跟我一起学如何在ASP.net 2.0中实现多语言支持
1. 引言
对于支持多语言的网站,用户可以动态选择网站所显示的语言。本文介绍如何在ASP 2.0(C#)上利用GlobalResource实现多语言支持,习惯用VB的朋友们可以做个参考。
2. 基本资源文件的访问
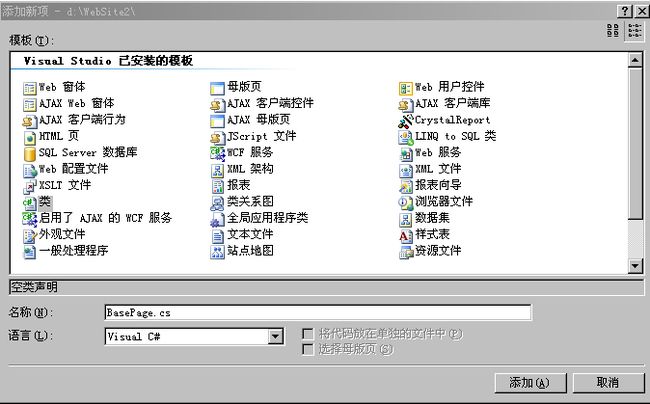
在网站项目处点击右键->添加新项,选择“资源文件”,如下图所示:
点击添加之后,会弹出一个提示框,意思是说会创建一个资源文件,以及是否要将该资源文件放到相应的文件夹,选择是即可,然后在资源管理器那里可以看到新的文件夹以及新的资源文件,如下图(图中我们把默认生成的Resource.resx名称改为了lan.resx):
2.2 访问资源内容
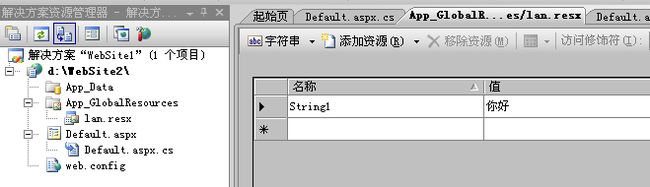
在App_GlobalResources下边可以放不同的资源文件,每个资源文件中用于存放名称、值、注释。其中名称就是一个字符串,值就是该字符串对应的值。可以看做是Map中的键和值的关系。一个资源文件中可以存放多个名称不同的字符串。
在上图中,资源名称叫做lan.resx,其中有个字符串String1,对应的值为你好,通过下面的方法在C#中获得String1对应的值:
using System;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Globalization; //需要using System.Globalization命名空间
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string a = Resources.lan.String1; //通过System.Globalization命名空间中的Resources类,来获取lan资源文件中的String1对应的值
}
}
在C#中获取资源内容的方法如下:
1. 需要using System.Globalization命名空间
2. 通过通过System.Globalization命名空间中的Resources类,来获取lan资源文件中的String1对应的值。如果资源文件为之前默认的Resource.resx,那么访问方法为:
Resources.Resource.String1
在.aspx中访问资源内容的方法如下:
<%$ Resources.lan, String1%>
3. 多语言支持
3.1 创建资源文件
现在我们创建三个资源文件,名称分别为:
lan.resx
lan.zh-cn.resx
lan.en.resx
这三个文件下面将分别存储默认语言、中文、英文字符串。其中的lan就是程序在访问资源文件时的标示。默认情况下会访问lan.resx,如果指定了简体中文,那么就会访问lan.zh-cn.resx,如果指定了英文,那么就会访问lan.en.resx。多语言实现的关键便是如何使得程序动态去选择资源文件。
现在在上边三个资源文件中输入一个字符串hello,其对应的值分别为hello、您好、hello字符串hello默认情况下是hello,中文情况下是您好,英语情况下是hello。
3.2 创建一个名为BasePage.cs文件
点击添加后同样可能会有一个对话框,选择是。
BasePage.cs代码如下:
/** * @file BasePage.cs * @brief 之前我们所有的页面都继承自Page, 这里的BasePage也是继承自Page. * 之后我们自己创建的页面都要继承自BasePage, BasePage通过重写Page中的InitializeCulture方法来实现语言的切换, * 这便是多语言实现的关键. * * * @author Don Hao * @date 2011-09-22 22:48:39 * @version * <pre><b>copyright: </b></pre> * <pre><b>email: </b>[email protected]</pre> * <pre><b>company: </b>http://blog.csdn.net/donhao</pre> * <pre><b>All rights reserved.</b></pre> * <pre><b>modification:</b></pre> * <pre>Write modifications here.</pre> */ using System; using System.Data; using System.Configuration; using System.Globalization; //需要using using System.Threading; //需要using using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; /// <summary> /// Custom base page used for all web forms. /// </summary> public class BasePage : Page //之前我们所有的页面都继承自Page,这里的BasePage也是继承自Page,之后我们自己创建的页面都要继承自BasePage, BasePage通过重写Page中的InitializeCulture方法来实现语言的切换 { protected override void