js模板引擎库mustache中类似if判断的处理 及handlebars.js
mustache是短小精悍速度超快的js模板引擎库,地址:http://github.com/janl/mustache.js
基本处理方式这里就不说了,原文档中有说明,这里说下它的欠缺的地方,比如if判断,它是没有的。它的优势就是纯粹的渲染,那些个分支判断逻辑对于mustache都应当是外部处理的(它内部是有if逻辑判断处理的,只是对于一个只想表达对对象进行渲染的js库来说,这些个语法糖应当是其它逻辑单元处理的,而不应由mustache担当,不知道我这么描述各位看客是否能理解)。
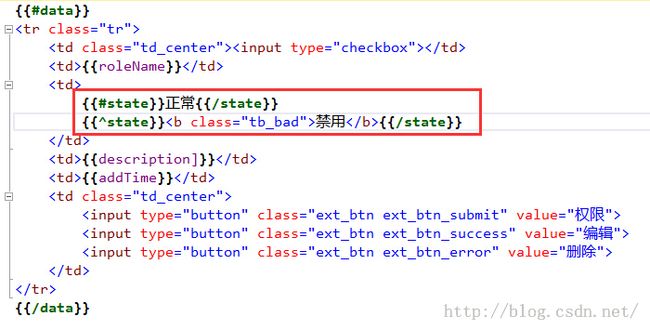
mustache的逻辑判断符中有2个很有意思的符号很重要:# ^ 。利用2个组合即可实现类似if的处理
当然,如果你嫌麻烦可以在后端或者前端对要渲染的数据进行处理,后端这里就不说了,说说前端,js本身是动态脚本,能很方便的对它写入属性对象,而mustache渲染
的其中一个特点就是函数对象的渲染:
View:
{
"beatles": [
{ "firstName": "John", "lastName": "Lennon" },
{ "firstName": "Paul", "lastName": "McCartney" },
{ "firstName": "George", "lastName": "Harrison" },
{ "firstName": "Ringo", "lastName": "Starr" }
],
"name": function () {
return this.firstName + " " + this.lastName;
}
}
Template:
{{#beatles}}
* {{name}}
{{/beatles}}
Output:
* John Lennon
* Paul McCartney
* George Harrison
* Ringo Starr这个时候,我们可以对目标js对象进行函数属性的写入,比如:
$(result.data).each(function(idx, item) {
item['transformstate'] = function() {
return item['state'] == 1 ? "正常": (item['state'] == 2 ? "删除": "禁用");
};
});
然后我们将模板中之前的state节点的渲染修改成{{transformstate}}即可。这里要注意下,默认函数属性对象如果返回值有html则自动转义的输出的,要是不想
转义,可以将transformstate渲染节点的写法改成{{{transformstate}}},没错,是3个大括号括起来,详细用法请看https://github.com/janl/mustache.js#variables
上面说了这么多,也无非是一种硬码处理方式,如果不想写那么多代码,可以使用另一个模板引擎handlebars.js,它是mustache的超集,向后兼任语法和使用,它的地址
是https://github.com/wycats/handlebars.js 官网上的demo:http://handlebarsjs.com/