HTML5参考
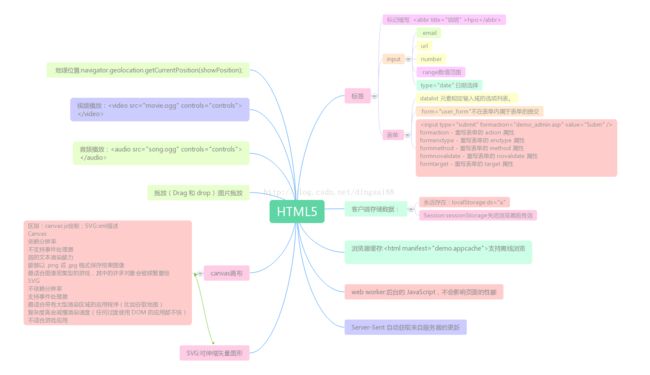
新功能思维导图:
http://www.w3school.com.cn/html5/index.asp
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--使用最新的IE渲染器渲染-->
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<!--移动客户端初始宽度 ;initial-scale=1 不进行缩放-->
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- 对低版本IE支持开始 HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries--!>
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.0/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
标签:
缩写: <abbr title="说明" >hpo</abbr> 图像映射:area <img usemap="#planetmap" /> <map name="planetmap" > <area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" /> </map> 文章:article 所处内容之外的内容:aside 音频:audio 所有链接规定默认地址:base <base href="http://xx" /> <base target="_blank" /> 文本方向:bdi <bdo dir="rtl">abc</bdo> 长引用:blockquote 换行:<br/> 按钮:button 图形容器:canvas 表格标题:caption 定义下拉列表:datalist 可定义文档中的分区或节:div 定义外部交互内容或插件:<embed src="helloworld.swf" /> 定义围绕表单中元素的边框:<fieldset> 定义媒介内容的分组,以及它们的标题:figure 页脚:footer 框架:frame 框架集:<frameset> <frameset cols="25%,50%,25%"> <frame src="frame_a.htm" /> </frameset> 标题:<h1> to <h6> 定义文档的头部,它是所有头部元素的容器:head 水平线横线:<hr /> 输入:input 密钥:keygen 标签为 input 元素定义标注:<label> legend 元素为 fieldset 元素定义标题(caption) <li> 标签定义列表项目。 <link rel="stylesheet" type="text/css" href="theme.css" /> <map>:定义图像映射。 <mark> 标签定义带有记号的文本 <meta> 元素可提供有关页面的元信息 关键字、网页描述、机器人向导、作者、版权等 <nav> 导航 <noframes> 定义针对不支持框架的用户的替代内容 <noscript> 定义针对不支持客户端脚本的用户的替代内容。 <object> 定义内嵌对象。 <ol> 定义有序列表。 <ul> 定义无序列表。 <optgroup> 标签定义选项组。下拉列表分组 <option> 定义选择列表中的选项。下拉列表 <p> 定义段落。 <progress> 定义任何类型的任务的进度。 <select> 定义选择列表(下拉列表)。 <source> 定义媒介源。 <span> 定义文档中的节。 <table> 定义表格。 <tbody> 定义表格中的主体内容。 <td> 定义表格中的单元。 <textarea> 定义多行的文本输入控件。 <time> 定义日期/时间。 <video> 定义视频。 <input type="submit" formaction="demo_admin.asp" value="Subm" /> formaction - 重写表单的 action 属性 formenctype - 重写表单的 enctype 属性 formmethod - 重写表单的 method 属性 formnovalidate - 重写表单的 novalidate 属性 formtarget - 重写表单的 target 属性 http://www.w3school.com.cn/tags/index.asp
HTML 全局属性:
HTML 全局属性: accesskey 规定激活元素的快捷键。 class 规定元素的一个或多个类名(引用样式表中的类)。 contenteditable 规定元素内容是否可编辑。 contextmenu 规定元素的上下文菜单。上下文菜单在用户点击元素时显示。 data-* 用于存储页面或应用程序的私有定制数据。 dir 规定元素中内容的文本方向。 draggable 规定元素是否可拖动。 dropzone 规定在拖动被拖动数据时是否进行复制、移动或链接。 hidden 规定元素仍未或不再相关。 id 规定元素的唯一 id。 lang 规定元素内容的语言。 spellcheck 规定是否对元素进行拼写和语法检查。 style 规定元素的行内 CSS 样式。 tabindex 规定元素的 tab 键次序。 title 规定有关元素的额外信息。 translate 规定是否应该翻译元素内容。 http://www.w3school.com.cn/tags/html_ref_standardattributes.asp
事件:
