Swift开发IOS-UITableView
下面通过代理的方法来填充和操作UITableView,需要让UIViewController使用UITableViewDelegate和UITableViewDataSource:
查看UITableViewDataSource协议文件,可以看到UITableViewDataSource有两个方法是必须重写的(required),其它方法是可选(optional):
上面两个require方法必须在ViewController类中实现,否则程序会一直报错:其中func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int 函数的返回值是UITableView的item的数量,可以根据section返回每一节(Section)的Item的数量,要是只有一节(Section),则返回全部Item的数量;func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell,UITableViewCell即为每一个Item的布局,indexPath的类型是NSIndexPath,可以获得节序号(indexPath.section)以及这一节(Section)中某一Item的行号(indexPath.row)通过这两个参数返回对应的UITableViewCell。
实现UITableView的步骤:
(一).声明并且托管UITableView的delegate和dataSource
(二).重写UITableViewDelegate和UITableViewDataSource中的方法
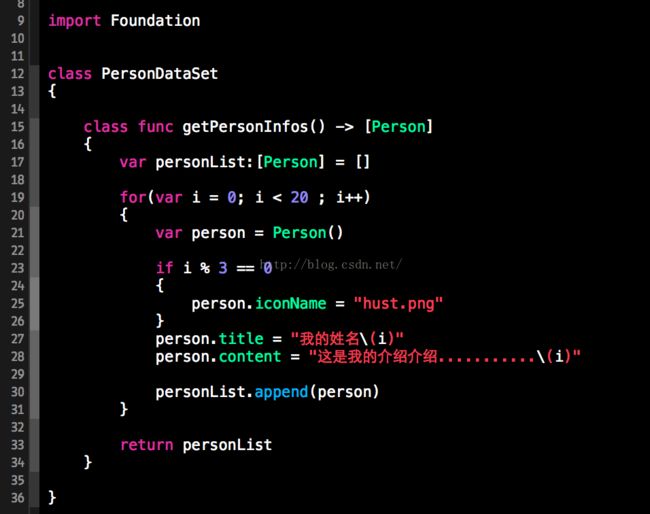
[附]其中涉及到的Person.swift和PersonDataSet.swift文件如下:
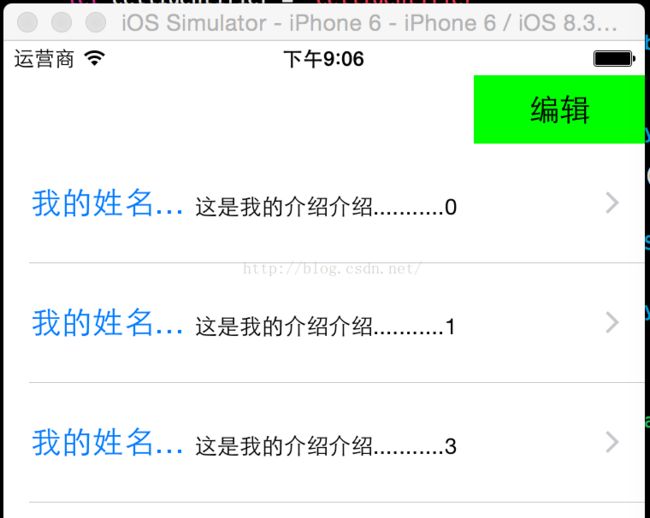
[效果]
[其他常用功能]
1.UITableViewCell的选择事件
当UITableView中的某一个UITableViewCell被点选的时候,会调用UITableViewDelegate中的func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)-> Void 方法:
2.实现UITableView的编辑功能(Delete和Insert)
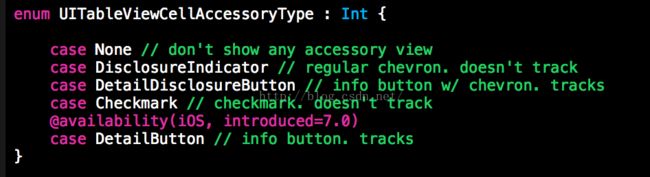
2-1 指定每一indexPath的cell是否可以编辑,以及编辑类型
2-2 实现删除和插入的功能
首先在ViewController界面添加一个UIButton,用来切换UITableView的编辑状态: