ASP.NET 5系列教程 (二):Hello World
本篇文章内容比较基础,主要是向大家展示如何创建一个 ASP.NET 5 工程,主要包含内容如下:
- 创建ASP.NET 5 工程
- 添加 Todo 控制器
- 安装 K Version Manager
- 执行 EF 迁移
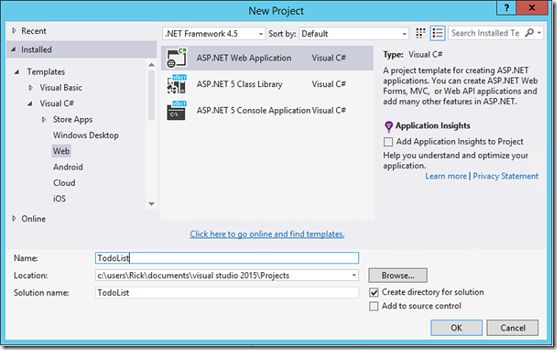
打开Visual Studio 2015 Preview。选择 ”File” 菜单,选择New > Project。
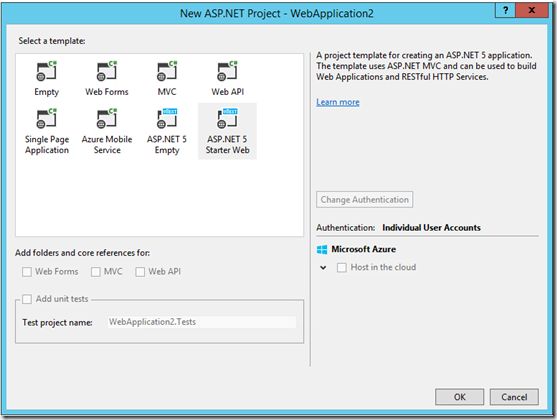
在New Project 对话框中,点击Templates > Visual C# > Web,选择ASP.NET Web Application 工程模板。命名工程为"TodoList",点击OK。
添加Todo 控制器
1. 下载完整工程completed project。
2. 在工程解决方案管理器中,右键点击Controllers 文件夹> Add > Exiting Item。输入下载工程中的TodoController.cs 文件路径。
3. 使用相同的方法添加 Models\TodoItem.cs 和Models\TodoItemEditModel.cs 文件到 Models 文件夹。
4. 在Views下创建ToDo 文件夹。使用同样方法,添加Views\ToDo 文件夹下所有View文件到Views\Todo 文件夹。
5. 更改Views\Shared\_Layout.cshtml 文件下的ActionLink 调用Todo 控制器:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Todo</title> <link rel="stylesheet" href="~/lib/bootstrap/css/bootstrap.css" /> <link rel="stylesheet" href="~/css/site.css" /> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Todo app", "Index", "Todo", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> @* Markup removed for brevity *@ </body> </html>
6. 添加 DbSet 包含TodoItem 模型到Models\IdentityModels.cs 文件。
public class ApplicationDbContext : IdentityDbContext<ApplicationUser> { private static bool _created = false; public DbSet<TodoItem> TodoItems { get; set; } // Code removed for brevity. }
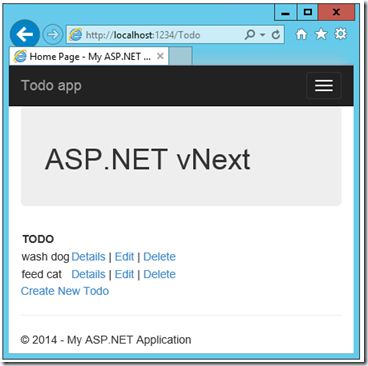
7. 运行app 点击Todo app 链接。你会遇到以下错误信息 (将在后续文章中解决这个问题)。
A database operation failed while processing the request.
SqlException: Invalid object name 'TodoItem'.
There are pending model changes for ApplicationDbContext
Scaffold a new migration for these changes and apply them to the database from the command line
> k ef migration add [migration name]
> k ef migration apply
安装K Version Manager (KVM)
1. 以管理员身份运行Visual Studio 命令提示工具。
2. 执行以下指令:
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1'))"
以上指令将为当前用户安装KVM。
3. 退出Visual Studio 命令提示工具,重新使用管理员身份运行Visual Studio命令提示工具(你需要使用新的命令提示工具获取已经更新的路径环境)。
4. 使用以下指令升级KVM :
KVM upgrade
现在已经可以运行 EF 迁移了。.
执行EF 迁移
1. 在管理员命令提示窗体中,更改当前操作路径为工程文件夹,工程文件夹下包含project.json 文件。
2. 在命令提示窗体中运行以下指令:
k ef migration add initial
k ef migration apply
ef migration add initial
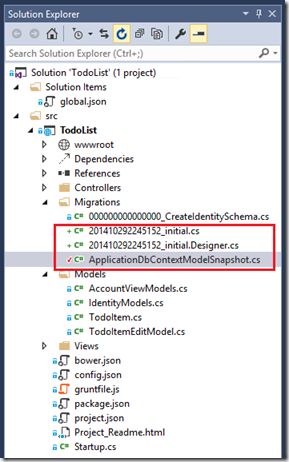
指令将以<date>_<migration name>.cs 命名形式添加一个迁移文件,迁移文件中包含了迁移代码that adds the TodoItem DbSet. TheMigrations\ApplicationDbContextModelSnapshot.cs 文件file will be updated to include instructions to create theTodoItem entity.
builder.Entity("TodoList.Models.TodoItem", b => { b.Property<int>("Id") .GenerateValuesOnAdd(); b.Property<bool>("IsDone"); b.Property<int>("Priority"); b.Property<string>("Title"); b.Key("Id"); });
· 运行应用,点击Todo app 链接。点击Create New Todo 链接创建一个新的Todo 项。
关于Todo 控制器
Todo 控制器类似于创建了一个带有异常的ASP.NET MVC 5 工程。在这个示例中,数据内容被注入到Todo 控制器. 你可以从链接中了解更多信息:Dependency Injection in ASP.NET vNext。
以上步骤创建了一个新的ASP.NET 5.0 工程,在下一篇文章中我们将讲述View Components 的使用方法。