader =
new StreamReader( response.GetResponseStream() );
string content = responseReader.ReadToEnd();
Console.WriteLine( content );
Console.ReadKey();
}
}
测试控制台程序代码下载: wap_client_20100206.rar。
运行该程序,结果如下:
然后访问这个控制台程序访问过的页面 http://www.cnblogs.com/wap_test_1.aspx,就会出现文件下载对话框:
在iis.net的 帖子中提到的一种解决方法是在OutputCache中增加VaryByHeader="Content-Type",示例代码如下:
<% @ OutputCache Duration = " 360 " VaryByParam = " none " Location = " Any " VaryByHeader = " Content-Type " %>
这不是最好的解决方法,因为这需要对所有使用OutputCache的ASP.NET文件进行修改。
我目前也没想到更好的解决方法,找到这个问题的原因后,我就立即想写随笔与大家分享,告诉大家在开发中注意这个问题,也希望大家帮忙想想,有没有更好的解决方法。
【更新】
更好的解决方法:
在Global.asax中,在Application_BeginRequest方法中,添加如下的代码:
string acceptTypes = Request.Headers[ " Accept " ];
if ( ! string .IsNullOrEmpty(acceptTypes) && acceptTypes.ToLower().IndexOf( " text/vnd.wap.wml " ) >
- 1 )
{
Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
一个伴随ASP.NET从1.0到4.0的OutputCache Bug 我们先来一睹这个Bug的风采!
在一个.aspx文件中增加OutputCache设置,代码如下:
<% @ OutputCache Duration = " 300 " VaryByParam = " * " %>
上面的设置表示:缓存5分钟,根据不同的查询字符串更新缓存。Location使用的是默认值Any,也就是可以在浏览器、代理服务器、Web服务器三个地方进行缓存,在Response Headers中的体现就是Cache-Control:public, max-age=300。(如果你要用CDN加速,Cache-Control就要用public)。
然后,我们在Firefox浏览器中访问这个页面,并打开Firebug,见下图:

第一次访问,返回状态码为"200 OK",正常。这里Response Headers中的Vary:Accept-Encoding是因为IIS启用“动态内容压缩”产生的,如果不启用,就不会出现。
这时缓存应该被建立起来了,我们按F5刷新一下浏览器,看一下结果,见下图:

第二次访问,返回状态码为"304 Not Modified",浏览器缓存生效,这也是我们期望的。
但是,请注意一下上图中的Vary,它会让浏览器的缓存失效,我们再按一下F5验证一下。

果然,浏览器缓存失效,返回状态码变回了200 OK。缓存时间有5分钟呢,第三次就失效了,这样的结果显然不是我们期望的。
上面的测试是在Web服务器上IIS启用动态内容压缩(dynamic content compression)的情况下进行的,如果关闭动态内容压缩,每次请求返回都是200 OK,Vary都是星号。也就是说浏览器游览缓存根本没起作用。
Bug欣赏完毕,我们进行第二个测试。
将OutputCache的VaryByParam属性值设置为none:
<% @ OutputCache Duration = " 600 " VaryByParam = " none " %>
测试结果显示,浏览器第一次请求之后,接下来在缓存时间内,服务器的响应都是"304 Not Modified",这才是我们想要的效果。