Window 事件属性 针对 window 对象触发的事件(应用到 <body> 标签): 属性 值 描述 onafterprint script 文档打印之后运行的脚本。 onbeforeprint script 文档打印之前运行的脚本。 onbeforeunload script 文档卸载之前运行的脚本。 onerror script 在错误发生时运行的脚本。 onhaschange script 当文档已改变时运行的脚本。 onload script 页面结束加载之后触发。 onmessage script 在消息被触发时运行的脚本。 onoffline script 当文档离线时运行的脚本。 ononline script 当文档上线时运行的脚本。 onpagehide script 当窗口隐藏时运行的脚本。 onpageshow script 当窗口成为可见时运行的脚本。 onpopstate script 当窗口历史记录改变时运行的脚本。 onredo script 当文档执行撤销(redo)时运行的脚本。 onresize script 当浏览器窗口被调整大小时触发。 onstorage script 在 Web Storage 区域更新后运行的脚本。 onundo script 在文档执行 undo 时运行的脚本。 onunload script 一旦页面已下载时触发(或者浏览器窗口已被关闭)。 Form 事件 由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中): 属性 值 描述 onblur script 元素失去焦点时运行的脚本。 onchange script 在元素值被改变时运行的脚本。 oncontextmenu script 当上下文菜单被触发时运行的脚本。 onfocus script 当元素失去焦点时运行的脚本。 onformchange script 在表单改变时运行的脚本。 onforminput script 当表单获得用户输入时运行的脚本。 oninput script 当元素获得用户输入时运行的脚本。 oninvalid script 当元素无效时运行的脚本。 onreset script 当表单中的重置按钮被点击时触发。HTML5 中不支持。 onselect script 在元素中文本被选中后触发。 onsubmit script 在提交表单时触发。 Keyboard 事件 属性 值 描述 onkeydown script 在用户按下按键时触发。 onkeypress script 在用户敲击按钮时触发。 onkeyup script 当用户释放按键时触发。 Mouse 事件 由鼠标或类似用户动作触发的事件: 属性 值 描述 onclick script 元素上发生鼠标点击时触发。 ondblclick script 元素上发生鼠标双击时触发。 ondrag script 元素被拖动时运行的脚本。 ondragend script 在拖动操作末端运行的脚本。 ondragenter script 当元素元素已被拖动到有效拖放区域时运行的脚本。 ondragleave script 当元素离开有效拖放目标时运行的脚本。 ondragover script 当元素在有效拖放目标上正在被拖动时运行的脚本。 ondragstart script 在拖动操作开端运行的脚本。 ondrop script 当被拖元素正在被拖放时运行的脚本。 onmousedown script 当元素上按下鼠标按钮时触发。 onmousemove script 当鼠标指针移动到元素上时触发。 onmouseout script 当鼠标指针移出元素时触发。 onmouseover script 当鼠标指针移动到元素上时触发。 onmouseup script 当在元素上释放鼠标按钮时触发。 onmousewheel script 当鼠标滚轮正在被滚动时运行的脚本。 onscroll script 当元素滚动条被滚动时运行的脚本。 Media 事件 由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>): 属性 值 描述 onabort script 在退出时运行的脚本。 oncanplay script 当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。 oncanplaythrough script 当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。 ondurationchange script 当媒介长度改变时运行的脚本。 onemptied script 当发生故障并且文件突然不可用时运行的脚本(比如连接意外断开时)。 onended script 当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。 onerror script 当在文件加载期间发生错误时运行的脚本。 onloadeddata script 当媒介数据已加载时运行的脚本。 onloadedmetadata script 当元数据(比如分辨率和时长)被加载时运行的脚本。 onloadstart script 在文件开始加载且未实际加载任何数据前运行的脚本。 onpause script 当媒介被用户或程序暂停时运行的脚本。 onplay script 当媒介已就绪可以开始播放时运行的脚本。 onplaying script 当媒介已开始播放时运行的脚本。 onprogress script 当浏览器正在获取媒介数据时运行的脚本。 onratechange script 每当回放速率改变时运行的脚本(比如当用户切换到慢动作或快进模式)。 onreadystatechange script 每当就绪状态改变时运行的脚本(就绪状态监测媒介数据的状态)。 onseeked script 当 seeking 属性设置为 false(指示定位已结束)时运行的脚本。 onseeking script 当 seeking 属性设置为 true(指示定位是活动的)时运行的脚本。 onstalled script 在浏览器不论何种原因未能取回媒介数据时运行的脚本。 onsuspend script 在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。 ontimeupdate script 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。 onvolumechange script 每当音量改变时(包括将音量设置为静音)时运行的脚本。 onwaiting script 当媒介已停止播放但打算继续播放时(比如当媒介暂停已缓冲更多数据)运行脚本 http://www.w3school.com.cn/tags/html_ref_eventattributes.asp
HTML 元素和有效的 DTD
http://www.w3school.com.cn/tags/html_ref_dtd.asp