前端性能优化
访问网页流程:
www.baidu.com为例
浏览器发出请求:
浏览器发出请求,DNS解析,找到目的IP。三次握手开始传输数据
DNS解析
解析过程:
浏览器缓存 >系统缓存 >路由器缓存>ISP DNS缓存>递归搜索(root域名服务器开始递归;.com顶级域名开始到baidu)
优化1:
浏览器支持DNS Prefetch打开预取
<metahttp-equiv="x-dns-prefetch-control" content="on" />
优化2:
预先解析DNS
<linkrel="dns-prefetch" href="//www.baidu.com">
浏览器接收数据:
接收html,下载js、css、image,解析html成DOM,解析CSS应用到DOM,解析JS应用到DOM。不同内核有差异
webkit
firefox geoke
优化1:尽可能的抽象出js和css文件并且压缩大小,优化图片大小。
优化2.服务器端web容器压缩gizp传输,提高传输速度。
优化3:预加载<link rel="prefetch"href="xxx.xxx" />
优化4.延迟加载文件
优化5.浏览器缓存<metahttp-equiv="Cache-Control" content="max-age=5"/>
优化6:避免使用表格。如果不标注元格、行和列的宽度和高度,浏览器花很多操作来计算如何显示它们。
优化7.html前放css样式;尾放js
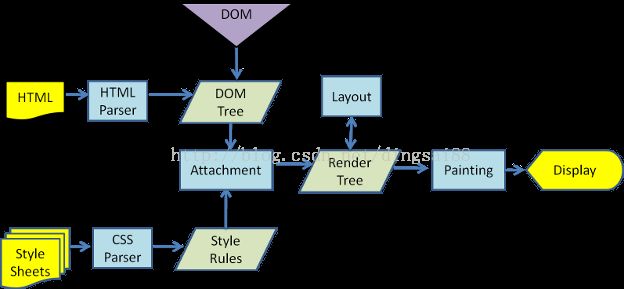
浏览器渲染过程
http://taligarsiel.com/Projects/howbrowserswork1.htm
大型网站的灵魂--性能
http://www.csdn.net/article/2015-02-26/2824026?reload=1