但是,在实际应用中,我们使用VaryByParam="none"很少,用的更多的是为VaryByParam指定对应的值。
所以这个Bug影响很大,增加了服务器负担,浪费了带宽。
Bug相关信息
在微软的官方文档 ASP.NET 4 Breaking Changes中专门提到了这个bug —— "Output Caching Changes to Vary * HTTP Header":
In ASP.NET 1.0, a bug caused cached pages that specified Location="ServerAndClient" as an output–cache setting to emit a Vary HTTP header in the response. This had the effect of telling client browsers to never cache the page locally.从上面的文档中我们可以知道这个Bug的历史:
In ASP.NET 1.1, the System.Web.HttpCachePolicy.SetOmitVaryStar method was added, which you could call to suppress the Vary header. This method was chosen because changing the emitted HTTP header was considered a potentially breaking change at the time. However, developers have been confused by the behavior in ASP.NET, and bug reports suggest that developers are unaware of the existing SetOmitVaryStar behavior.
In ASP.NET 4, the decision was made to fix the root problem. The Vary HTTP header is no longer emitted from responses that specify the following directive:
<%@OutputCache Location="ServerAndClient" %>
As a result, SetOmitVaryStar is no longer needed in order to suppress the Vary header.
In applications that specify Location="ServerAndClient" in the @ OutputCache directive on a page, you will now see the behavior implied by the name of the Location attribute's value – that is, pages will be cacheable in the browser without requiring that you call the SetOmitVaryStar method.
在ASP.NET 1.0时,如果在OutputCache中设置Location="ServerAndClient",在ASP.NET在响应时会浏览器发送Vary:* HTTP header。
在ASP.NET 1.1时,微软针对这个Bug,提供一个专门的方法System.Web.HttpCachePolicy.SetOmitVaryStar(bool omit),通过SetOmitVaryStar(true)修改HTTP header,去掉Vary:*。
在ASP.NET 4时,微软郑重地宣布从根本上解决了这个问题。
而且,文档中提到这个bug只会出现在Location="ServerAndClient"时。
可是,我用ASP.NET 4的实测试情况是:不仅Location="ServerAndClient"时的Bug没有解决,而且Location="Any"时也会出现同样的Bug。
解决方法
解决方法很简单,只要用ASP.NET 1.1时代提供的System.Web.HttpCachePolicy.SetOmitVaryStar(bool omit)就能解决问题,只需在Page_Load中添加如下代码:
protected void Page_Load( object sender, EventArgs e)
{
Response.Cache.SetOmitVaryStar( true);
}
相关文档
ASP.NET caching tests find a bug with VaryByParam
How to cache asp.net web site for better performance
Microsoft Connect: The ServerAndClient parameter with the OutputCache page directive does not cache on the client, without code
小结
小bug,解决方法也很简单。但是,如果你不知道这个bug,又会陷入微软的一个骗局(之前提到一个WCF Client的 骗局),不知不觉中浪费了服务器资源与带宽。
微软那么有钱,有那么多天才程序员,可是Bug也很难避免,可见开发优秀的软件是多么具有挑战性的工作!
补充
ASP.NET MVC 中不存在这个问题。
再次揭露text/vnd.wap.wml引起的ASP.NET OutputCache Bug及解决方法 在前一篇文章“ 一个伴随ASP.NET从1.0到4.0的OutputCache Bug”中,揭露了ASP.NET OutputCache的一个浏览器缓存的Bug。
在这篇文章中,我们将揭露ASP.NET OutputCache的另一个Bug,这个Bug在去年2月份的时候 揭露过一次,但是当时揭露不够彻底,解决方法也不够完美。这里再揭露一次。
背景介绍
为了解决非电信用户访问博客园的网速问题(尤其是北方网通用户),我们准备采用CDN加速。要让CDN加速发挥作用,就要建立有效的页面缓存机制(OutputCache Location要设置为"Any")。为了解决这个实际中的应用问题,必须要好好研究ASP.NET OutputCache,所以才会揭露它的Bug。
重要提示
如果你在ASP.NET应用程序(非ASP.NET MVC)中使用了OutputCache,一定要关注这个Bug,一定要动手去解决它!
问题现象
如果你见过上面的身影,你就曾经与这个Bug相遇过或者重逢过。(不经意的相遇或者重逢,也许只是擦肩而过,也许就是天长地久;不要期待偶然,但也不要忽视偶然。)
当初我们与它相遇时,它“忽隐忽现”(出现在不多见的特定的情况下),让人“神魂颠倒”(面对这个问题无从下手)。浏览器为什么会给出这个窗口呢?
只是因为Web服务器和浏览器说了一句话(Response Headers):"Content-Type:text/vnd.wap.wml; charset=utf-8"。为什么要说这样的话?请看下面的分解。
问题发生过程
1)当你在一个ASP.NET页面中增加了OutputCache设置,比如:
<% @ OutputCache Duration = " 300 " VaryByParam = " * " %>
2)然后,在缓存没有建立(或者已经过期)时,一部手机通过浏览器以WAP方式第一个请求了这个页面(Request headers中包含"Accept:text/vnd.wap.wml",这样的请求可能通过代码进行模拟,详见 这里)。
3)接着,ASP.NET将这个请求的响应缓存了起来。这个操作是在System.Web.Caching.OutputCacheModule.OnLeave中进行的,缓存内容来自System.Web.HttpResponse.GetSnapshot(),不仅缓存了Response body,而且缓存了Response headers。
*【关键地方】在缓存Response headers时,ASP.NET根据"C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Browsers\Default.browser"中的配置进行了特殊处理:
< defaultBrowser id ="Wml" parentID ="Default" >
< identification >
< header name ="Accept" match ="text/vnd\.wap\.wml|text/hdml" />
< header name ="Accept" nonMatch ="application/xhtml\+xml; profile|application/vnd\.wap\.xhtml\+xml" />
</ identification >
< capabilities >
< capability name ="preferredRenderingMime" value ="text/vnd.wap.wml" />
< capability name ="preferredRenderingType" value ="wml11" />
</ capabilities >
</ defaultBrowser >
由于发起请求的Accept为text/vnd.wap.wml,所以上面的正好匹配,然后ASP.NET根据这里的配置,将Response headers中Content-Type的修改为"text/vnd.wap.wml; charset=utf-8",并将之缓存。
4)接下来的在缓存周期内的请求都是由这个缓存来迎接(操作在System.Web.Caching.OutputCacheModule.OnEnter中进行,最终由System.Web.HttpResponse.UseSnapshot返回缓存内容),只要不是WAP方式的请求,就会出现上面图中的下载文件对话框。
在解决这个问题时,我们试图捕捉这个响应,通过FireFox的Firebug, Chrome的Developer tools, Fiddler都没捕捉到,后来才试了试IE9的Developer tools,竟然捕捉到了(第一次享受到IE9带来的惊喜)。见下图:

问题的原因就在这里,正确的Content-Type应该是"text/html; charset=utf-8",ASP.NET却对WAP请求进行了特殊对待,由Accept决定Content-Type(难道是“屁股决定脑袋”)。可能是WAP的应用场景需要这样的设计,但在设计时却没有考虑对OutputCache的影响。
(注:我们测试了,将客户端请求的Accept改为其他类型,比如text/plain,都不存在这个问题)
从前面描述的过程中,我们可以知道,解决问题要在第3步提到的Default.browser文件下手。
推荐解决方法
前提条件:当前Web服务器上没有WAP站点
优点:一处更改,对当前Web服务器上的所有站点都有效。
操作步骤:
- 进入C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Browsers
- 将Default.browser文件复制到桌面(另外再复制一份到另外一个文件夹进行备份)
- 用你喜欢的编辑打开桌面上的Default.browser文件,找到<defaultBrowser id="Wml" parentID="Default" >部分,注释或者删除以下配置并保存:
< capability name ="preferredRenderingMime" value ="text/vnd.wap.wml" />
< capability name ="preferredRenderingType" value ="wml11" />
</ capabilities >
- 将修改过的Default.browser文件复制至"C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Browsers",覆盖同名文件。
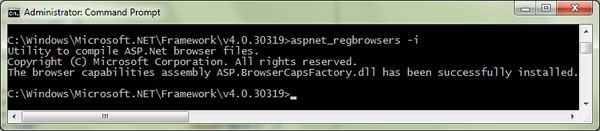
- 以管理员身份运行命令行,cd进入"C:\Windows\Microsoft.NET\Framework\v4.0.30319",运行命令"aspnet_regbrowsers -i":

- 大功造成,然后就可以尽情地进行OutputCache。
注:该解决方法基于之前的经验 —— ASP.NET4中不要相信Request.Browser.Cookies,Form验证要用UseCookies,如果当时不写博客,找到这个解决方法就没这么容易了。
知道了原因,解决方法有多种,我们这里只列出我们将采用的解决方法。
ASP.NET MVC呢?
在ASP.NET MVC中没有这个Bug,前一文章中提到的“浏览器缓存的Bug”在ASP.NET MVC中也不存在。
小结
1)为什么ASP.NET有这些Bug而ASP.NET MVC没有?
我想其中一个重要的原因就是ASP.NET的封闭,ASP.NET MVC的开放(开源)—— 有了源代码,开发者发现问题时可以更快地找到真正的原因,然后反馈给微软。即使微软不能立即解决问题,至少我可以修改源代码自己解决问题,有了这个条件,开发者遇到问题才愿意追要究底。不然,即使找到了问题的原因,由于不能修改源代码,只能望问题心叹(比如,我之前遇到的Entity Framework问题)。ASP.NET MVC的开放是它成功的关键,Entity Framework是否成功也将取决于它是否开放。
2)ASP.NET WebForms与ASP.NET MVC会并存吗?
以前我觉得会并存,但现在ASP.NET WebForms的Bug微软自己都懒得去解决,你还相信会并存吗?