InitializeCulture() { try { if("CN" == HttpContext.Current.Session["lan"].ToString()) //我们通过Session来判断当前是需要显示英文还是中文 { Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture("zh-cn"); Thread.CurrentThread.CurrentUICulture = new CultureInfo("zh-cn"); } else { Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture("en"); Thread.CurrentThread.CurrentUICulture = new CultureInfo("en"); } } catch (System.Exception ex) //如果session中没有设置lan,那么就显示英文 { Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture("en"); Thread.CurrentThread.CurrentUICulture = new CultureInfo("en"); } base.InitializeCulture(); } }
我们在Default中通过点击按钮来动态切换显示语言,Default.aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="中文" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="英文" OnClick="Button2_Click" />
<br />
<asp:Label ID="Label1" Text="<%$ Resources:lan, hello %>" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Default.aspx.cs代码如下:
/** * @file Default.axps.cs * @brief 继承自BasePage * * * @author Don Hao * @date 2011-09-22 22:48:39 * @version * <pre><b>copyright: </b></pre> * <pre><b>email: </b>[email protected]</pre> * <pre><b>company: </b>http://blog.csdn.net/donhao</pre> * <pre><b>All rights reserved.</b></pre> * <pre><b>modification:</b></pre> * <pre>Write modifications here.</pre> */ using System; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; public partial class _Default : BasePage //注意哦,这里继承自BasePage哦 { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { Session["lan"] = "CN"; Response.Redirect(Request.Url.ToString()); //注意哦,由于总是先执行BasePage中的设置语言的方法,所以在写完Session之后还需要重新刷一下页面哦 } protected void Button2_Click(object sender, EventArgs e) { Session["lan"] = "EN"; Response.Redirect(Request.Url.ToString()); } }
快按F5执行一下吧。
4. 小结
基本思路是:先将不同的国别显示的值放到不同的资源文件中,通过一个唯一的字符串进行标示。假设资源名为lan,那么:
A. lan.resx文件用来存储默认情况下的字符串,在编译的时候要找这个文件的,所以这个文件是必须的。
B. lan.xyz.resc文件用来存储国别xyz对应的字符串,通过:
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture("xyz");
Thread.CurrentThread.CurrentUICulture = new CultureInfo("xyz");
的设置来改变网站所选择的资源文件为xyz。
C.改变语言资源文件的方法是:
首先,通过一个类(假设为BasePage)来继承Page类,并重写其中的初始化方法,在该方法中根据(或其他方法)Session中的值来决定显示何种语言
其次,之前每个页面都是继承自Page类,那么现在就需要继承自BasePage类。
D. 通过某个字符串String1访问其对应的资源的值的方法为:
在.cs文件中:Resources.lan.String1
在.aspx中: <%$ Resources.lan, String1%>
E. 对于采用MasterPage的页面,MastPage.cs无需更改其继承关系,只需将MasterPage之外的其他.cs页面后台文件的继承关系改掉就可以了。
有什么问题可以随时留言哦。。。