![]()
在ExtJS中,使用了四种自定义,分别是'alpha',alphanum,'email','url',分别用来验证表单中的值是否符合字母、字母数 字、电子邮件、URL等格式。但在实际应用中,我们需要验证的格式或者规则还是很多的。由于ExtJS是开源的框架,因此,我们可以扩展vtype的功 能,实现自定义的vtype。
比如,在实战中,我们经常会遇到需要验证密码的问题,最常使用的,就是如何验证原密码跟重复密码是否一致的问题。为了实现这个功能,我们可以自定义一个vtype,命名为repetition。因此,或以编写扩展代码如下:
1
Ext.apply(Ext.form.VTypes, {
2
repetition:
function
(val, field) {
3
//
代码逻辑在此
4
},
5
repetitionText:
'
两个指定组件的组件值不一样
'
6
})
Ext.apply方法,用以将新属性复制到原对象中,所以, 新的repetition,我们可以以一个JSON配置对象的形式,复制到Ext.form.VTypes中,借此扩展vtype的功能。注意,除了提供repetition的逻辑之外,你还需要提供一个repetitionText,用以实现当验证失败时,返回的错误信息,该信息会显示在组件的提示信息中。格式必须遵循vtypename + 'Text'的格式,所以,repetition的vtype,其验证失败信息,就是repetitionText。
repetition验证函数也必须遵循一定的参数格式,一共需要提供两个参数,val参数,是宿主表单的的表单值,field是宿主表单自身,所以,我们可以快速地通过这两个参数,访问表单宿主及其表单值,以此来进行验证。
接下来,可以编写实现逻辑如下:
1
Ext.apply(Ext.form.VTypes, {
2
repetition:
function
(val, field) { //返回true,则验证通过,否则验证失败
3
if
(field.repetition) { //如果表单有使用repetition配置,repetition配置是一个JSON对象,该对象提供了一个名为targetCmpId的字段,该字段指定了需要进行比较的另一个组件ID。
4
var
cmp
=
Ext.getCmp(field.repetition.targetCmpId); //通过targetCmpId的字段查找组件
5
if
(Ext.isEmpty(cmp)) { //如果组件(表单)不存在,提示错误
6
Ext.MessageBox.show({
7
title:
'
错误
'
,
8
msg:
'
发生异常错误,指定的组件未找到
'
,
9
icon: Ext.Msg.ERROR,
10
buttons: Ext.Msg.OK
11
});
12
return
false
;
13
}
14
if
(val
==
cmp.getValue()) { //取得目标组件(表单)的值,与宿主表单的值进行比较。
15
return
true
;
16
}
else
{
17
return
false
;
18
}
19
}
20
},
21
repetitionText:
'
两个指定组件的组件值不一样
'
22
})
至此,扩展功能已经结束,我们可以在表单中,使用repetition验证了。
1
new
Ext.form.FieldSet({
2
title:
'
注册信息
'
,
3
autoHeight:
true
,
4
checkboxToggle:
true
,
5
labelWidth:
55
,
6
items: [
7
new
Ext.form.TextField({
8
fieldLabel:
'
Email
'
,
9
vtype:
'
email
'
10
}),
11
new
Ext.form.TextField({
12
inputType:
'
password
'
,
13
id:
'
pass1
'
,
14
maxLength:
6
,
15
fieldLabel:
'
输入密码
'
,
16
allowBlank:
false
17
}),
18
new
Ext.form.TextField({
19
inputType:
'
password
'
,
20
id:
'
pass2
'
,
21
maxLength:
6
,
22
fieldLabel:
'
重复密码
'
,
23
allowBlank:
false
,
24
vtype:
'
repetition
'
,
//
指定repetition验证类型
25
repetition: { targetCmpId:
'
pass1
'
}
//
配置repetition验证,提供目标组件(表单)ID
26
})
27
]
28
})
运行效果如图:

验证失败时,出现的提示信息,是我们在定义vtype时,所设置的默认值“两个指定组件的组件值不一样”这样的文字,如果需要改成另外的提示信息,可以通过重写repetitionText字段实现。
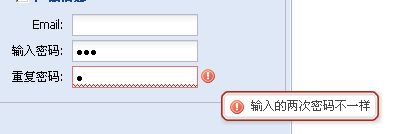
Ext.form.VTypes.repetitionText = '输入的两次密码不一样';
运行效果如图: