Java SSH 项目总结——Ajax+Json 级联菜单
前言
前台JSP页面需要实现下拉菜单的级联效果,实现方式如题,采用Ajax+Json,分享下实现过程。
正题
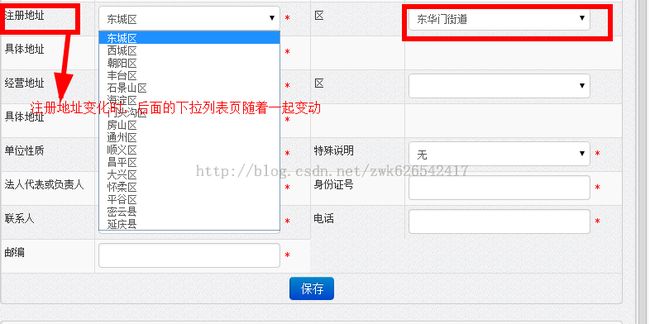
先看下效果图:
前台
<tr>
<td>
注册地址
<!-- registeredAddressSection -->
</td>
<td>
<select class="combox" id="zhuceid" name="zhuceid"
onchange="getzhuceid()">
<c:forEach var="dizhi" items="${dtdizhi}">
<option id="${dizhi.id}"
<c:if test="${dizhi.id==zhuceid}">selected="selected"</c:if>
value="${dizhi.id}">
${dizhi.name}
</option>
</c:forEach>
</select> <font color="red">*</font>
</td>
<td>
区
</td>
<td>
<!-- 当主持地址变化时,此下拉框发生级联-->
<select class="combox" name="registeredAddressTown"
id="registeredAddressTown">
</td>
</tr>
上面的代码是两个下拉框的代码,第一个下拉框采用jstl将后台的具体的list地址信息进行加载,当第一个下拉框发生变化时会触发onchange="getzhuceid()"事件
js中方法
function getzhuceid() {
$("#registeredAddressTown").empty();//清空
var zhuceid = document.getElementById("zhuceid").value;
var url = "public_qu2zhen.action?quid=" + zhuceid;
$.ajax( {
type : "POST",
url : url,
data : {},
dataType : "JSON",
success : function(data) {
//data为后台返回的Json信息
for(var n=0;n<data.length;n++){
var ids=data[n].id;
var names=data[n].name;
$("#registeredAddressTown").append("<option id='"+ids+"' value='"+names+"'>"+names+"</option>");
}
}
})
}
getzhuceid通过得到当前注册地址的ID,然后将该ID传到action类,然后去数据库中拿到该注册地址下的所有地址,通过json形式进行返还,然后将json加载到第二个下拉菜单中,以实现级联的效果。
Action方法
// 注册地址:区->镇
public void qu2zhen() {
List<Dictionary> dictionaries = new ArrayList<Dictionary>();
try {
// 1.6注册地址/经营地址
String quid = request.getParameter("quid").trim();
List qu2zhen = testService.findListDictionaries(quid);
ActionContext.getContext().put("qu2zhen", qu2zhen);
dictionaries = objectToModel(qu2zhen);
} catch (Exception e) {
e.printStackTrace();
}
String result = JsonUtils.toJson(dictionaries);
//打印转化出来的json
System.out.println(result);
//[{"id":71,"name":"东华门街道"},{"id":72,"name":"景山街道"},{"id":73,"name":"交道口街道"},{"id":74,"name":"安定门街道"},{"id":75,"name":"北新桥街道"},{"id":76,"name":"东四街道"},{"id":77,"name":"朝阳门街道"},{"id":78,"name":"建国门街道"},{"id":79,"name":"东直门街道"},{"id":80,"name":"和平里街道"},{"id":81,"name":"前门街道"},{"id":82,"name":"崇文门外街道"},{"id":83,"name":"东花市街道"},{"id":84,"name":"龙潭街道"},{"id":85,"name":"体育馆路街道"},{"id":86,"name":"天坛街道"},{"id":87,"name":"永定门外街道"}]
outPrint(response, result);
}
上面的代码就比较简单了,在方法中得到前台传过来的id,然后调用service方法拿到该id下的所有list实体集合,然后将list集合转化为了json,我们同时将Json打印了出来。这里的Json转化正是上一篇文章中,拓展中介绍的将list集合转化为json对象的方法。
小结
这样就利用Ajax+json就实现了下拉菜单的级联的效果。关于级联实现的方式有多种,不过其原理都是一样的,掌握了一种,其它的也就都掌握了。